时不时地,我们问到用户网站网址中的www与非www有什么区别…
最近,我们收到一封来自用户的电子邮件,询问:我如何将我的联系表单放入WordPress网站的弹出窗口中?这是许多站点上的普遍趋势,当用户单击联系人按钮或链接而不是转到新页面时,联系人表单会在弹出窗口中打开。在本文中,我们将向您展示如何在WordPress中添加一个联系表单弹出窗口,该弹出窗口几乎适用于所有联系表单插件。我们还将向您展示如何仅在用户单击链接或按钮时打开弹出窗口,以确保最佳的用户体验。

为简单起见,我们创建了一个视频教程,介绍如何添加您可以在下面观看的联系表单弹出窗口。
但是,如果您只想按照文本说明进行操作,则可以按照我们的分步教程进行操作,以了解如何在WordPress中添加联系人表单弹出窗口。
步骤0:入门
对于本教程,您将需要安装并激活两个插件。
首先,您需要Canvas表单类型随附的OptinMonster的专业计划。OptinMonster是市场上最好的WordPress弹出插件,可帮助您将网站访问者转换为订阅者和客户。
接下来,您将需要一个联系表单插件,例如WPForms,Gravity Forms,Contact Form 7等。
为了本文的目的,我们将使用我们喜欢的联系表单插件的免费版本:WPForms Lite。
我们假设您已经安装并激活了这两个插件。如果您需要帮助,请参阅有关如何安装WordPress插件的分步指南。
免责声明:WPForms和OptinMonsters都是由WPBeginner的创始人Syed Balkhi创建的。
话虽如此,让我们继续在WordPress中创建联系表单。
步骤1:使用WPForms创建联系人表单
首先,您需要使用WPForms创建一个新的联系表单。如果您已经有使用WPForm创建的联系表,则可以跳过此步骤。
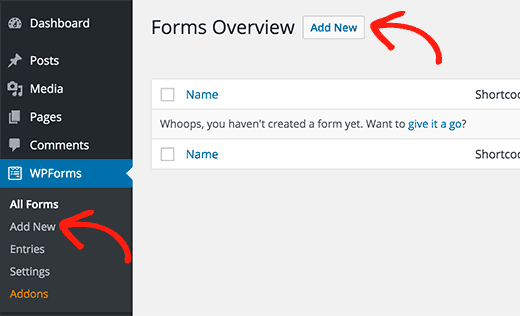
在WordPress管理侧栏中单击WPForms菜单,然后单击“添加新”按钮。

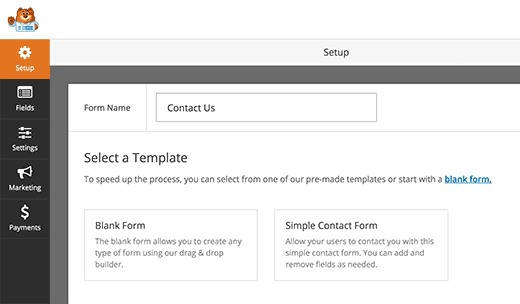
这将启动表单生成器。只需为您的表单输入一个名称,例如“联系我们”,然后单击“简单联系表单”模板以继续。

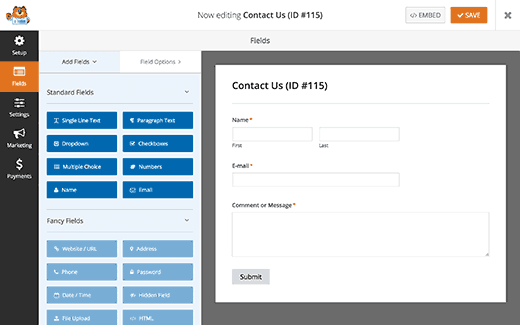
表单构建器将带您到字段编辑器。您可以从表单中添加或删除字段,也可以通过简单的拖放来重新排列它们。

完成后,您需要单击保存按钮来存储您的更改。您的联系表格现已准备就绪。
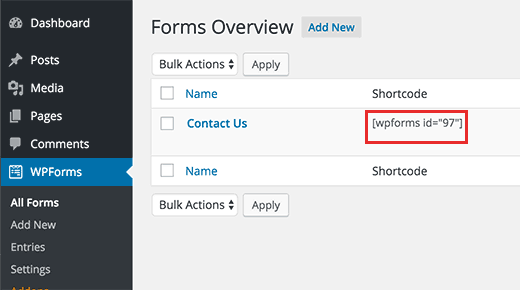
您需要访问WPForms»所有表单页面。您会在此处找到您的联系表格。在它旁边,您会找到一个简码。下一步将需要此短代码。

如果您需要更详细的说明,请查看有关如何在WordPress中创建联系表单的分步指南。
现在我们已经准备好联系表格,让我们继续下一步,并在WordPress中创建灯箱弹出窗口。
步骤2:使用OptinMonster创建WordPress弹出窗口
我们需要做的第一件事是使用OptinMonster创建一个模式弹出窗口。
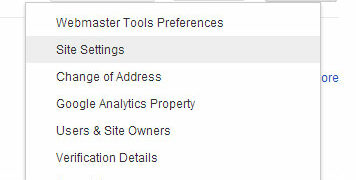
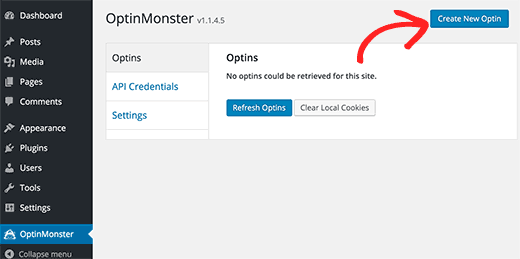
您需要通过在WordPress管理菜单中单击OptinMonster创建一个新的optin,然后单击Create New Optin按钮。

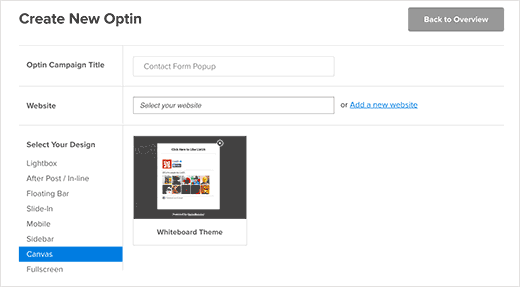
这将带您到OptinMonster网站,您将在其中创建弹出窗口。首先,您需要为广告系列提供标题。您可以根据需要命名,例如“ Contact Form popup”。

接下来,您需要从下拉菜单中选择您的网站。单击“选择设计”选项下的画布。
OptinMonster将显示可用的模板。当前,只有适用于Canvas的Whiteboard模板。单击模板继续。
这将带您进入Optin Customizer屏幕。您会注意到,画布在设计上是空白的。这样就完成了,因此在使用OptinMonster的功能时,您几乎可以添加任何想要的东西。您可以添加注册表单,例如box,调查,优惠券代码之类的facebook,或者像我们在此示例中所做的那样使用联系表单。

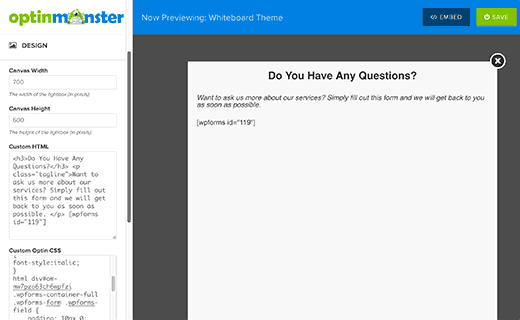
在设计选项卡下,您可以选择画布的高度宽度。默认情况下,它设置为700 x 350像素。让我们至少将高度设置为520。
在“自定义HTML”框中,您将输入联系表单简码以及您可能要添加的任何其他自定义HTML。
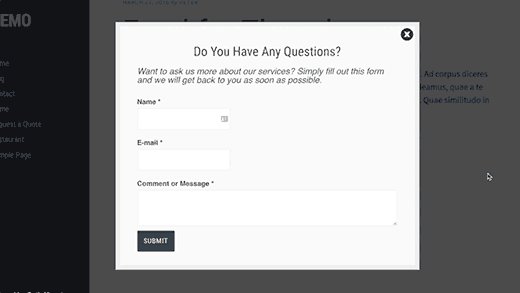
这是我们用来为本教程创建模式弹出窗口的HTML示例。
<h3>Do You Have Any Questions?</h3><pclass="tagline">Want to ask us more about our services? Simply fill out this form and we will get back to you as soon as possible. </p> [wpforms id="119"]
注意,我们也在其中嵌入了WPForms短代码。如果您使用其他联系方式,则只需将简短代码替换为您的联系方式简码。
自定义HTML之后,下一个选项是输入自定义CSS。在自定义CSS框下方,您将看到一串类似于html div#om-mw7pzo63ch6wpfzi的随机文本。这是您将在自定义CSS中使用的CSS前缀。
这是我们用于为本教程创建模式弹出窗口的CSS。
html div#om-mw7pzo63ch6wpfzi div#om-canvas-whiteboard-optin {background-color:#f8f8f8;}html div#om-mw7pzo63ch6wpfzi h3{ text-align:center;}html div#om-mw7pzo63ch6wpfzi .tagline { font-style:italic;}html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field { padding: 10px0; clear: both;}html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-label { display: block; font-weight: 700; font-size: 16px; float: none; line-height: 1.3; margin: 004px0; padding: 0; }
html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-hp { display: none!important; position: absolute!important; left: -9000px!important;}
如果现在看不到预览,请不要担心,以后可以调整CSS。您将能够使用浏览器的Inspect Element工具来找出要定位的CSS类和选择器,然后通过编辑optin添加自定义css。
现在我们完成了设计部分。让我们切换到定制器中的“配置”选项卡。
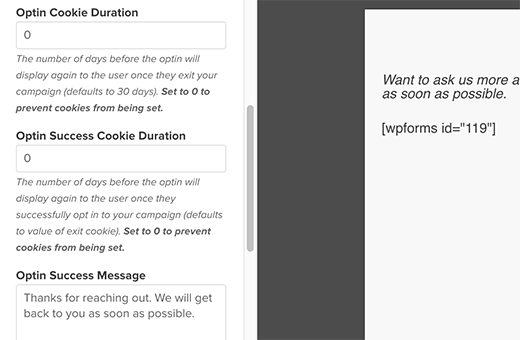
将“ Optin Cookie持续时间”和“ Optin成功Cookie持续时间”都更改为0。这将阻止OptinMonster设置持续时间Cookie。

您还需要更改“ Optin成功消息”。默认情况下,它感谢用户注册,但是我们在联系表单上使用它。您应该更改成功消息,以感谢用户与您联系。
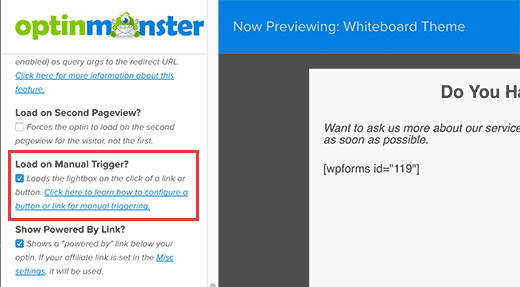
由于我们的弹出窗口仅在用户单击链接或按钮时才会显示,因此这意味着我们需要启用手动触发。选中“手动触发加载?”下的框。选项。

单击“保存”按钮存储您的optin设置,然后单击“关闭”按钮退出定制程序。
步骤3:在您的WordPress网站中添加弹出窗口
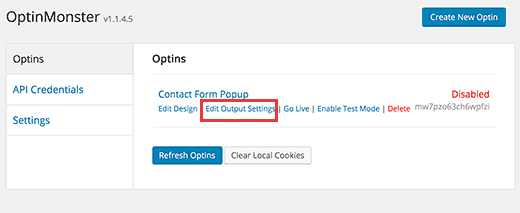
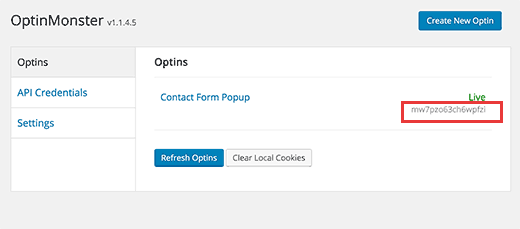
切换回您的WordPress管理区域,然后单击OptinMonster。您将看到您的选择列表。如果看不到您的选择,请点击刷新选择按钮。

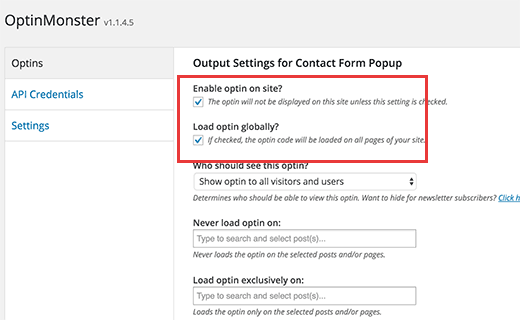
点击您选择下方的“编辑输出设置”链接。这将带您进入弹出窗口的输出设置。

首先,您需要选中“在网站上启用optin”和“全局加载optin”选项旁边的框。如果不进行选择,则该弹出窗口将不会出现在您的网站上。
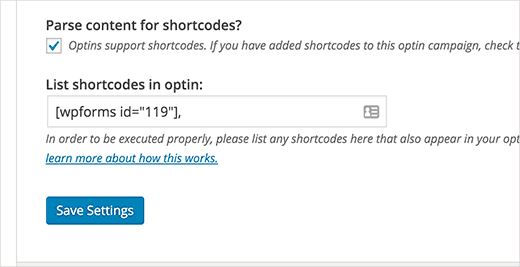
向下滚动页面,您将看到“解析短码内容”选项。确保已选中它,否则OptinMonster不会解析弹出窗口中的短代码。

接下来,您需要输入包含在弹出窗口中的简码。这是您的联系表单简码。
单击保存设置以存储您的更改。
添加链接或按钮以触发联系人表单弹出
首先,您需要OptinMonster optin的弹头。单击WordPress侧栏中的OptinMonster图标。您将在optin标题旁边看到optin头。

在WordPress中创建一个新页面,或编辑要在其中添加联系人表单弹出链接或按钮的帖子或页面。在帖子编辑器中,切换到文本编辑器,然后添加您的弹出链接,如下所示:
<ahref="#"class="manual-optin-trigger"data-optin-slug="mw7pzo63ch6wpfzi">contact us</a>
别忘了用自己的optin插件替换data-optin插件。
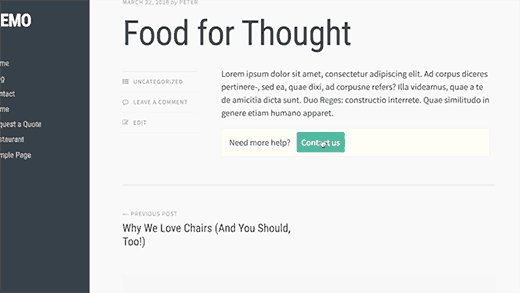
保存更改并访问您的帖子/页面。单击链接以查看您的联系表单弹出窗口。

您可以在WordPress网站上的任何位置使用此链接。您甚至可以在WordPress模板中将其添加到帖子或页面,文本小部件中。
就这样。我们希望本文通过使用WordPress中的联系表单弹出窗口来帮助您提高转化率。