您是否正在寻找最好的WordPress搜索插件来改善站点搜索…
您要在WordPress中延迟加载图片吗?延迟加载允许您的网站仅在用户向下滚动到特定图像时才加载图像。您可以在许多热门网站(例如Buzzfeed)上看到它的运行情况。在本文中,我们将向您展示如何轻松地在WordPress中延迟加载图像。

为什么在WordPress中延迟加载图像?
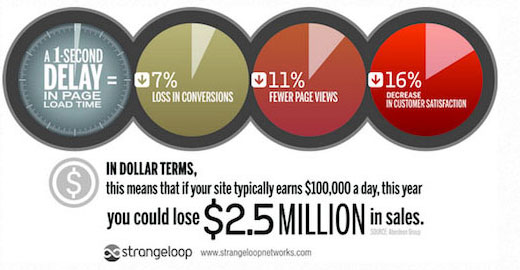
没有人喜欢缓慢的网站。Strangeloop进行的一项研究发现,页面加载时间延迟1秒会导致7%的转换损失,11%的页面浏览量减少和16%的客户满意度下降。

与其他内容相比,图片花费最多的时间在您的网站上。如果您在文章中添加了大量图像,则每个图像都会增加页面加载时间。
解决这种情况的一种方法是优化Web图像并使用CDN服务(如MaxCDN)。这使用户可以一次从附近的服务器下载多个图像。

但是,您的图像仍然会被加载,并且仍然会影响整个页面的加载时间。为解决此问题,您可以通过对网站上的图像实施延迟加载来延迟图像。
图像的延迟加载如何工作?
延迟加载不会立即加载所有图像,而是仅下载在用户屏幕上可见的图像。它将所有其他图像替换为占位符图像。
当用户向下滚动时,您的网站将加载在浏览器查看区域中可见的图像。
话虽如此,让我们看看如何轻松地为WordPress中的图像设置延迟加载。
在WordPress中为图片设置延迟加载
您需要做的第一件事是安装并激活BJ Lazy Load插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
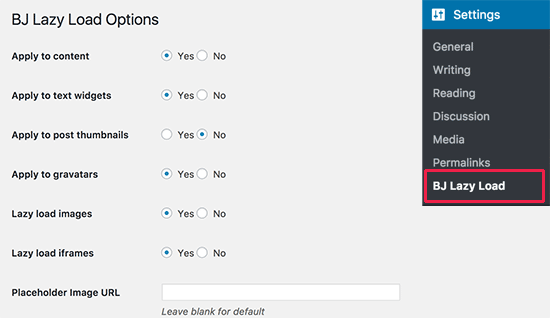
激活后,您需要访问设置»BJ延迟加载页面以配置插件设置。

您可以将延迟加载应用于内容,文本窗口小部件,发布缩略图,图形,图像和iframe。您也可以上传自定义图像以用作占位符图像。
此插件还可以选择显示图像的低分辨率版本,而不是占位符图像。要使用此功能,您将需要重新生成图像大小,以便它可以为以前的所有上载生成低分辨率版本。
不要忘记单击“保存更改”按钮来存储您的设置。
现在,您可以访问您的网站以查看图像的延迟加载。






