您是否知道,新的WordPress块编辑器又名Gutenbe…
您是否要在WordPress中的图像周围添加边框?最近,我们的一位用户要求我们提供一种简单的方法来在WordPress中添加图像周围的边框。虽然可以使用CSS,但对于初学者来说却很混乱。在本文中,我们将向您展示一种无需编辑任何HTML或CSS代码即可在WordPress中添加图像边框的简便方法。
方法1:使用插件在WordPress中添加图像边框
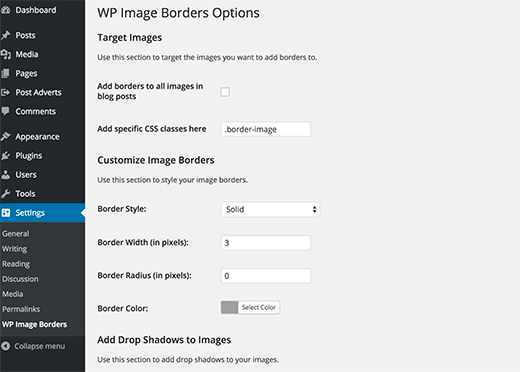
此方法适用于不想编辑任何HTML或CSS的初学者。您需要做的第一件事是安装并激活WP Image Borders插件。激活后,您需要访问设置»WP图像边框以配置插件设置。
插件设置的第一部分允许您定位图像。您可以通过选中“向博客文章中的所有图像添加边框”选项旁边的框,为WordPress文章中的所有图像添加边框。
或者,您可以将特定CSS类定位为具有边框。本文后面将向您展示如何向特定图像添加CSS类。现在,您可以将任何东西放入CSS类中.border-image。
插件设置的第二部分允许您自定义边框设置。您可以选择边框样式,宽度,半径和颜色。
设置页面的最后一部分允许您向图像添加阴影。您可以输入水平和垂直距离,模糊和散布半径以及框阴影颜色。如果您不想在图像中添加阴影,则只需将这些字段保留为空白即可。
不要忘记单击“保存更改”按钮来存储您的插件设置。
如果选择了第一个选项“为博客文章中的所有图像添加边框”,则您无需执行其他任何操作。
您应该在所有博客文章图像上看到图像边框。
但是,如果您选择了第二个选项以仅显示特定图像的边框,则需要执行下一步。

在WordPress中将CSS类添加到图像
如果仅希望在所选图像周围添加边框,则需要告诉WordPress哪些图像应具有边框。您可以通过向需要边框的图像添加CSS类来实现。
只需上传您的图片并将其添加到您的帖子中即可。添加图像后,在视觉编辑器中单击它,然后单击工具栏中的编辑按钮。
这将弹出显示图像详细信息的图像编辑弹出窗口。您需要单击“高级选项”将其展开,然后输入图像的css类。
提示:这是.border-image因为我们在插件设置中选择了它。
接下来,单击更新按钮以保存和更新图像设置。就是这样,您的图像现在将具有一个附加类。由于您使用的是WP Image Borders插件,因此该图像上会显示一个边框。
方法2:使用HTML和CSS在WordPress中添加图像边框
使用CSS / HTML添加图像边框是在WordPress中获取图像周围边框的一种越来越快的方法。您可以通过多种方式执行此操作,我们将向您展示所有方法。您可以选择最适合自己的方法。
在WordPress中使用内嵌样式添加边框
上传图像并将其插入WordPress帖子后,请切换至文本编辑器。您将看到图像的HTML代码。它看起来像这样:
<imgsrc="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg"alt="bluebird"width="300"height="203"class="alignnone size-medium wp-image-36"/>
您可以像这样在HTML代码中轻松添加CSS样式:
<imgsrc="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg"alt="bluebird"width="300"height="203"class="alignnone size-medium wp-image-36"style="border:3px solid #eeeeee; padding:3px; margin:3px;"/>
可以根据自己的需要随意更改边框的宽度,颜色,填充和边距。
在WordPress主题或子主题中添加图像边框
如果您想为WordPress博客文章和页面中的所有图像永久添加边框,则可以直接在WordPress主题或子主题中添加CSS 。
大多数WordPress主题已经在主题的样式表(通常是style.css文件)中定义了这些样式规则。您可以修改现有的CSS,也可以在子主题中添加自己的CSS。
WordPress将默认图像类添加到所有图像。为了确保帖子/页面中的图像具有图像边框,您需要定位所有这些类。这是一个简单的CSS片段,可以帮助您入门:
img.alignright {float:right; margin:001em1em;border:3pxsolid#EEEEEE;}img.alignleft {float:left; margin:01em1em0;border:3pxsolid#EEEEEE;}img.aligncenter {display: block; margin-left: auto; margin-right: auto;border:3pxsolid#EEEEEE;}img.alignnone { border:3pxsolid#EEE; }
如果仅在需要时使用图像边框,则可以将CSS类添加到图像中(请参见上文)。在您的主题或子主题中为此CSS类添加样式规则。
img.border-image { border: 3pxsolid#eee;padding:3px; margin:3px;}
我们希望本文能帮助您在WordPress博客图像周围添加图像边框。






