您是否要安装WordPress主题? 有数千个WordPre…
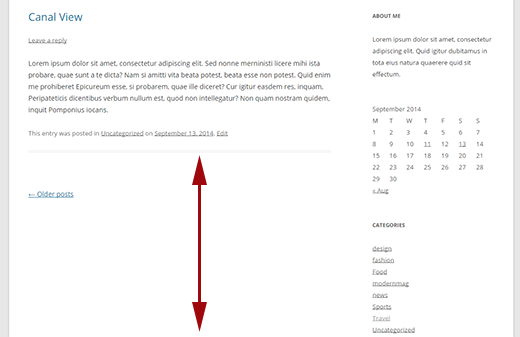
小部件使向WordPress侧边栏添加炫酷的东西变得非常容易。但是,有时您的侧边栏可能会比实际内容区域长得多。最近,用户询问是否有一种方法可以自动使侧边栏的高度与内容区域的高度相同,以使其对称。在本文中,我们将向您展示如何自动调整WordPress侧边栏以匹配内容高度。

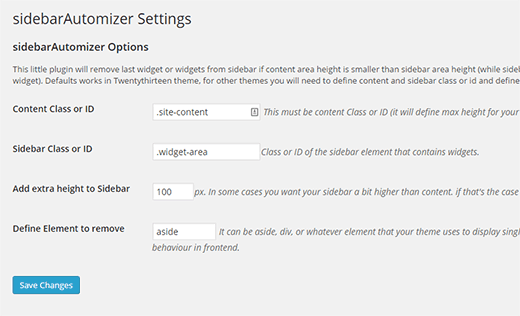
首先,您需要安装并激活SidebarAutomizer插件。激活后,转到设置»sidebarAutomizer来配置插件。

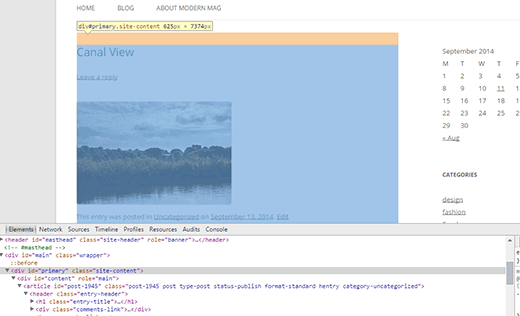
您可以通过输入内容和侧边栏容器的div ID或类来自动调整侧边栏的高度。每个主题的这些值都不同,这就是插件无法自动检测到它们的原因。找到这些值很容易。您需要做的就是在Google Chrome浏览器中打开网站,然后右键单击网站上的任意位置以打开Inspect Element。

这会将您的浏览器屏幕分为三个部分。在左下方的屏幕上,您将能够看到页面的HTML源代码。将鼠标移到HTML源代码中的不同元素上将在上部窗口中突出显示它们。您需要找到包含主要内容区域的div。
如您所见,在包含内容区域的div上方的屏幕截图中,使用了ID主要和类别site-content。
再次重复检查元素过程,以找到用于侧边栏和单个小部件元素的div ID或类。
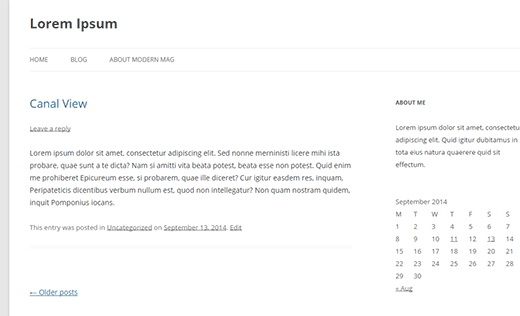
就这样。您现在可以保存设置。访问您网站上侧边栏高度应该比内容区域长的页面。您会注意到,该插件将自动隐藏额外的小部件以调整边栏高度。

我们希望本文能帮助您自动调整WordPress侧边栏以匹配内容高度。






