您是否要使用其他语言的WordPress?WordPress…
是否曾经遇到过针对其用户化身或gravatars具有自定义形状的网站?是否要在您的网站上添加相同的样式?过去,我们写过关于如何使用CSS添加圆形头像的文章,但这需要调整代码。在本文中,我们将向您展示如何在没有任何HTML或CSS的情况下更改WordPress中用户头像的形状。
您需要做的第一件事是安装并激活Avatar Shaper插件。
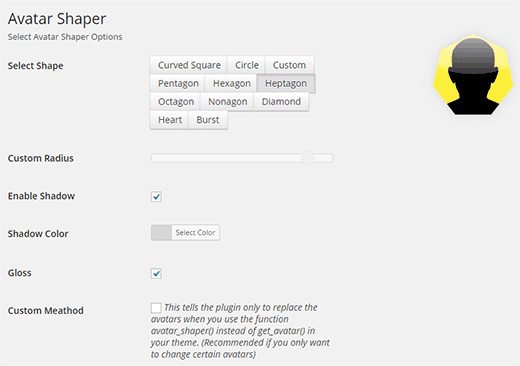
激活插件后,需要转到设置»Avatar Shaper来配置设置。

该插件带有10种内置形状,可用于制作图像。通过单击选择形状按钮,您可以查看每个形状的实时预览。
化身造型器具有以下形状:弯曲的正方形,圆形,五边形,六边形,九边形,七边形,菱形,爆炸形和心形化身。
您可以通过更改半径设置,添加或删除阴影,修改阴影颜色以及从每个这些预定义形状中删除光泽选项来自定义样式。
如果您不想使用其中任何一种,则可以始终单击“自定义”并创建自己的自定义形状。创建自定义形状时,可以根据自己的喜好调整边框半径。
如果您是高级用户,并且想要手动添加修改的头像,则可以选中自定义方法复选框。通过使用自定义方法,它允许您avatar_shaper()在想要显示自定义头像的主题中手动添加模板标签。初学者可以放心地忽略此设置。
选择好化身的形状后,您可以按保存更改按钮来存储您的设置。
就这样。现在,您可以访问您的网站,并查看虚拟形象的形状。

我们希望本文能帮助您更改WordPress中用户头像的形状。您可能还需要查看本教程,了解如何在WordPress中添加新的默认头像。