插件使WordPress成为初学者的梦想。但是,在官方插件目…
出色的网站性能与向您的网站发布有用的内容一样重要。这篇文章将帮助您获得一些有用的、独特的方法来提高您的网站性能。
网站开通后,很多站主并不关心网站的健康。然而,这后来成为网站速度糟糕的原因之一。
慢速不仅会降低您的流量率,还会增加跳出率。
让我们举一个现实生活中的例子来了解它是如何工作的——
假设您是访问任何随机小工具商店(网站)的客户,房间优雅且充满了引人入胜的产品(内容),您喜欢展示柜中的产品并要求所有者获得它。店主太慢了,无法为您提供产品。现在,如果你和我一样,你很可能不会再去那个地方了。
您的网站也是如此,如果它无法在 1-2 秒内发送帖子,您可能会失去一点流量。
以下是一些提示和技巧,可帮助您充分利用您的网站——

-
不要添加多个插件
WordPress 为其用户提供卓越但有限的服务,为了使其更具动态性和功能性,您需要添加一些可操作的插件。
但是,加载安装了许多插件的站点会降低页面速度。这是因为插件会发送额外的 HTTP 请求和数据库查询,从而导致站点性能变慢。
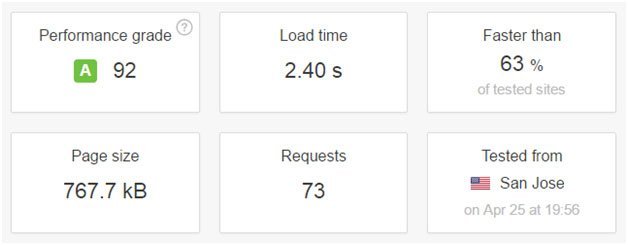
为了确保我所知道的是真实的,我安装了超过 12 个插件,当时我的加载时间是 2.40 秒,经 pingdom 测试。
而就在删除了其中的七个之后,它更改为 1.26 秒。哇!
仅添加您将实际使用的那些插件。
-
选择快速托管服务
以我个人的经验,我可以告诉你,虚拟主机是你网站的主导,即你的网站速度主要取决于托管服务器。始终根据您的需要和网站类型选择最佳托管服务。
-
改变你的主题
之前,我会进一步改进性能,我希望您花一些时间作为读者访问您的网站。
良好的托管、CDN 和快速的主题是快速网站的三个关键支柱。确保选择一个既设计健壮又活动迅速的主题。
那里的网页设计师大军每年都会产生数千个具有优雅设计和可操作功能的优秀主题,但他们忽略了一些非常基本的功能,例如加载速度、编码错误等,我离题了
始终使用快速响应的框架以获得更好的速度结果。
-
开始使用内容分发网络 (CDN)
使我的网站运行状况更好的另一件事是使用内容交付网络来托管媒体文件。
CDN 在分开的服务器上提供数据托管,这意味着您的数据将分布在多台服务器上,而不是当前的一台托管服务器上。
因此,当用户浏览您的网站时,他的数据将从最近的位置获取并显示。最终,降低带宽和加载速度。
专业提示:经常使用 WP 优化插件清理您的数据库
-
删除 JQuery 迁移和查询字符串
现在你没有多个插件,这是你应该去的!
JQuery migrate 对于已弃用的功能很重要,但不太可能需要它(检查是否),您可以将其删除以加速您的网站。
这样做将节省服务器请求时间并最终改进网站。
注意:确保您的任何插件在卸载之前不需要 jquery migrate。
-
设置 AMP 并添加 AMP 支持插件
另一件可以使浏览速度更快并降低跳出率的事情是将 AMP 项目添加到您的网站。这有助于互联网连接速度较慢的移动用户;快速轻松地访问您的网站。它去除了花哨的设计和移动优化页面,以便立即出现。
设置 AMP 项目并构建移动优化页面后,您可以添加 AMP 支持插件。有了这个,您的网站将自动支持 AMP。此插件生成兼容的内容;意味着所有帖子都将具有动态 AMP 兼容性。您只需要在 URL 链接的末尾添加“amp-on”。
-
始终优化帖子图像
图片优化是提高网站性能最重要的事情之一。
每个帖子都需要高分辨率图像,以使其看起来引人入胜和优雅。然而,更高的分辨率意味着更大的图像尺寸。
记住这个规则:随着图像大小的增加,浏览速度几乎相等。为了获得更高的分辨率,浏览器需要下载更多字节,这最终会减慢您的网站速度。
在图片优化期间,您需要查看尺寸、编码数据以及最重要的图像质量。通过 Photoshop 手动优化图像会消耗您的一些时间。
您也可以使用shrink-o-meter 来缩小图像并添加默认尺寸以进行快速处理。
话虽如此,如果您需要更多功能和动态图像优化器,请考虑使用类似Tiny PNG 的东西。它提供可定制的图像优化,以实现快速和快速的网站性能。
-
让浏览器帮助缓存 – 添加缓存插件
通过添加缓存插件,您将感受到网站速度的快速提升。有一些很棒的缓存插件可以让您的网站更快。缓存插件处理不需要通过主服务器一次又一次加载的文件。它将缓存数据保存在浏览器上,并在访问者返回您的网站时立即提供。
-
利用浏览缓存
每个缓存资源都有一个过期时间。您可以手动更改缓存过期标头,也可以为此使用插件。添加到期标题可以避免用户一次又一次地下载相同的文件。此外,它减少了多个 HTTP 请求,这对加载速度有很大帮助。
交给你
就是这样,您只需要确保正确执行上述步骤即可。
对插件更有选择性。添加缓存插件以获得即时结果并始终利用浏览缓存。
决定性能的另一个重要方面是图像优化;确保选择尺寸缩小的图像。您可以执行手动压缩或使用自动压缩插件。
有时加载速度还取决于您的网站是否是免费的 WordPress
另外,在你的入门包上工作;选择托管 WordPress 托管而不是共享托管和快速主题,使用 CDN 服务处理大量内容。如果可能,为移动访问者添加 AMP 项目。