在下载免费赠品之前,您是否遇到过要求您发布鸣叫的网站?如果您…
Contact Form 7拥有超过一百万的活跃用户,是WordPress最受欢迎的联系人表格插件之一。他们最大的缺点是您添加的开箱即用的外观非常朴素。幸运的是,可以在WordPress主题中使用CSS轻松设置Contact Form 7的样式。在本文中,我们将向您展示如何在WordPress中设置联系表单7表单的样式。
注意:我们不建议再联系Contact Form 7插件。相反,我们建议使用WPForms,它是对初学者最友好的联系表单插件。您也可以免费下载WPForms Lite。
我们有逐步指南,介绍如何在WordPress中创建联系表单。
入门
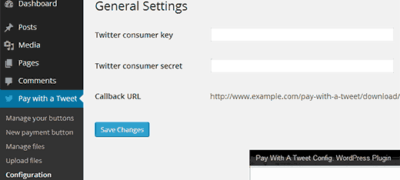
我们假设您已经安装了Contact Form 7插件并创建了您的第一个联系表。下一步是复制联系人表单的简码,并将其粘贴到您希望表单出现的WordPress帖子或页面中。
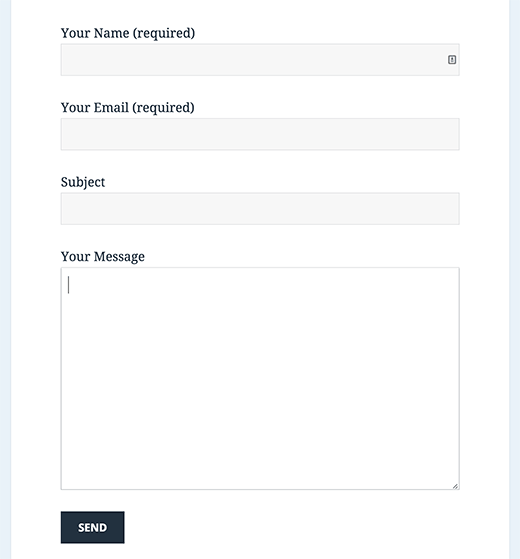
为了本文的方便,我们使用了默认的联系表并将其添加到WordPress页面中。这就是联系表单在我们测试站点上的外观。

如您所见,联系表单从WordPress主题继承了一些表单样式。除此之外,这是非常基本的。
我们将使用CSS设计Contact Form 7表单的样式。所有CSS都进入主题或子主题的样式表。
在WordPress中设置联系表单7表单的样式
Contact Form 7会为表单生成一个非常有用且符合标准的代码。表单中的每个元素都有一个正确的ID和与之关联的CSS类。
每个联系表单都使用CSS类.wpcf7,您可以使用该类来设置表单样式。
在此示例中,我们在输入字段中使用Google字体Lora。了解如何在WordPress中添加Google字体。
div.wpcf7{ background-color: #fbefde;border: 1pxsolid#f28f27;padding:20px;}.wpcf7input[type="text"],.wpcf7input[type="email"],.wpcf7textarea {background:#725f4c;color:#FFF;font-family:lora, sans-serif; font-style:italic; }.wpcf7input[type="submit"],.wpcf7input[type="button"] { background-color:#725f4c;width:100%;text-align:center;text-transform:uppercase;}
这是应用此CSS后我们的联系表单的外观。
设置多个联系人表格的样式7个表格
我们上面使用的CSS的问题在于,它将应用于您网站上的所有Contact Form 7表单。如果您正在使用多个联系表单,并且希望使用不同的样式,那么您将需要为每个表单使用由联系表单7生成的ID。
只需打开一个页面,其中包含您要修改的表单。将鼠标移到表单的第一个字段,右键单击并选择“检查元素”。浏览器屏幕将拆分,您将看到页面的源代码。在源代码中,您需要找到表单代码的起始行。
如您在上面的屏幕截图中所见,我们的联系表代码以以下行开头:
<div role="form" class="wpcf7" id="wpcf7-f201-p203-o1" lang="en-US" dir="ltr">
id属性是联系表单7为该特定表单生成的唯一标识符。它是表单ID和添加此表单的帖子ID的组合。
我们将在CSS中使用此ID来设置联系表单的样式。我们将在第一个CSS代码段中将.wpcf7替换为#wpcf7-f201-p203-o1。
div#wpcf7-f201-p203-o1{ background-color: #fbefde;border: 1pxsolid#f28f27;padding:20px;}#wpcf7-f201-p203-o1input[type="text"],#wpcf7-f201-p203-o1input[type="email"],#wpcf7-f201-p203-o1textarea {background:#725f4c;color:#FFF;font-family:lora, "Open Sans", sans-serif; font-style:italic; }#wpcf7-f201-p203-o1input[type="submit"],#wpcf7-f201-p203-o1input[type="button"] { background-color:#725f4c;width:100%;text-align:center;text-transform:uppercase;}
使用CSS Hero设置联系表单7表单的样式
许多WordPress初学者没有编写CSS的经验,他们不想花时间学习CSS。幸运的是,对于初学者来说,有一个很棒的解决方案,它不仅使您可以设置联系表单的样式,还可以使您的WordPress网站的各个方面几乎都具有样式。
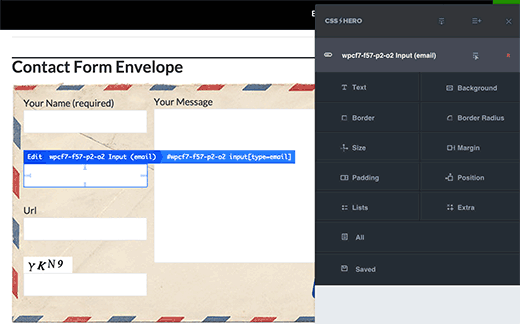
只需安装并激活CSS Hero插件,然后转到包含表单的页面即可。单击CSS Hero工具栏,然后单击要设置样式的元素。CSS Hero将为您提供简单的用户界面,无需编写任何代码即可编辑CSS。

请参阅我们对CSS Hero的完整评论,以及如何使用它在WordPress网站上设置样式。您可以使用CSS Hero优惠券代码WPBeginner获得独家34%的折扣。
这就是我们希望本文能帮助您学习如何在WordPress中设置Contact Form 7表单样式的全部。