WordPress具有基本的搜索功能,大多数网站都超出了此功…
您是否在热门网站上看到了那些漂亮的CSS动画?动画效果,如滑动内容,在功能框中淡入淡出,弹跳图像等。在本文中,我们将向您展示如何轻松地在WordPress中添加CSS动画而无需编写任何代码。
什么时候以及为什么应该使用CSS动画?
CSS动画可让您在页面的不同部分吸引用户的注意力。
您可以使用它们来制作产品功能或号召性用语的动画。
当用户向下滚动页面时,许多网站都使用CSS动画。这会向页面添加一个讲故事的元素,随着用户向下滚动,项目也会进行。
CSS动画也比Flash或视频要快。它们加载速度很快,并且得到大多数现代Web浏览器的支持。
您可以将CSS动画手动添加到WordPress主题或子主题的样式表中。但是,大多数初学者不想编辑他们的主题文件,也不想花时间学习CSS。
话虽如此,让我们看看如何轻松地将CSS动画添加到WordPress网站。

设置CSS Animate!插入
我们将在本教程中使用一个插件。它允许您使用WYSIWYG编辑器创建CSS动画。
您需要做的第一件事就是安装并激活Animate!插入。该插件可以直接使用,没有可供您配置的设置。
只需创建一个新帖子,您将在WordPress 可视编辑器中注意到一个名为“ Animate it!” 的新按钮。
单击该按钮将弹出一个弹出窗口,您可以在其中设计CSS动画。该插件支持许多CSS动画供您选择。
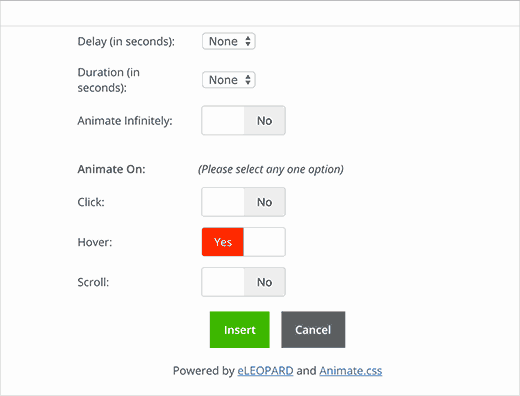
首先,您需要选择一种动画样式。之后,您需要选择动画延迟和持续时间。最后,您需要选择何时显示动画。
该插件提供了三种选择。您可以在单击,悬停或滚动偏移时运行动画。
对设置满意后,可以单击“对其进行动画处理”按钮以查看动画的预览。
接下来,单击插入按钮以将动画添加到您的WordPress帖子或页面中。您会注意到,该插件将在其中添加一个带有一些虚拟内容的简码到帖子编辑器中。
您需要删除简码中的虚拟内容,并将其替换为您自己的内容,图像或其他要设置动画的内容。
现在您已经失望了,单击以保存或发布该帖子,然后单击“预览”按钮。您将看到内容精美的动画。