在本文中,我们将向您展示如何轻松地在WordPress中创建…
您是否要在WordPress网站中创建自动网站截图?如果您经常将网站屏幕截图添加到WordPress帖子或页面中,那么自动执行该过程将节省您手动捕获屏幕截图的时间。在本文中,我们将向您展示如何在WordPress中创建自动网站截图。
方法1:使用插件在WordPress中创建自动网站截图
因此,此方法比较容易,因此建议初学者和不想处理代码的用户使用。
您需要做的第一件事是安装并激活Browser Shots插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
该插件可以直接使用,没有可供您配置的设置。
只需编辑帖子/页面或创建一个新的即可。您会在视觉编辑器中注意到一个新按钮,用于添加网站屏幕截图。
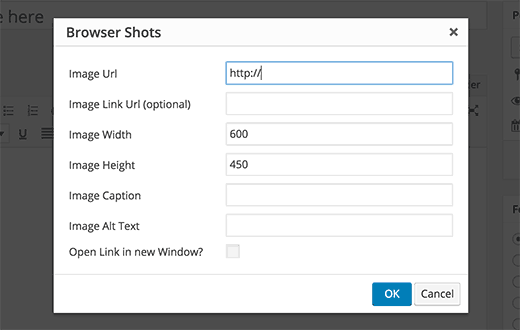
单击它会弹出一个弹出窗口,您可以在其中输入网站URL,替代文本,URL链接以及屏幕截图的高度/宽度。
单击确定按钮,该插件将在您的WordPress帖子中添加一个简码。现在,您可以预览自己的帖子,以查看实际使用的插件。
如果您在WordPress 中使用文本编辑器,或者不想在可视化编辑器中使用按钮,那么您也可以自己手动添加简码。

[browser-shot url="https://www.wpbeginner.com"]
默认情况下,该插件将创建600 x 600像素的屏幕截图。您可以通过在短代码中添加width和height属性来更改它。
[browser-shot url="https://www.wpbeginner.com" width="400" height="400"]
它还将自动链接到该网站。您可以通过将链接属性添加到短代码并添加所需的任何链接来更改此设置。
[browser-shot url="https://www.wpbeginner.com" width="400" height="400" link="http://example.com"]
如果要在屏幕截图下方添加标题,则可以通过在简短代码周围包装标题文本来实现。
[browser-shot url="https://www.wpbeginner.com"]WPBeginner - WordPress Resource Site for Beginners[/browser-shot]
字幕将使用您的WordPress主题的字幕样式。这是在我们的演示网站上的外观:
Browser Shots插件使用WordPress.com的mshots API即时生成屏幕截图。这些图像未存储在您的WordPress媒体库中。它们直接从WordPress.com服务器提供。
请参阅有关WordPress.com和WordPress.org之间区别的指南。
方法2:通过将代码添加到WordPress创建自动屏幕截图
此方法要求您将代码添加到WordPress文件中。不建议初学者使用。如果您愿意将Web片段粘贴到WordPress中,则可以使用此方法。
只需将此代码添加到主题的functions.php文件或特定于站点的插件中即可。
function wpb_screenshots($atts, $content = NULL) {
extract(shortcode_atts(array(
"snap" => 'http://s.wordpress.com/mshots/v1/',
"url" => 'https://www.wpbeginner.com',
"alt" => 'screenshot',
"w" => '600', // width
"h" => '450' // height
), $atts));
$img = '<img alt="' . $alt . '" src="' . $snap . '' . urlencode($url) . '?w=' . $w . '&h=' . $h . '" />';
return $img;
}
add_shortcode("screen", "wpb_screenshots");
与我们前面提到的插件类似,此代码还使用WordPress.com mshots API即时生成屏幕截图。
要在您的WordPress帖子和页面中显示网站屏幕截图,您需要输入以下简短代码:
[screen url =” http://wpbeginner.com” alt =“ WPBeginner”]用您自己的值替换URL和Alt字段。
默认情况下,此代码将生成600 x 450像素的屏幕截图。您可以通过在短代码中添加自己的height和width属性来更改它。
[屏幕url =” http://wpbeginner.com” alt =“ WPBeginner” w =” 400” h =” 400”]仅此而已,我们希望本文能帮助您学习如何在WordPress中创建自动网站截图。