默认情况下,WordPress附带一个名为“存档”的小部件,…
开放图元数据可帮助Facebook和其他社交媒体网站获取有关您的帖子页面的元数据。它还允许您控制在Facebook上共享内容时的显示方式。
在本文中,我们将向您展示如何轻松地在WordPress主题中添加Facebook开放图元数据。我们将分享三种不同的方法,因此您可以选择最适合自己的一种。

方法1.在一个SEO中全部添加Facebook开放图元数据
All in One SEO是一个流行的WordPress SEO插件,已有超过200万个网站使用。它使您可以轻松地针对搜索引擎以及Facebook和Twitter等社交平台优化网站。
首先,您需要安装并激活All in One SEO插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
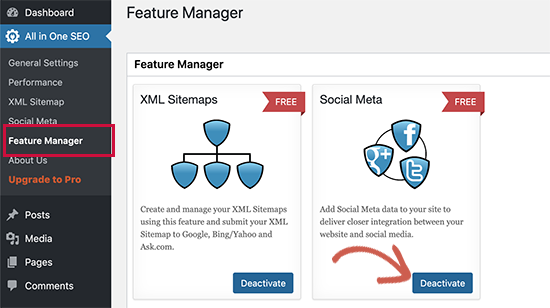
激活后,您需要访问All in One SEO»功能管理器页面。在这里,您需要激活“社交元”功能。

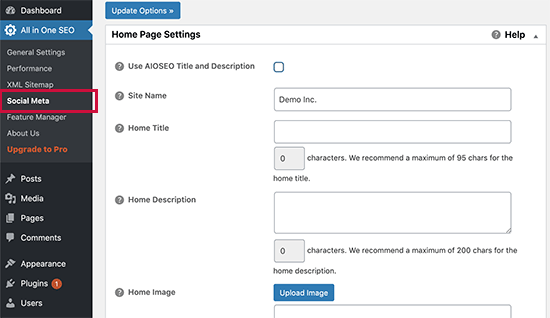
接下来,您需要访问All in One SEO»社交元页面。在这里,您只需填写字段即可输入您的Facebook元数据。

您可以从提供首页的标题,图像和描述开始。
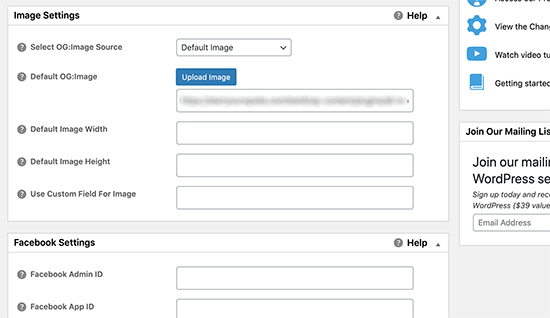
在此之下,您可以设置如果文章没有打开的图形图像时将使用的默认图像。您还可以提供图像的宽度和高度。

需要帮助选择图像尺寸吗?有关可在包括Facebook在内的所有社交媒体平台上使用的理想图像尺寸的信息,请参阅我们完整的社交媒体备忘单。
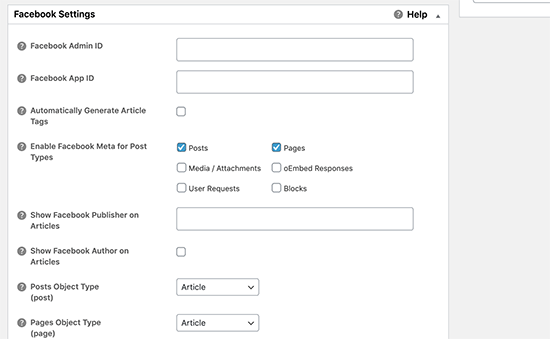
如果您的网站使用的是Facebook App或具有Facebook页面,则可以在下一部分中提供您的Facebook app ID。这使您可以获取有关Facebook见解的数据。

(可选)您还可以调整Twitter的设置并运行扫描,以避免站点上出现重复的Open Graph标签。
完成后,请不要忘记单击“更新选项”按钮来存储您的更改。
现在,您已经设置了站点范围内的开放图元标记,下一步是为单个帖子和页面添加开放图元数据。
默认情况下,多合一SEO将使用您的帖子标题和描述来打开图形标题和描述。您还可以手动设置每个页面和帖子的Facebook缩略图。
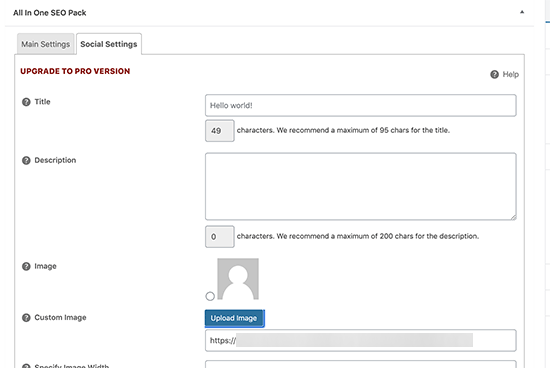
只需编辑帖子或页面,然后向下滚动到编辑器下面的All in One SEO部分。从此处切换到“社交”选项卡,并填写打开的图形元数据。您可以在此处设置社交媒体图像以及标题和描述。

方法2.使用Yoast SEO设置Facebook开放图元数据
Yoast SEO是另一个出色的WordPress SEO插件,可用于将Facebook开放图元数据添加到任何WordPress网站中。
您需要做的第一件事是安装并激活Yoast SEO插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
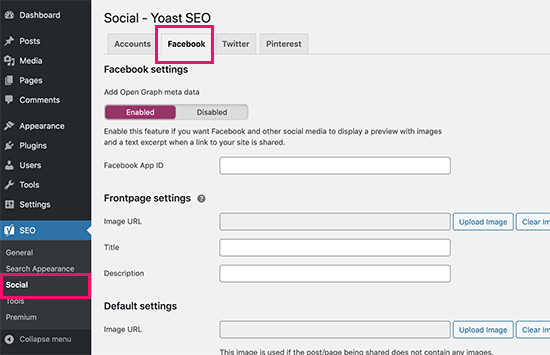
激活后,您需要转到SEO»Social,然后只需选中添加开放图元数据旁边的框。

您可以保存设置或继续并在屏幕上配置其他Facebook社交选项。
如果您在Facebook页面和分析中使用一个ID,则可以提供一个Facebook应用ID。您还可以更改主页“打开图”的元标题,描述和图像。
最后,您可以设置在未为帖子或页面设置图像时使用的默认图像。
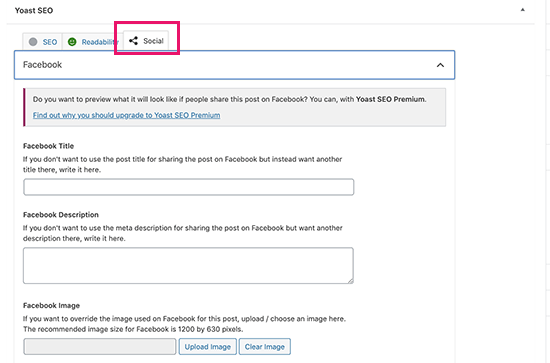
Yoast SEO还允许您为单个帖子和页面设置Open Graph元数据。只需编辑帖子或页面,然后向下滚动到编辑器下方的SEO部分。

在这里,您可以为特定帖子或页面设置Facebook缩略图。如果您未设置帖子标题或描述,则该插件将使用您的SEO元标题和描述。
现在,您可以保存您的帖子或页面,该插件将存储您的Facebook开放图元数据。
方法3。手动将Facebook打开图元数据添加到您的WordPress主题
此方法要求您编辑主题文件,因此请确保在进行任何更改之前备份主题文件。
之后,只需将此代码复制并粘贴到主题的functions.php文件或特定于站点的插件中。
//Adding the Open Graph in the Language Attributesfunctionadd_opengraph_doctype( $output) { return$output. ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"'; }add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
functioninsert_fb_in_head() { global$post; if( !is_singular()) //if it is not a post or a page return; echo'<meta property="fb:app_id" content="Your Facebook App ID" />'; echo'<meta property="og:title" content="'. get_the_title() . '"/>'; echo'<meta property="og:type" content="article"/>'; echo'<meta property="og:url" content="'. get_permalink() . '"/>'; echo'<meta property="og:site_name" content="Your Site NAME Goes HERE"/>'; if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image $default_image="http://example.com/image.jpg"; //replace this with a defaultimage on your server oran image in your media library echo'<meta property="og:image" content="'. $default_image. '"/>'; } else{ $thumbnail_src= wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium'); echo'<meta property="og:image" content="'. esc_attr( $thumbnail_src[0] ) . '"/>'; } echo"";}add_action( 'wp_head', 'insert_fb_in_head', 5 );
注意:切记更改“您的站点名称在此处”的站点名称。之后,用您的图像更改默认图像URL。您还需要添加自己的Facebook应用ID,如果您没有Facebook应用,则可以从代码中删除Facebook应用ID行。
我们建议您在其中放置带有徽标的图像,这样,如果您的帖子没有缩略图,则它会拉出您网站的徽标。
这就是您需要做的。一旦您保存functions.php文件(或特定于站点的插件),它将开始在WordPress标头中显示Facebook开放图元数据。
我们希望本文能帮助您在WordPress中添加Facebook开放图元数据。您可能还希望查看我们为WordPress选择的最佳社交媒体插件,以增加您的社交关注度,以及有关如何解决WordPress中Facebook错误缩略图问题的疑难解答指南。






