在网上搜索某一公司时,如果未出现在搜索结果页面顶部附近,则很…
您是否要在网站的标题区域添加WordPress小部件?小部件使您可以轻松地将内容块添加到主题的指定部分。在本文中,我们将向您展示如何轻松地将WordPress小部件添加到网站标题中。

注意:这是中级教程。您将需要向WordPress主题文件中添加代码并编写CSS。
为什么以及何时需要网站上的标题小部件?
小部件使您可以轻松地将内容块添加到WordPress主题中的指定区域。这些指定的区域称为边栏或窗口小部件就绪区域。
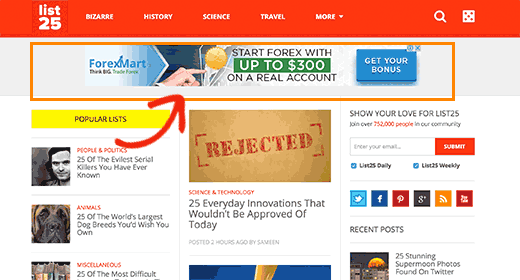
标头中或内容之前的窗口小部件就绪区域可用于显示广告,最新文章或您想要的任何内容。
这个特殊的区域称为“首屏之下”,所有流行的网站都使用它来展示真正重要的内容。

通常,WordPress主题会在内容旁边或页脚区域中添加侧栏。很少有WordPress主题在内容的或标题上方添加可用于小部件的区域。
这就是为什么在本文中,我们将介绍如何在您的WordPress网站标题中添加小部件区域。
步骤1.创建标题窗口小部件区域
首先,我们需要创建一个自定义窗口小部件区域。此步骤将使您可以在WordPress仪表板的外观»小部件页面上查看自定义小部件区域。
您将需要将此代码添加到主题的functions.php文件中。
functionwpb_widgets_init() {
register_sidebar( array( 'name' => 'Custom Header Widget Area', 'id' => 'custom-header-widget', 'before_widget'=> '<div class="chw-widget">', 'after_widget' => '</div>', 'before_title' => '<h2 class="chw-title">', 'after_title' => '</h2>', ) );
}add_action( 'widgets_init', 'wpb_widgets_init');
这段代码为您的主题注册了一个新的侧栏或窗口小部件就绪区域。
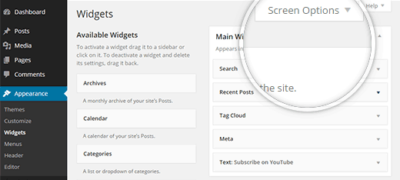
现在,您可以转到外观»小部件页面,您将看到一个名为“自定义标题小部件区域”的新小部件区域。
继续,然后向该新创建的窗口小部件区域添加文本窗口小部件并保存。有关添加小部件的详细说明,请参阅我们的有关如何在WordPress中添加和使用小部件的指南。
步骤2:显示自定义标题小部件
如果您现在访问您的网站,将无法看到刚添加到新创建的标题小部件中的文本小部件。
那是因为我们还没有告诉WordPress在何处显示此小部件区域。
让我们在这一步中做到这一点。
您将需要在主题中编辑header.php文件,并将此代码添加到要显示自定义窗口小部件区域的位置。
<?php
if( is_active_sidebar( 'custom-header-widget') ) : ?> <div id="header-widget-area"class="chw-widget-area widget-area"role="complementary"> <?php dynamic_sidebar( 'custom-header-widget'); ?> </div> <?php endif; ?>
不要忘记保存您的更改。
现在,您可以访问您的网站,并且会看到标题小部件区域。
您会注意到它看起来有些粗糙。那是您需要CSS使其外观更好的地方。
步骤3:使用CSS设置标题小部件区域
根据您的主题,您将需要添加CSS以控制标题小部件区域及其内部每个小部件的显示方式。
更简单的方法是使用CSS Hero插件。它允许您使用直观的用户界面来更改任何WordPress主题的CSS。有关更多详细信息,请参见我们的CSS Hero评论。
如果您不想使用插件,则可以通过访问外观»自定义页面将自定义CSS添加到主题中。
这将启动WordPress主题定制器界面。您需要点击“其他CSS”标签。
主题定制器中的附加CSS选项卡使您可以在观看更改的情况下添加自定义CSS,以查看实时预览中显示的更改。
就本教程而言,我们假设您将仅使用此区域添加单个小部件来显示横幅广告或自定义菜单小部件。
这是一些示例CSS来帮助您入门。
div#header-widget-area { width: 100%; background-color: #f7f7f7;border-bottom:1pxsolid#eeeeee; text-align: center;} h2.chw-title { margin-top: 0px; text-align: left; text-transform: uppercase; font-size: small; background-color: #feffce; width: 130px; padding: 5px; }
这就是我们的自定义标题窗口小部件区域在默认的二十十七主题上的外观。
您可能需要调整CSS以匹配您的主题。看看我们的指南,了解如何向WordPress小部件添加自定义样式。