您是否要在WordPress网站上创建AMP友好表单? 加速…
是否要在WordPress中创建全宽页面,以便可以在屏幕上延伸内容?
大多数WordPress主题已经带有内置的全角页面模板,您可以使用该模板。但是,如果您的主题没有主题,则添加主题很容易。
在本文中,我们将向您展示如何轻松地在WordPress中创建全宽页面,甚至无需任何代码即可创建完全自定义的页面布局。

方法1。使用您的主题的全宽模板
如果您的主题已经带有全角页面模板,那么最好简单地使用它。几乎所有好的WordPress主题都可以。
即使是最好的免费WordPress主题也经常带有全角模板,因此很有可能您已经拥有一个。
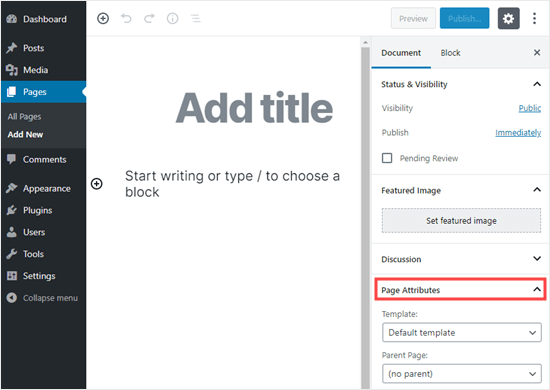
首先,您需要编辑页面或通过在WordPress仪表板中转到Pages»Add New创建一个新页面。
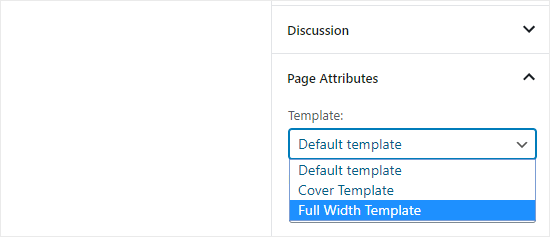
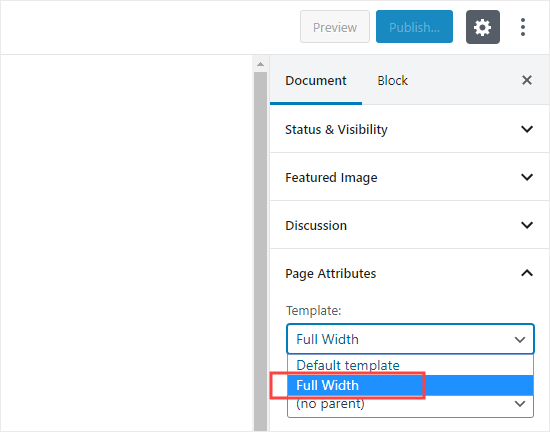
在内容编辑器的右侧“文档”窗格中,您需要通过单击旁边的向下箭头来展开“页面属性”部分。然后,您应该会看到“模板”下拉列表。

如果您有主题的全宽模板,则将在此处列出。应该将其称为“全宽模板”:

您在此处看到的选项将根据您的主题而有所不同。如果您的主题没有完整宽度的页面模板,请不要担心。
您可以使用以下方法轻松添加一个。
方法2。使用插件创建全宽页面模板
此方法最简单,可与所有WordPress主题和页面构建器插件一起使用。
首先,您需要安装并激活 Fullwidth Templates插件。如果您不确定该怎么做,请查看我们的初学者指南以安装WordPress插件。
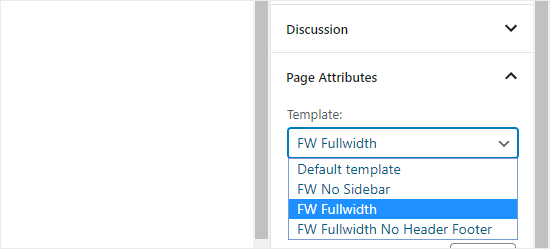
全宽模板插件将为您的页面模板添加三个新选项:

这些选项是:
- FW无侧栏:从页面上删除侧栏,但其他所有内容保持不变
- FW Fullwidth:删除边栏,标题和注释,并将布局拉伸到全宽
- FW Fullwidth无页眉页脚:删除FW Fullwidth所做的所有操作,以及页眉和页脚
如果您只想使用内置的WordPress编辑器,“ FW No Sidebar”将是最佳选择。
使用此插件可以创建全角页面模板,但自定义选项有限。
如果要自定义不使用任何代码的全角模板,则需要使用页面构建器。
方法3:使用页面构建器插件在WordPress中设计全角页面
如果您的主题没有全角模板,则这是创建和自定义全角模板的最简单方法。
它允许您轻松地编辑全宽页面,并通过拖放界面为您的网站创建不同的页面布局。
对于这种方法,您将需要一个WordPress页面构建器插件。在本教程中,我们将使用Beaver Builder。它是最好的拖放页面构建器插件之一,它使您无需编写任何代码即可轻松创建页面布局。
首先,安装并激活Beaver Builder插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活它后,请编辑现有页面或创建一个新页面。
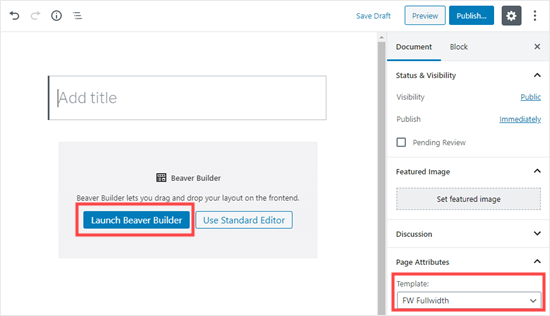
在屏幕右侧的“文档”窗格中,转到“页面属性”,然后从下拉菜单中选择全角模板。
接下来,点击屏幕中央的“启动Beaver Builder ”按钮。

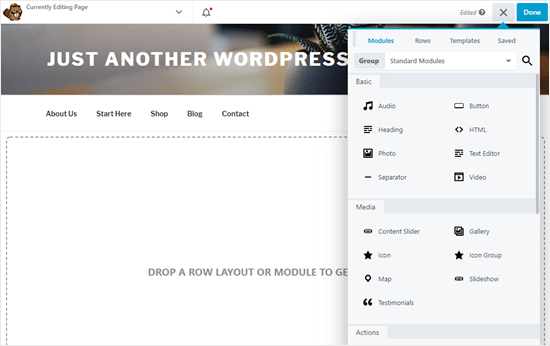
现在,使用Beaver Builder的拖放界面创建页面。

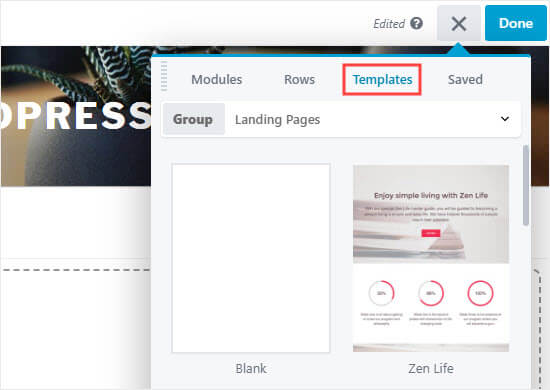
一个好的开始方法是单击顶部的“模板”选项卡。选择一种预制模板作为您的全宽页面的基础。

单击模板以选择它,然后页面构建器将加载它。然后,您可以编辑要更改的任何元素,例如图像。
Beaver Builder布局是使用行和模块构建的。每行可以有多列,并且在每行内可以添加内容模块和窗口小部件。
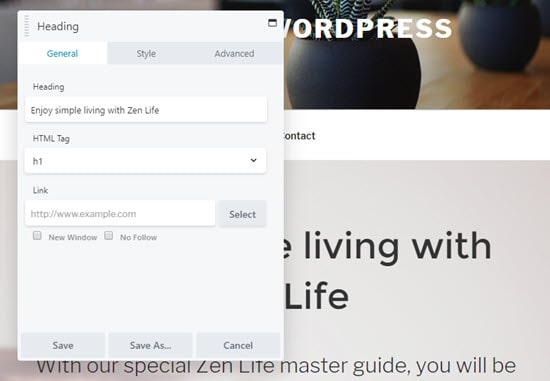
要编辑布局中的行或模块,只需单击它。在这种情况下,我们正在编辑Heading模块:
Beaver Builder将在弹出窗口中打开项目详细信息,您可以在其中编辑其设置。您可以更改文本,更改字体和颜色,添加或更改背景图像等等。

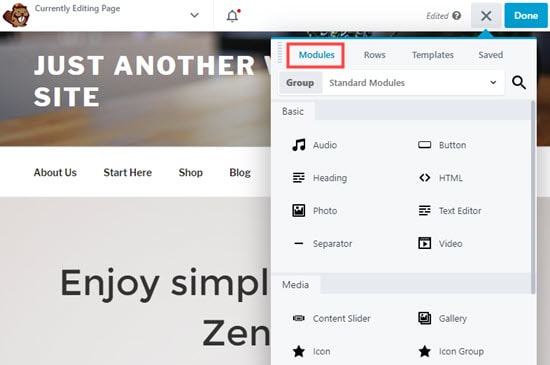
您可以随时在布局中添加模块和小部件。Beaver Builder附带了许多基本和高级内容模块,您只需将其拖放到页面中即可。

完成编辑后,单击页面顶部的“完成”。然后,您可以保存或发布草稿。
现在,您可以访问页面以查看完成的全角页面。
方法4.使用SeedProd创建完全自定义的全宽着陆页
虽然Beaver Builder是一个整洁的解决方案,但确实有可能减慢您的网站速度。
如果您要创建一个完全自定义的登录页面,并希望在其中自定义页面的页眉,页脚和所有区域,那么我们建议您使用SeedProd。
它是WordPress的最佳登录页面插件,并且具有非常易于使用的拖放页面构建器界面。

首先,您需要安装并激活SeedProd插件。
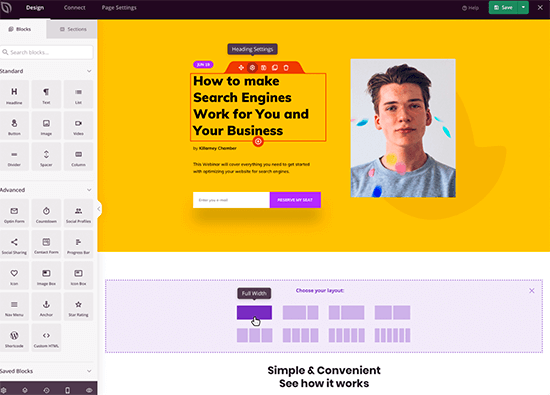
激活后,只需转到SeedProd»页面即可添加新的登录页面。您可以简单地从它们的许多预构建模板中选择一个,或从头开始创建自定义登录页面。
关于SeedProd的最好之处在于它非常快,并且具有用于订阅者管理,电子邮件营销服务集成等的内置转换功能。
方法5:手动创建全角WordPress页面模板
如果上述方法都不适合您,则此方法是不得已的方法。它要求您编辑WordPress主题文件。您需要对PHP,CSS和HTML有一些基本的了解。
如果您以前没有做过,请查看我们的指南,了解如何在WordPress中复制/粘贴代码。
在继续之前,我们建议您创建WordPress备份或至少当前主题的备份。如果出现问题,这将帮助您轻松恢复站点。
接下来,打开一个纯文本编辑器(如记事本),并将以下代码粘贴到空白文件中:
<?php /* * Template Name: Full-Width */ get_header(); ?>
将此文件另存为full-width.php您的计算机上。您可能需要将“保存类型”更改为“所有文件”,以避免将其另存为.txt文件:
此代码仅定义模板文件的名称,并要求WordPress提取标头模板。
接下来,您将需要代码的内容部分。使用FTP客户端(或cPanel中的WordPress托管文件管理器)连接到您的网站,然后转到/ wp-content / themes / your-theme-folder /。
现在您需要找到该文件page.php。这是您主题的默认页面模板文件。
打开该文件,然后复制所有内容get_header(),并将其粘贴到计算机上的full-width.php文件中。
在full-width.php文件中,找到并删除以下代码行:
<?php get_sidebar(); ?>
该行将获取侧边栏,并将其显示在您的主题中。删除它会阻止您的主题在使用全宽模板时显示侧边栏。
您可能会在主题中多次看到此行。如果您的主题有多个补充工具栏(页脚小部件区域也称为补充工具栏),那么您将在代码中看到每个引用一次的补充工具栏。确定要保留的侧边栏。
如果您的主题不在页面上显示侧边栏,则可能在文件中找不到此代码。
这是进行更改后整个full-width.php代码的外观。您的代码可能看起来略有不同,具体取决于您的主题。
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) :
the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_footer(); ?>
接下来,full-width.php使用FTP客户端将文件上传到主题文件夹。
您现在已经成功创建了自定义全角页面模板并将其上载到主题。下一步是使用此模板创建全角页面。
前往WordPress管理区域,并在WordPress区块编辑器中编辑或创建新页面。
在右侧的“文档”窗格中,查找“页面属性”,然后根据需要单击向下箭头以展开该部分。您应该会看到一个“模板”下拉菜单,您可以在其中选择新的“全宽”模板:

选择该模板后,发布或更新页面。
当您查看页面时,您会看到侧边栏已消失,并且页面显示为单列。它可能还没有全角,但是现在您可以使用其他样式了。
您将需要使用“检查”工具找出主题定义内容区域所使用的CSS类。
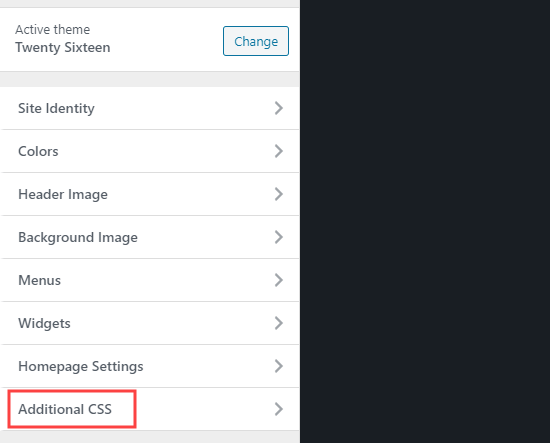
之后,您可以使用CSS将其宽度调整为100%。您可以通过以下方法添加CSS代码:外观»自定义,然后点击屏幕底部的“其他CSS”。

我们在测试站点中使用了以下CSS代码:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
这是在我们的演示网站上使用“二十十六”主题的外观。
如果要使用手动方法并希望进行进一步的自定义,则还可以使用CSS Hero插件,该插件使您可以通过单击编辑器来修改CSS样式。
但是,对于大多数用户,我们建议您使用自己主题的全宽模板,或使用插件创建模板。
我们希望本文能帮助您学习如何轻松地在WordPress中创建全角页面。