WordPress允许您创建受密码保护的帖子。最近,我们的一…
您是否需要编辑WordPress网站的页脚区域?页脚区域显示在WordPress网站上每个页面的底部。
网站所有者可以通过几种不同的方式来利用此区域,并使其对网站访问者更有用。
在本文中,我们将向您展示如何在WordPress中编辑页脚。
WordPress中的页脚是什么?
WordPress中的“页脚”是您网站的底部,出现在内容区域之后。它通常显示在您网站的所有页面上。
网站的这一部分位于下方,并且很长时间以来大多数初学者都忽略了它。但是,可以通过多种方法来利用此区域,使其对您的用户,WordPress SEO和您的业务更有帮助。
WordPress的所有顶级主题都带有易于编辑的页脚小部件区域。您也可以仔细编辑主题中的footer.php模板文件,以删除该区域中不需要的链接。
话虽如此,让我们看一下如何轻松地在WordPress中编辑页脚。您可以使用以下链接跳至您要阅读的部分。
- 在页脚中添加小部件
- 从页脚中删除“由WordPress驱动”文本
- 将代码添加到WordPress页脚
在WordPress的页脚中编辑小部件
许多流行的WordPress主题在页脚中都有小部件区域。
您可以使用这些窗口小部件区域在页脚区域添加文本,图像或指向您的隐私权政策和法律免责声明的链接。
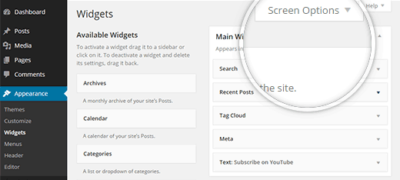
添加文本和图像非常简单。您只需转到外观»小部件页面,然后将文本,图像或图库小部件添加到页脚小部件区域。
要添加小部件,只需将其拖放到页脚区域。如果您需要更多帮助,请参阅有关如何在WordPress中添加和使用小部件的文章。
请注意,许多主题将具有多个页脚区域,并且它们的使用方式可能有所不同。您可以在添加小部件之后预览您的网站,以确保它们出现在您想要的位置。

在页脚小部件区域中添加链接
您可能还希望在页脚区域中添加指向不同页面,类别或网站法律页面的链接。
WordPress带有易于使用导航菜单管理这些链接的功能。只需转到外观»菜单页面,然后单击“创建新菜单”链接。
WordPress将要求您提供新菜单的名称。输入有助于您轻松识别此菜单的名称,然后单击“创建菜单”按钮。
菜单现已准备就绪,您可以开始向其添加链接。只需从左栏中选择页面,帖子,类别,即可将它们添加到菜单中。
完成后,单击“保存菜单”按钮以存储您的更改。如需更多帮助,请参阅我们的文章,了解如何在WordPress中创建导航菜单。
现在可以将菜单添加到WordPress页脚小部件区域。只需访问WordPress管理员中的“ 外观»小部件”页面,然后将“导航菜单”小部件添加到页脚区域即可。
在窗口小部件设置中,从下拉菜单中选择之前创建的页脚导航菜单,然后单击“保存”按钮。
现在,您可以访问您的网站以查看页脚链接。
您可以在WordPress中创建多个导航菜单,并根据需要在边栏中添加尽可能多的导航菜单小部件。如果您需要另一组链接,只需再次重复相同的步骤。
从页脚中删除“由WordPress提供支持”文本
首次安装WordPress时,您的网站底部的页脚栏中可能会有“由WordPress驱动”链接。这不是小部件,因此通常不清楚如何更改它。
一些主题会将其更改为自己的文本和链接。如果是这样,通常可以使用实时主题定制器来更改此文本。只需在WordPress管理员中转到“ 主题”»“自定义程序”即可。寻找一个选项来编辑您的网站页脚:
在此示例中,我们使用Astra主题。使用Astra,您需要转到定制程序中的Footer»Footer Bar。然后,您可以选择更改页脚栏的文本:
完成文本的编辑后,不要忘记单击屏幕顶部的“发布”按钮以使更改生效。
继续并查看您的站点以查看新页脚:
如需更多帮助,请查看我们的WordPress主题定制工具的深入指南。
手动编辑页脚文本
如果您的主题无法选择使用定制程序来编辑页脚文本,该怎么办?
在这种情况下,您需要编辑footer.php文件。它是存储在WordPress主题文件夹中的模板文件,负责显示该特定主题的页脚区域。
最简单的编辑方法是使用FTP客户端与WordPress托管连接。
首先,下载/wp-content/themes/yourtheme/footer.php文件,然后在文本编辑器中对其进行编辑。
您将需要在文件中找到带有“ Powered by WordPress”文本的行。这是在“二十二十岁”主题中的样子:
<div class="footer-credits">
<p class="footer-copyright">© <?php echodate_i18n( /* translators: Copyright date format, see https://www.php.net/date */ _x( 'Y', 'copyright date format', 'twentytwenty') ); ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name'); ?></a> </p><!-- .footer-copyright -->
<p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty'); ?> </a> </p><!-- .powered-by-wordpress -->
</div><!-- .footer-credits -->
然后,只需删除或更改该文本,然后重新上传footer.php文件。
提示:进行更改之前,请复制footer.php文件。这样,如果您不小心破坏了任何内容,则可以轻松地再次上传原始文件。
如需更多帮助,请查看我们的指南,以删除“由WordPress强力”页脚链接。
将代码添加到您的WordPress页脚
有时,您可能需要向WordPress页脚添加代码段。通常这样做是为了将您的网站与外部应用程序连接起来。
例如,要将Pinterest按钮添加到您的网站,您需要将Pinterest的脚本添加到页脚中。您可能还会看到一个教程,要求您在其中插入Google Analytics(分析)代码。
最简单的方法是安装并激活“ 插入页眉和页脚”插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,只需在WordPress管理员中转到“设置”»“插入页眉和页脚”。继续,将页脚代码复制并粘贴到“页脚脚本”框中:
不要忘记在继续操作之前单击“保存”按钮。
如需更多帮助,请查看我们的指南,以在WordPress中添加页眉和页脚代码。
如果您要添加Google Analytics(分析),则建议您改用另一种方法,以帮助更好地进行跟踪。