我们在做网站SEO优化更新发布Wordpress文章的时候,…
当您的WordPress主题处理导航菜单的外观时,您可以轻松地使用CSS对其进行自定义以满足您的要求。在本文中,我们将向您展示如何在您的站点上设置WordPress导航菜单的样式。

我们将展示两种不同的方法。第一种方法是针对初学者的,因为它使用插件并且不需要任何代码知识。第二种方法适用于喜欢使用CSS代码而不是插件的中级DIY用户。
方法1:使用插件设置WordPress导航菜单的样式
您的WordPress主题使用CSS设置导航菜单的样式。许多初学者不满意自己编辑主题文件或编写CSS代码。
那时WordPress样式插件就派上用场了。它使您免于编辑主题文件或编写任何代码的麻烦。
首先,您需要安装并激活CSS Hero插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
CSS Hero是一个高级WordPress插件,可让您设计自己的WordPress主题而无需编写任何代码(无需HTML或CSS)。请参阅我们的CSS Hero评论以了解更多信息。
WPBeginner用户可以使用此CSS Hero优惠券在购买时获得34%的折扣。
激活后,您将被重定向以获取CSS Hero许可证密钥。只需按照屏幕上的说明进行操作,然后单击几下即可将您重定向到您的站点。
接下来,您需要在WordPress管理工具栏中单击CSS Hero按钮。

CSS Hero提供了所见即所得(所见即所得)编辑器。单击该按钮将带您到您的网站,并在屏幕上显示一个浮动的CSS Hero工具栏。

您需要单击顶部的蓝色图标以开始编辑。
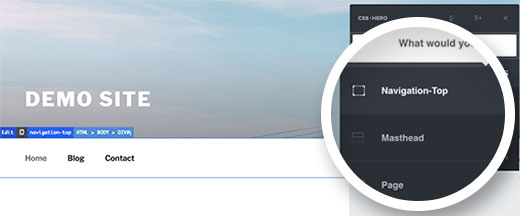
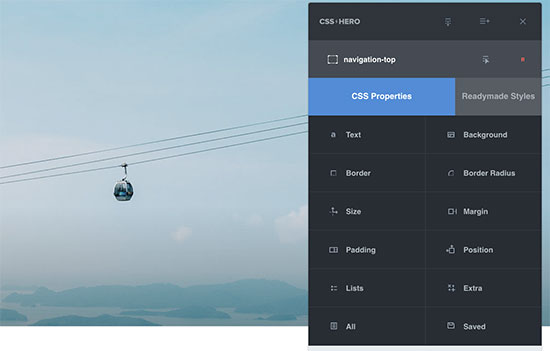
单击蓝色图标后,将鼠标移至导航菜单,CSS Hero将通过显示其周围的边框来突出显示它。当您单击突出显示的导航菜单时,它将显示可以编辑的项目。

在上面的屏幕截图中,它向我们展示了顶部导航菜单容器。假设我们要更改导航菜单的背景颜色。在这种情况下,我们将选择影响整个菜单的顶部导航。
CSS Hero现在将向您显示可以编辑的不同属性,例如文本,背景,边框,边距,填充等。

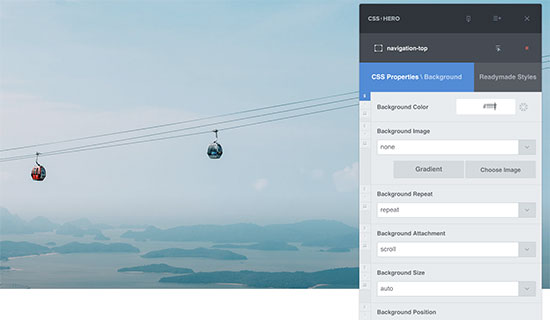
您可以单击要更改的任何属性。CSS Hero将为您显示一个简单的界面,您可以在其中进行更改。

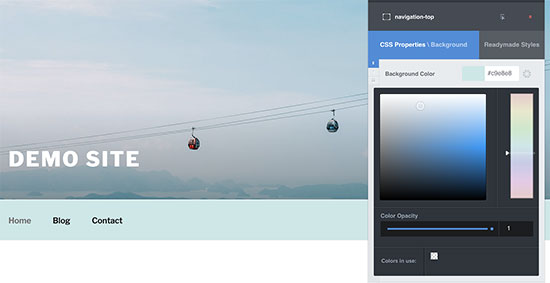
在上面的屏幕截图中,我们选择了背景,它向我们展示了一个不错的界面,可以选择背景颜色,渐变,图像等。
进行更改时,您将能够在主题预览中实时看到它们。

对更改满意后,单击CSS Hero工具栏中的保存按钮以保存更改。
使用此方法的最好之处在于,您可以轻松撤消所做的任何更改。CSS Hero保留了所有更改的完整历史记录,您可以在这些更改之间来回切换。
方法2:手动设置WordPress导航菜单样式
此方法需要您手动添加自定义CSS,并且适用于中级用户。
WordPress导航菜单显示在无序列表(项目列表)中。
通常,如果您使用默认的WordPress菜单标签,则它将显示一个列表,其中没有与之关联的CSS类。
<?php wp_nav_menu(); ?>
您的无序列表将具有类名“菜单”,并且每个列表项都有其自己的CSS类。
如果您只有一个菜单位置,这可能会起作用。但是,大多数主题在多个位置可以显示导航菜单。
仅使用默认CSS类可能会导致与其他位置的菜单发生冲突。
这就是为什么您还需要定义CSS类和菜单位置的原因。很有可能您的WordPress主题已经通过使用如下代码添加导航菜单来实现此目的:
<?php wp_nav_menu( array( 'theme_location'=> 'primary', 'menu_class' => 'primary-menu', ) );?>
此代码告诉WordPress,这是主题显示主菜单的地方。它还向导航菜单添加CSS类主菜单。
现在,您可以使用此CSS结构来设置导航菜单的样式。
// container class#header .primary-menu{}
// container class first unordered list#header .primary-menu ul {}
//unordered list within an unordered list#header .primary-menu ul ul {}
// each navigation item#header .primary-menu li {}
// each navigation item anchor#header .primary-menu li a {}
// unordered list if there is drop down items#header .primary-menu li ul {}
// each drop down navigation item#header .primary-menu li li {}
// each drap down navigation item anchor#header .primary-menu li li a {}
您将需要用导航菜单使用的容器CSS类替换#header。
这种结构将帮助您完全更改导航菜单的外观。
但是,还有其他WordPress生成的CSS类自动添加到每个菜单和菜单项。这些类使您可以进一步自定义导航菜单。
// Class for Current Page.current_page_item{}
// Class for Current Category.current-cat{}
// Class for any other current Menu Item.current-menu-item{}
// Class for a Category.menu-item-type-taxonomy{} // Class for Post types.menu-item-type-post_type{}
// Class for any custom links.menu-item-type-custom{}
// Class for the home Link.menu-item-home{}
WordPress还允许您将自己的自定义CSS类添加到各个菜单项。
您可以使用此功能设置菜单项的样式,例如在菜单中添加图像图标,或者仅更改颜色以突出显示菜单项。
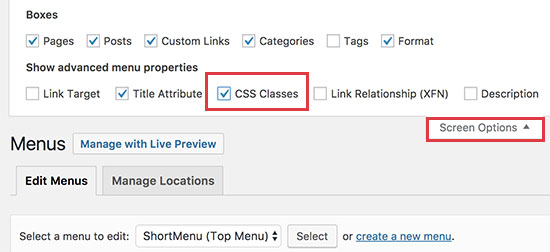
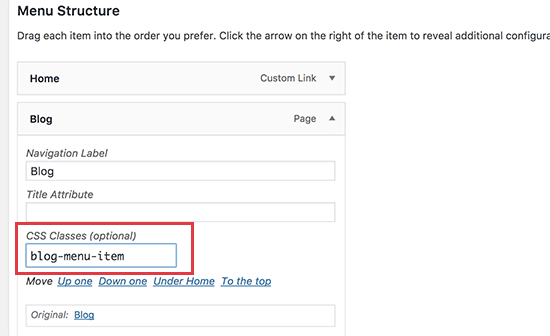
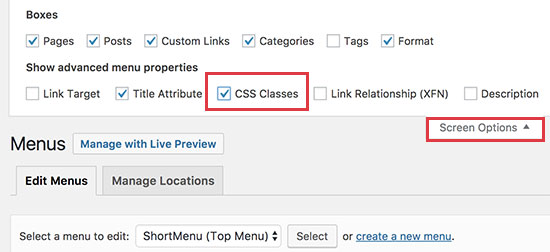
转到WordPress管理员中的“ 外观»菜单”页面,然后单击“ 屏幕选项”按钮。

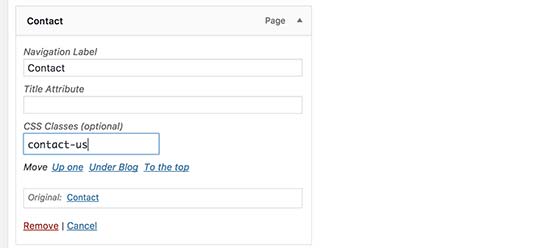
选中该框后,您将看到在编辑每个菜单项时添加的其他字段。

现在,您可以在样式表中使用此CSS类来添加自定义CSS。它只会影响添加了CSS类的菜单项。
WordPress中导航菜单样式的示例
不同的WordPress主题可以使用不同的样式选项,CSS类,甚至JavaScript来创建导航菜单。这为您提供了很多选项来更改这些样式并自定义导航菜单以满足您自己的需求。
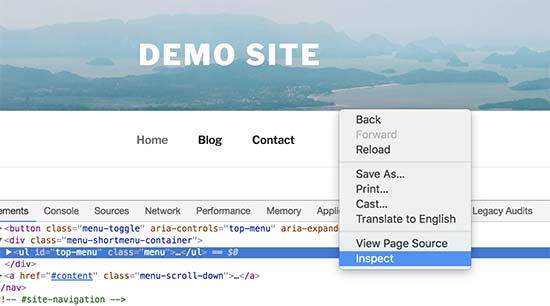
在确定要更改哪些CSS类时,Web浏览器中的检查工具将是您最好的朋友。如果您以前从未使用过它,请查看我们的指南,了解如何使用检查工具来自定义WordPress主题。
基本上,您只需要将光标指向要修改的元素,右键单击,然后从浏览器的菜单中选择“检查工具”。

话虽如此,让我们看一下WordPress中样式化导航菜单的一些实际示例。
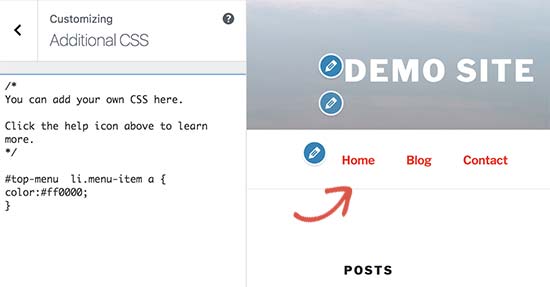
1.如何在WordPress导航菜单中更改字体颜色
这是示例自定义CSS,您可以将其添加到主题中以更改导航菜单的字体颜色。
#top-menu li.menu-item a {color:#ff0000;}
在此示例中,#top-menu是分配给显示我们的导航菜单的无序列表的ID。您将需要使用检查工具找出主题所使用的ID。

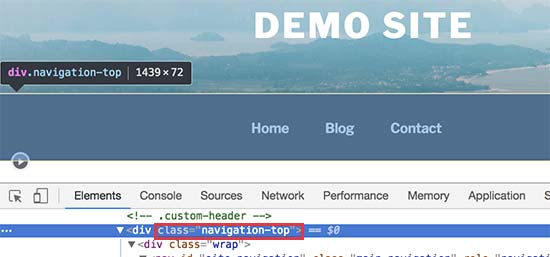
2.如何更改导航菜单栏的背景颜色
首先,您需要找到主题所使用的CSS ID或类,以用于围绕导航菜单的容器。

之后,您可以使用以下自定义CSS更改导航菜单栏的背景颜色。
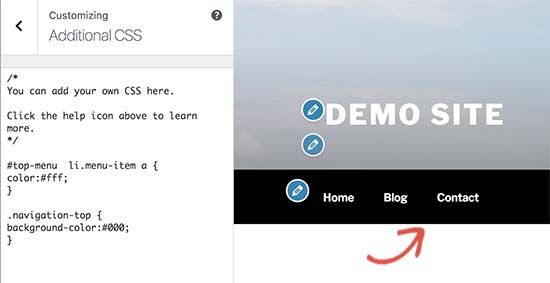
.navigation-top{ background-color:#000; }
这是在我们的演示网站上的外观。

3.如何更改单个菜单项的背景颜色
您可能已经注意到,许多网站的导航菜单中最重要的链接使用不同的背景色。该链接可以是登录,注册,联系或购买按钮。通过给它提供不同的颜色,可以使链接更加引人注目。
为了实现这一点,我们将自定义CSS类添加到我们希望以其他背景色突出显示的菜单项。
转到外观»菜单,然后单击屏幕右上角的“屏幕选项”按钮。这将弹出一个下拉菜单,您需要在其中选中“ CSS类”选项旁边的框。

之后,您需要向下滚动到要修改的菜单项,然后单击以展开它。您会注意到一个新选项来添加自定义CSS类。

现在,您可以使用此CSS类对特定菜单项进行不同的样式设置。
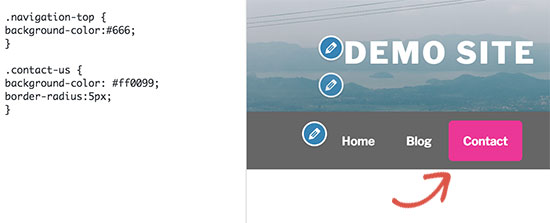
.contact-us { background-color: #ff0099;border-radius:5px;}
这是我们测试站点上的外观。

4.将悬停效果添加到WordPress导航菜单
您是否希望菜单项在鼠标悬停时更改颜色?这个特殊的CSS技巧使您的导航菜单看起来更具交互性。
只需将以下自定义CSS添加到您的主题。
#top-menu li.menu-item a:hover {background-color:#fff;color:#666;border-radius:5px;}
在此示例中,#top-menu是主题用于无序导航菜单列表的CSS ID。
这是在我们的测试站点上的外观。

5.在WordPress中创建粘性浮动导航菜单
通常,导航菜单显示在顶部,并在用户向下滚动时消失。用户向下滚动时,粘性浮动导航菜单位于顶部。
您可以将以下CSS代码添加到主题中,以使导航菜单具有粘性。
#top-menu { background:#2194af; height:60px; z-index:170; margin:0auto; border-bottom:1pxsolid#dadada; width:100%; position:fixed; top:0; left:0; right:0; text-align: right; padding-right:30px}
只需将#top-menu替换为导航菜单的CSS ID。
这是在我们的演示中的外观:

有关更多详细说明和替代方法,请参见有关如何在WordPress中创建粘性浮动导航菜单的指南。
6.在WordPress中创建透明的导航菜单
许多网站都使用号召性用语的大屏幕或全屏背景图像。使用透明菜单可使您的导航与图像融为一体。这使用户更有可能专注于您的号召性用语。
只需将以下示例CSS添加到主题中,即可使导航菜单透明。
#site-navigation { background-color:transparent; }
这就是在我们的演示站点上的样子。

根据您的主题,您可能需要调整标题图像的位置,使其覆盖透明菜单后面的区域。






