最近,一位读者问他们如何更改其网站的MX记录? MX记录(M…
是否要为WordPress中的不同页面显示不同的导航菜单项?也许显示与登录用户不同的菜单,或者在特定页面上隐藏菜单项?通常,这需要您添加代码段或使用CSS隐藏菜单项,但是如果您可以在WordPress管理区域内执行此操作,那不是很好吗?在本文中,我们将向您展示如何在WordPress中向菜单添加条件逻辑。
您需要做的第一件事是安装并激活If Menu插件。开箱即用。您所需要做的就是访问外观»菜单,然后开始编辑导航菜单。
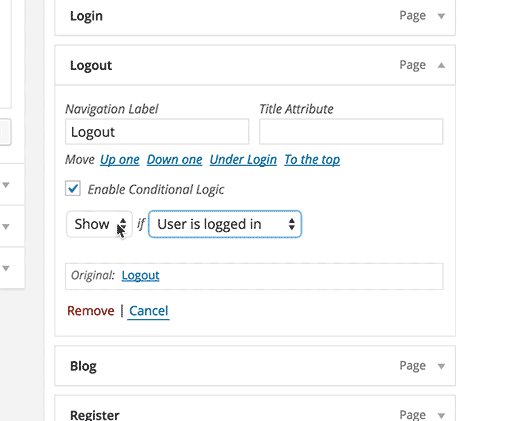
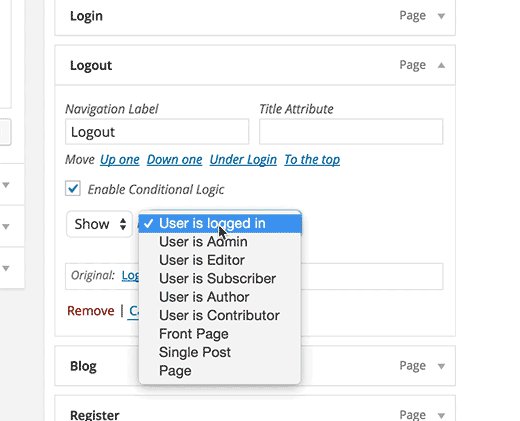
首先在导航菜单中选择一个项目,然后单击“启用条件逻辑”复选框。这将显示条件菜单,如下所示:

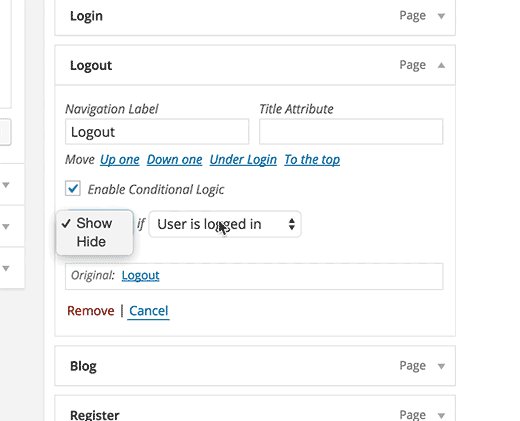
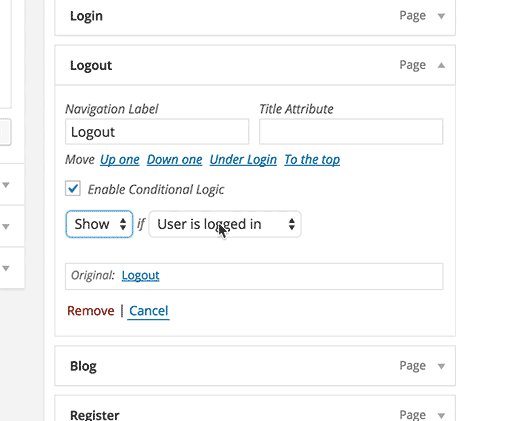
接下来,选择要显示还是隐藏该项目,然后选择条件。例如,仅在用户登录时显示注销页面链接。
选择条件后,只需按保存菜单按钮即可存储您的更改。
添加自己的条件
如果Menu是一个新插件,则没有太多条件可以应用。WordPress提供了更多可在项目中使用的条件标签。有关完整列表,请查看此页面。
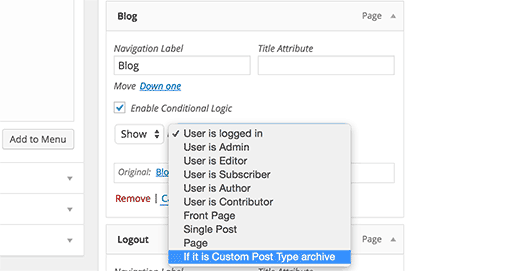
您可以添加任何这些条件标签以与If Menu插件一起使用。例如,假设您要显示/隐藏自定义帖子类型页面上的菜单项。
您可以将代码片段添加到主题的functions.php文件或类似站点的特定插件中。
add_filter( 'if_menu_conditions', 'wpb_new_menu_conditions');
functionwpb_new_menu_conditions( $conditions) { $conditions[] = array( 'name' => 'If it is Custom Post Type archive', // name of the condition 'condition'=> function($item) { // callback - must return TRUE or FALSE returnis_post_type_archive(); } );
return$conditions;}
这就是它出现在条件逻辑菜单中的方式。

就这样。我们希望本文能帮助您向WordPress中的菜单添加条件逻辑。