当开始写博客时,通常初学者不知道他们可以在WordPress…
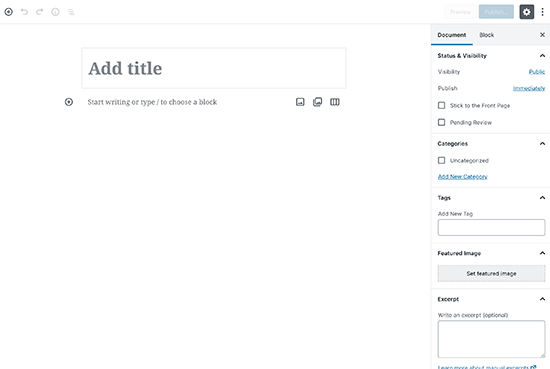
您对使用新的WordPress Gutenberg编辑器感到兴奋吗?Gutenberg是随WordPress 5.0正式启动的,是WordPress 的新默认内容编辑器,它使您可以使用块创建视觉上令人惊叹的内容。
挑战在于某些主题和插件可能无法正确支持Gutenberg,因此更新您的网站可能会导致意外问题。
在本文中,我们将向您展示如何测试WordPress网站以更新到Gutenberg和WordPress 5.0。

为什么要在更新到古腾堡之前测试您的WordPress网站?
WordPress 5.0通过名为The Block Editor或Gutenberg的全新编辑器带来了一种全新的内容创建方式。它使用的块是可在编辑器中移动的内容元素。

带有Gutenberg编辑器的WordPress 5.0确实是WordPress平台的革命性改进。
但是,由于这种巨大的变化,一些用户不愿意立即更新其网站,因为担心某些操作将无法正常工作,否则可能会破坏其网站。
古腾堡(Gutenberg)经过长时间的开发,为主题和插件开发人员提供了足够的时间使其产品与古腾堡兼容。所有顶级WordPress插件已经与Gutenberg完全兼容,并且大多数主题都可以正常工作。
但是,为避免任何冲突,您可能需要使用Gutenberg和WordPress 5.0测试您的网站。这将使您查找您的任何插件或主题是否不兼容。您还可以捕获意外错误,并在更新实时站点之前修复它们。
话虽如此,现在让我们继续并检查如何逐步测试您的网站以更新到Gutenberg或WordPress 5.0。
步骤1:建立网站的完整备份
在进行任何重大更新之前,您必须始终创建WordPress网站的完整背面。备份可保护您免受更新过程中可能发生的任何不幸损坏。
即使不更新网站,保持常规网站备份也很重要,因为这样可以在灾难性情况(例如恶意软件攻击,黑客攻击等)中为您省钱。
有很多WordPress备份插件可供选择。我们建议使用UpdraftPlus,因为它允许您设置自动备份并将其存储在远程位置。
步骤2:在本地服务器或登台站点上测试您的站点
创建完网站的完整备份之后,现在就可以使用WordPress 5.0和新的Gutenberg编辑器来测试您的网站了。
有两种常用方法可以测试新更新,而又不会真正影响您的实时站点。
- 在计算机上安装的本地服务器上测试您的网站
- 在登台服务器上测试您的网站
这两个选项均允许您使用新的Gutenberg编辑器以及现有内容,插件和主题来测试WordPress 5.0。
1.在本地服务器上测试您的网站
使用本地服务器只是意味着要使用WAMP或MAMP(适用于Mac)之类的软件在个人计算机上安装WordPress网站。
在这种方法中,您将首先使用Duplicator之类的迁移插件将实时WordPress网站的副本移动到本地服务器。
然后,在本地站点上,您可以更新到WordPress 5.0并测试所有插件/主题与新编辑器的兼容性。
您还可以在本地站点上进行更改,并在完成后将其上载到实时站点。
如果您不需要对本地站点进行任何更改,并且一切看起来都不错,那么您可以继续将实时站点更新为WordPress 5.0。
2.在登台环境中测试您的网站
登台站点是网站的单独开发版本,您可以在其中试用新功能。
通常,它是您网站的子域,受到公共访问的限制。在这里,您可以测试新的更新,主题,插件,或将其用于所有开发。测试完所有必要的内容后,您可以将其上传到实时站点。
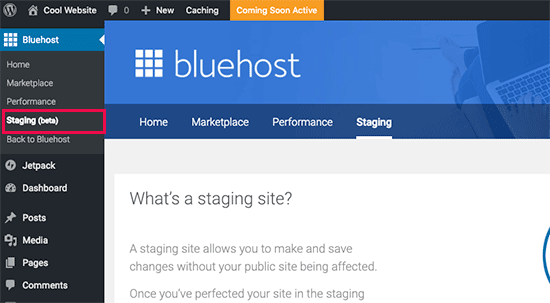
大多数顶级WordPress托管公司都通过您的托管帐户提供一键式登台站点安装。
如果您的网站由Bluehost托管,则可以在WordPress管理控制台的Bluehost菜单下找到一个创建临时站点的选项。

您还可以在WPEngine和SiteGround上创建一键式登台站点。如果您没有使用这些托管公司中的任何一家,则应询问您的托管人,因为它们可能提供此功能。
如果您的托管服务没有暂存站点安装功能,那么您仍然可以自己手动进行。这是有关如何在WordPress中创建过渡环境的分步教程。
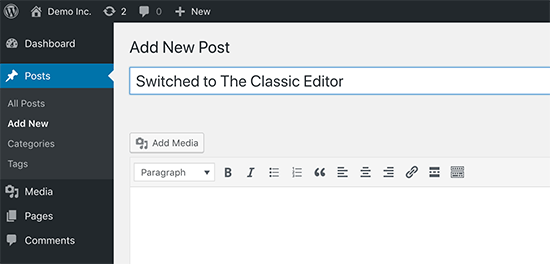
步骤3:安装经典编辑器插件
WordPress 5.0中最重要的变化是新的Gutenberg编辑器。
这意味着如果您遇到任何问题,则很可能是由插件或主题与新编辑器不兼容引起的。
您也可能不喜欢新的编辑器。
幸运的是,您可以更新到WordPress 5.0,并且仍然保留经典的WordPress编辑器。
您只需在WordPress网站上安装经典编辑器插件即可禁用古腾堡。这样做可以让您安全地更新到WordPress 5.0,同时仍保留您熟悉的经典编辑器。

经典编辑器是WordPress核心贡献者提供的官方WordPress插件,可让您切换回经典编辑器。使用此插件,您可以像以前一样隐藏Gutenberg编辑器并创建内容。
如果由于主题或插件在更新到WordPress 5.0后无法正常工作而不得不安装Classic Editor,那么您仍有工作要做。
您需要联系主题或插件开发人员,并要求他们使其与最新的WordPress版本兼容。
如果您没有得到积极的回应,则需要找到替代主题或插件来替换不兼容的主题或插件。
第4步。在WordPress 5.0+中更新到Gutenberg之后要做的事情
如果您只是开始第一个WordPress博客,那么您很幸运。您将很快习惯于功能强大的新块编辑器,该编辑器更快,更现代且功能强大。
另一方面,如果您已经使用WordPress一段时间了,那么新的编辑器将为您带来令人兴奋的新体验。
我们大多数人习惯于使用旧的编辑器,并围绕它进行设置。
好消息是,您仍然可以使用Gutenberg来完成您在旧编辑器中所做的所有工作,然后再进行其他工作。
为帮助您学习新功能,我们创建了完整的Gutenberg教程,该教程显示了如何使用新的块编辑器并为您的站点创建视觉上令人惊叹的内容。