您想在WordPress网站上收集捐款吗?提示罐子插件是非盈…
意外关闭页面而没有提交您的评论或表单有一半填充很烦人。最近,我们的一位用户问我们是否可以向其读者显示确认的导航弹出窗口?这个小小的弹出窗口会提醒用户,并防止他们意外留下一半未填写的表单。在本文中,我们将向您展示如何显示WordPress表单的确认导航弹出窗口。

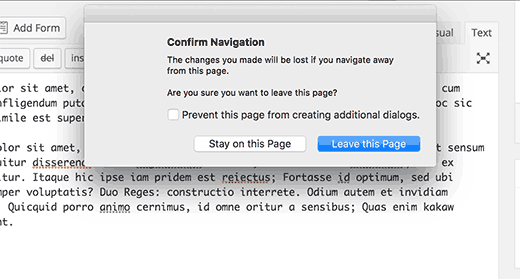
什么是确认导航弹出窗口?
假设用户正在您的博客上发表评论。他们已经写了很多行,但是他们分心了,忘了发表评论。现在,如果他们关闭浏览器,那么评论将丢失。
确认导航弹出窗口使他们有机会完成他们的评论。
您可以在WordPress帖子编辑器屏幕中看到此功能的运行情况。如果您有未保存的更改,并且尝试离开页面或关闭浏览器,则将看到警告弹出窗口。

让我们看看如何将这个警告功能添加到您站点上的WordPress注释和其他表单中。
在WordPress中显示未提交表单的确认导航弹出窗口
对于本教程,我们将创建一个自定义插件,但是不用担心,您也可以在本教程末尾下载该插件以安装在您的网站上。
但是,为了更好地理解代码,我们将要求您尝试创建自己的插件。您可以先在本地安装或登台站点上执行此操作。
让我们开始吧。
首先,您需要在计算机上创建一个新文件夹并将其命名confirm-leaving。在confirm-leaving文件夹内,您需要创建另一个文件夹并将其命名为js。
现在打开一个纯文本编辑器(如记事本)并创建一个新文件。在内部,只需粘贴以下代码:
<?php/** * Confirm Leaving * Plugin Name: Confirm Leaving * Plugin URI: https://www.wpbeginner.com * Description: This plugin shows a warning to users when try they forget to hit submit button on a comment form. * Version: 1.0.0 * Author: WPBeginner * Author URI: https://www.wpbeginner.com * License: GPL-2.0+ * License URI: http://www.gnu.org/licenses/gpl-2.0.txt */ functionwpb_confirm_leaving_js() {
wp_enqueue_script( 'Confirm Leaving', plugins_url( 'js/confirm-leaving.js', __FILE__), array('jquery'), '1.0.0', true );} add_action('wp_enqueue_scripts', 'wpb_confirm_leaving_js');
这个php函数只是将JavaScript文件添加到您的网站的前端。
继续,然后将此文件另存为confirm-leaving.php主要的确认保留文件夹中。
现在,我们需要创建此插件正在加载的JavaScript文件。
创建一个新文件并将此代码粘贴到其中:
jQuery(document).ready(function($) {
$(document).ready(function() { needToConfirm = false; window.onbeforeunload = askConfirm;});
functionaskConfirm() { if(needToConfirm) { // Put your custom message here return"Your unsaved data will be lost."; }} $("#commentform").change(function() { needToConfirm = true;});
})
此JavaScript代码检测用户是否在注释表单中有未保存的更改。如果用户尝试离开页面或关闭窗口,它将显示警告弹出窗口。
您需要将此文件另存为confirm-leaving.jsjs文件夹。
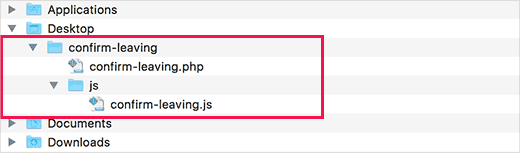
保存两个文件后,文件夹结构应如下所示:

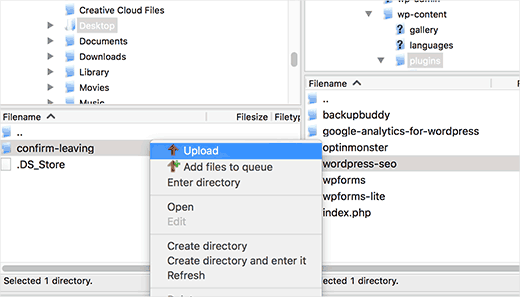
现在,您需要使用FTP客户端连接到WordPress站点。请参阅我们的指南,了解如何使用FTP上传WordPress文件。
连接后,您需要将confirm-leaving文件/wp-contents/plugins/夹上传到网站上的文件夹。

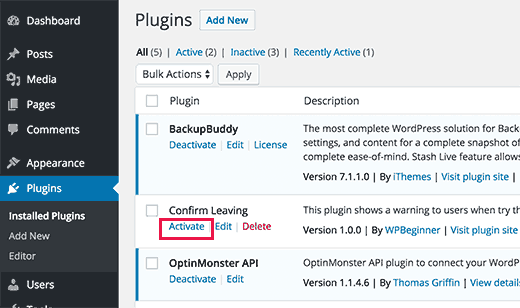
之后,您需要登录WordPress 管理区域并访问“插件”页面。在已安装插件列表中找到“确认离开”插件,然后单击其下方的“激活”链接。

就这样。现在,您可以访问网站上的任何帖子,在评论表单的任何字段中写一些文本,然后尝试不提交就离开页面。将会出现一个弹出窗口,警告您即将离开未保存更改的页面。
在WordPress中将警告添加到其他形式
您可以使用相同的代码库来定位WordPress网站上的任何表单。在这里,我们将向您展示一个使用它定位联系表单的示例。
在此示例中,我们使用WPForms插件创建联系表单。如果您在网站上使用其他联系表格插件,则说明将相同。
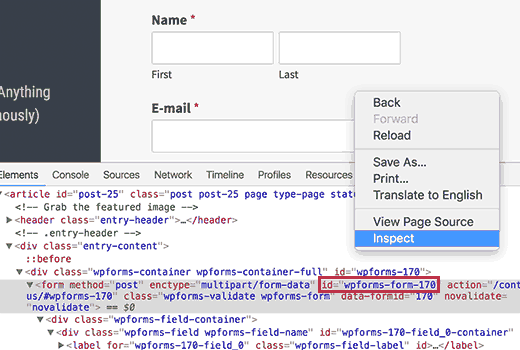
转到添加了联系表的页面。将鼠标移到联系表格的第一个字段中,右键单击,然后从浏览器菜单中选择“检查”。

找到以<form>标记开头的行。在表单标记中,您将找到ID属性。
在此示例中,我们表单的ID为wpforms-form-170。您需要复制ID属性。
现在,编辑confirm-leaving.js文件并在之后添加ID属性#commentform。
确保分开#commentform并用逗号分隔表单的ID。您还需要#在表单的ID属性中添加符号作为前缀。
您的代码现在将如下所示:
jQuery(document).ready(function($) {
$(document).ready(function() { needToConfirm = false; window.onbeforeunload = askConfirm;});
functionaskConfirm() { if(needToConfirm) { // Put your custom message here return"Your unsaved data will be lost."; }}
$("#commentform,#wpforms-form-170").change(function() { needToConfirm = true;});
})
保存您的更改并将文件上传回您的网站。
现在,您可以在联系表单的任何字段中输入任何文本,然后尝试不提交表单就离开页面。将出现一个弹出窗口,警告您尚未保存更改。
您可以在此处下载确认离开插件。它仅针对注释表单,但是可以随意编辑插件以针对其他表单。






