WordPress 曾经是一个简单的博客工具,用于允许用户在…
如果您是WordPress开发人员,那么有时您可能会遇到自定义或扩展WordPress Visual Editor的问题。例如,您可能想在Visual Editor的工具栏中添加一个按钮,以使您的客户端无需编写任何HTML代码即可轻松地插入文本框或号召性用语按钮。在本文中,我们将向您展示如何在WordPress中创建TinyMCE插件。

要求
本教程适用于高级用户。如果您是只想扩展可视化编辑器的初学者级用户,那么请查看TinyMCE Advanced插件或查看有关使用WordPress可视化编辑器的这些提示。
对于本教程,您将需要基本的编码技能,并可以在WordPress安装中进行测试。
在实时网站上开发插件是一种不良做法。代码中的一个小错误会使您的网站无法访问。但是,如果必须在实时站点上进行操作,则至少应首先备份WordPress。
创建您的第一个TinyMCE插件
我们将首先创建一个WordPress插件来注册我们的自定义TinyMCE工具栏按钮。单击时,此按钮将允许用户添加带有自定义CSS类的链接。
本文结尾将提供完整的源代码,但在此之前,让我们逐步创建插件。
首先,您需要在wp-content/pluginsWordPress安装文件夹中创建一个目录。命名该文件夹tinymce-custom-link-class。
从这里开始,我们将开始添加插件代码。
插件头
在我们刚刚创建的插件目录中创建一个新文件,并将其命名tinymce-custom-link-class.php。将此代码添加到文件并保存。
/** * Plugin Name: TinyMCE Custom Link Class * Plugin URI: http://wpbeginner.com * Version: 1.0 * Author: WPBeginner * Author URI: https://www.wpbeginner.com * Description: A simple TinyMCE Plugin to add a custom link class in the Visual Editor * License: GPL2 */
这只是一个PHP注释,它告诉WordPress插件的名称以及作者和描述。
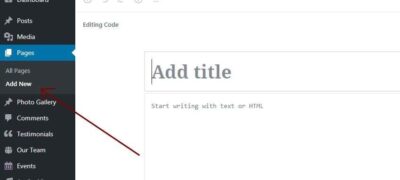
在WordPress的admin管理区域中,转到插件>已安装的插件,然后单击TinyMCE自定义链接类插件旁边的激活,以激活新插件:
设置我们的插件课程
如果两个WordPress插件具有相同名称的功能,则将导致错误。通过将函数包装在类中,可以避免此问题。
classTinyMCE_Custom_Link_Class { /** * Constructor. Called when the plugin is initialised. */ function__construct() { }
}
$tinymce_custom_link_class= newTinyMCE_Custom_Link_Class;
这将创建我们的PHP类以及一个构造,当我们到达line时将调用该构造$tinymce_custom_link_class = new TinyMCE_Custom_Link_Class;。
我们在此类中添加的任何函数都不应与其他WordPress插件冲突。
开始设置我们的TinyMCE插件
接下来,我们需要告诉TinyMCE,我们可能想将自定义按钮添加到Visual Editor的工具栏中。为此,我们可以使用WordPress的操作,特别是init操作。
在插件的__construct()函数内添加以下代码:
if( is_admin() ) { add_action( 'init', array( $this, 'setup_tinymce_plugin') );}
这将检查我们是否在WordPress管理界面中。如果是这样,则setup_tinymce_plugin当WordPress完成其初始加载例程后,它会要求WordPress 在我们的类中运行该函数。
接下来,添加setup_tinymce_plugin功能:
/*** Check if the current user can edit Posts or Pages, and is using the Visual Editor* If so, add some filters so we can register our plugin*/functionsetup_tinymce_plugin() {
// Check if the logged in WordPress User can edit Posts or Pages// If not, don't register our TinyMCE plugin if( ! current_user_can( 'edit_posts') && ! current_user_can( 'edit_pages') ) { return;}
// Check if the logged in WordPress User has the Visual Editor enabled// If not, don't register our TinyMCE pluginif( get_user_option( 'rich_editing') !== 'true') {return;}
// Setup some filtersadd_filter( 'mce_external_plugins', array( &$this, 'add_tinymce_plugin') );add_filter( 'mce_buttons', array( &$this, 'add_tinymce_toolbar_button') ); }
这将检查当前登录的WordPress用户是否可以编辑Posts或Pages。如果他们不能这样做,则没有必要为该用户注册我们的TinyMCE插件,因为他们将永远不会看到Visual Editor。
然后,我们检查用户是否正在使用可视编辑器,因为某些WordPress用户通过“用户”>“您的个人资料”将其关闭。同样,如果用户没有使用Visual Editor,我们将返回(退出)该函数,因为我们无需执行其他任何操作。
最后,我们添加两个WordPress过滤器– mce_external_plugins和mce_buttons,以调用将为TinyMCE加载所需的Javascript文件的函数,并在TinyMCE工具栏上添加一个按钮。
将Javascript文件和按钮注册到可视化编辑器
让我们继续添加add_tinymce_plugin功能:
/*** Adds a TinyMCE plugin compatible JS file to the TinyMCE / Visual Editor instance** @param array $plugin_array Array of registered TinyMCE Plugins* @return array Modified array of registered TinyMCE Plugins*/functionadd_tinymce_plugin( $plugin_array) {
$plugin_array['custom_link_class'] = plugin_dir_url( __FILE__) . 'tinymce-custom-link-class.js';return$plugin_array;
}
该函数告诉TinyMCE它需要加载存储在$plugin_array数组中的Javascript文件。这些Javascript文件将告诉TinyMCE该怎么做。
我们还需要向该add_tinymce_toolbar_button函数添加一些代码,以告知TinyMCE我们想要添加到工具栏的按钮:
/*** Adds a button to the TinyMCE / Visual Editor which the user can click* to insert a link with a custom CSS class.** @param array $buttons Array of registered TinyMCE Buttons* @return array Modified array of registered TinyMCE Buttons*/functionadd_tinymce_toolbar_button( $buttons) {
array_push( $buttons, '|', 'custom_link_class');return$buttons;}
这会将两个项目推入TinyMCE按钮的数组中:分隔符(|)和按钮的程序名称(custom_link_class)。
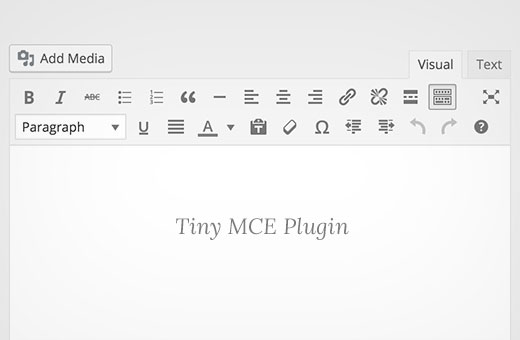
保存您的插件,然后编辑页面或帖子以查看可视编辑器。可能是,该工具栏目前未显示:
不用担心-如果我们使用Web浏览器的检查器控制台,我们将看到TinyMCE生成了404错误和通知,告诉我们找不到Javascript文件。
很好–这意味着我们已经成功注册了TinyMCE自定义插件,现在需要创建Javascript文件来告诉TinyMCE该怎么做。
创建Javascript插件
在您的wp-content/plugins/tinymce-custom-link-class文件夹中创建一个新文件,并将其命名tinymce-custom-link-class.js。将此代码添加到您的js文件中:
(function() { tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) { });})();
这将调用TinyMCE插件管理器类,我们可以使用该类执行许多与TinyMCE插件相关的操作。具体来说,我们正在使用add函数将插件添加到TinyMCE 。
这接受两个项目;插件的名称(custom_link_class)和一个匿名函数。
如果您熟悉编码中的函数概念,那么匿名函数就是没有名称的函数。例如,function foobar() { ... } 是一个函数,我们可以使用调用代码中的其他地方foobar()。
使用匿名函数,我们无法在代码中的其他位置调用该函数–仅在调用该add()函数时调用它。
保存您的Javascript文件,然后编辑“页面”或“帖子”以查看可视编辑器。如果一切正常,您将看到工具栏:
目前,我们的按钮尚未添加到该工具栏。那是因为我们只告诉TinyMCE我们是一个自定义插件。现在,我们需要告诉TinyMCE该怎么做–也就是说,在工具栏上添加一个按钮。
更新您的Javascript文件,将您的现有代码替换为以下内容:
(function() { tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) { // Add Button to Visual Editor Toolbar editor.addButton('custom_link_class', { title: 'Insert Button Link', cmd: 'custom_link_class', }); });})();
注意我们的匿名函数有两个参数。第一个是editor实例–这是TinyMCE可视编辑器。以同样的方式,我们可以在上调用各种函数PluginManager,也可以在上调用各种函数editor。在这种情况下,我们正在调用该addButton函数,以向工具栏添加按钮。
保存Javascript文件,然后返回到可视编辑器。乍一看,似乎没有任何改变。但是,如果将鼠标光标悬停在第一行最右侧图标的右侧,则应该看到一个工具提示出现:
我们已经成功向工具栏添加了一个按钮,但是它需要一个图像。将以下参数添加到addButton函数中的该title:行下方:
图片:url +'/icon.png',
url是我们插件的URL。如果我们要在插件文件夹中引用图像文件,这很方便,因为我们可以将图像文件名附加到URL。在这种情况下,我们需要icon.png在插件的文件夹中调用一个图像。使用以下图标:
重新加载我们的Visual Editor,现在您将看到带有图标的按钮:
定义要运行的命令
现在,如果您单击按钮,则什么也不会发生。让我们向TinyMCE添加一个命令,告诉它单击按钮时该怎么做。
在我们的Javascript文件中,在本editor.addButton节末尾下方添加以下代码:
// Add Command when Button Clickededitor.addCommand('custom_link_class', function() { alert('Button clicked!');});
重新加载我们的Visual Editor,单击按钮,然后将出现一条警告,确认我们刚刚单击了按钮:
让我们用提示替换警报,询问用户要在Visual Editor中环绕所选文本的链接:
// Add Command when Button Clickededitor.addCommand('custom_link_class', function() { // Check we have selected some text that we want to link vartext = editor.selection.getContent({ 'format': 'html' }); if( text.length === 0 ) { alert( 'Please select some text to link.'); return; }
// Ask the user to enter a URL varresult = prompt('Enter the link'); if( !result ) { // User cancelled - exit return; } if(result.length === 0) { // User didn't enter a URL - exit return; }
// Insert selected text back into editor, wrapping it in an anchor tag editor.execCommand('mceReplaceContent', false, '<a class="button" href="'+ result + '">'+ text + '</a>');});
此代码块执行一些操作。
首先,我们检查用户是否在可视编辑器中选择了要链接的文本。如果不是,他们将看到警报,告诉他们选择一些文本进行链接。
接下来,我们要求他们输入链接,再次检查是否存在。如果他们取消了,或者什么也没输入,我们就什么也不做。
最后,我们execCommand在TinyMCE编辑器上运行该函数,特别是运行mceReplaceContent操作。这将使用我们选择的文本,用我们的HTML代码替换选择的文本,该HTML代码包含一个带有class =“ button”的锚链接。
如果一切正常,您将在“可视编辑器”和“文本”视图中看到所选文本已链接,并且该类设置为button:
摘要
我们已经成功创建了一个WordPress插件,该插件在WordPress的TinyMCE可视编辑器中添加了一个按钮。本教程还介绍了可用于TinyMCE集成的TinyMCE API和WordPress过滤器的一些基础知识。
我们添加了代码,以便当用户单击我们的自定义按钮时,系统会提示他们在视觉编辑器中选择一些文本,然后他们可以链接到他们选择的URL。最后,我们的插件然后使用包含名为的自定义CSS类的链接版本替换选定的文本button。