寻找一种简单的方法来在WordPress中构建登录页面?您需…
表情符号既有趣又可爱。它们使您无需使用太多单词即可表达自己。这就是为什么它们在社交媒体网站和短信应用程序上如此受欢迎的原因。许多WordPress用户正在寻找向其WordPress网站添加Emoji支持的方法。在本文中,我们将向您展示如何使用WP Emoji One向您的WordPress博客添加Emoji支持。
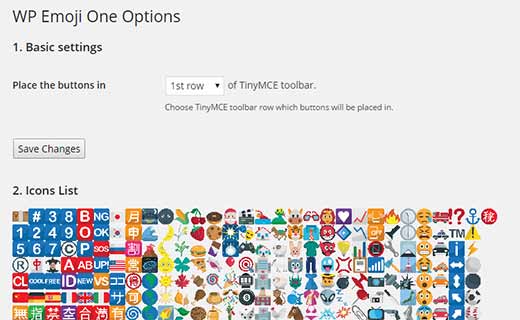
您需要做的第一件事是安装并激活WP Emoji One插件。激活后,访问设置»WP Emoji One以配置插件设置。

该插件为默认的WordPress可视编辑器添加了一个按钮。设置页面上的第一个选项是选择您希望按钮出现在哪一行。默认情况下,它被选择为在第一行中,但是如果希望按钮出现在另一行中,则可以更改它。之后,只需单击“保存更改”按钮以存储您的设置。
要查看实际使用的表情符号,只需创建一个新帖子或编辑一个已有的帖子即可。您应该在WordPress视觉编辑器中看到一个新的表情符号按钮。如果您没有看到按钮,则可能是在使用文本编辑器。
单击该按钮将弹出一个弹出窗口,您可以在其中单击鼠标以选择要插入的表情符号。您还可以从可用的尺寸16、18、24、32和64px中选择。
目前有超过840种表情符号可供您使用。这些表情符号分为四个类别,每个类别都有自己的标签。您可以通过单击类别图标在它们之间切换。
图标集和表情符号支持基于Emoji One开源项目。该项目的目的是提供一套可在现代Web和移动应用程序中使用的通用表情符号图标。
在撰写本文时,WP Emoji One不支持WordPress注释中的Emoji图标。但是,插件作者计划在将来的版本中添加此功能。
我们希望本文能帮助您将表情符号支持添加到WordPress网站。WordPress还带有很好的老式表情符号。您可以通过访问设置»编写并选中“转换表情符号”旁边的框来启用它们,从而创建基本的表情符号,例如