您是否要从WordPress网站上的RSS提要中排除特定类别…
您是否要在WordPress导航菜单中添加图像图标?最近,我们的一位用户要求添加菜单图标的简便方法。在本文中,我们将向您展示如何在WordPress中使用导航菜单添加图像图标。

为什么要添加带有导航菜单的图像图标?
通常,WordPress导航菜单是纯文本链接。这些链接适用于大多数网站,但是,您可以通过添加图像图标使导航菜单看起来更具交互性。
图像图标还可用于使菜单更加醒目。例如,联系人页面旁边的漂亮图像图标可以使其在菜单中的其他链接中脱颖而出。
话虽如此,让我们看一下如何在WordPress中轻松添加带有导航菜单的图像图标。
方法1:使用插件添加菜单图标
此方法更简单,建议初学者使用,因为它不涉及代码。
您需要做的第一件事是安装并激活Menu Image插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问外观»菜单页面。
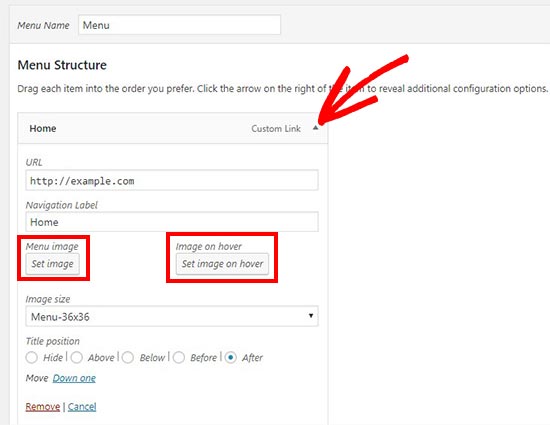
在这里,您可以单击右列中的任何菜单项以将其展开。您会在每个项目的设置中看到“菜单图像”和“悬停图像”按钮。

使用这些按钮,您可以选择或上传要使用的菜单图像图标。如果需要,则可以仅上载菜单图像而忽略悬停图像。
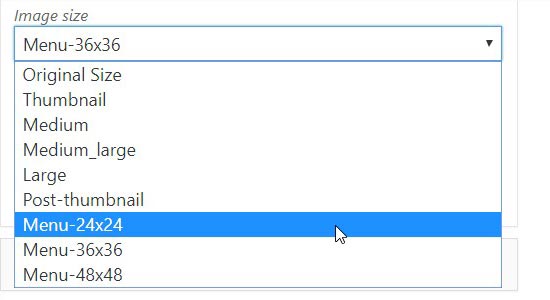
在“图像尺寸”下拉菜单中,您可以选择图像图标的尺寸。此大小将同时应用于菜单图标图像和悬停图像。
该插件带有多个选项供您选择。但是,我们建议通过使用24×24或36×36尺寸来保持菜单图标较小。

如果要为菜单图像添加自己的自定义大小,则可以通过在主题的functions.php文件或特定于站点的插件中添加此代码来实现。
add_filter( 'menu_image_default_sizes', function($sizes){
// remove the default 36x36 size
unset($sizes['menu-36x36']);
// add a new size
$sizes['menu-50x50'] = array(50,50);
// return $sizes (required)
return $sizes;
});
您还可以将标题位置设置在图像图标的上方,下方,之前或之后。它还允许您隐藏标题,并且仅显示每个导航菜单的图像图标。
配置设置后,只需将图像图标分别添加到所有导航菜单项中即可。接下来,您需要单击“保存菜单”按钮以查看正在使用的菜单图标。
方法2:使用代码段添加菜单图标
此方法适用于熟悉CSS的经验丰富的用户。
首先,您需要访问Media»Add New以在WordPress中上传所有图像图标。上传后,您需要复制其URL并将其粘贴到文本编辑器(如记事本)中。
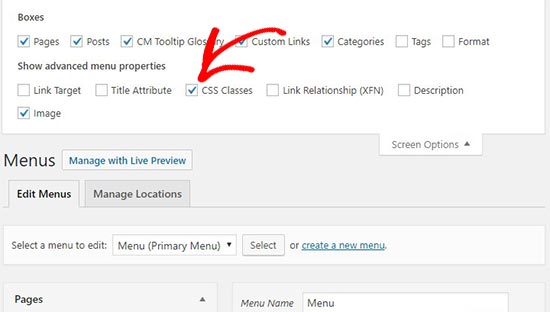
接下来,您需要转到外观»菜单,然后单击屏幕右上角的“ 屏幕选项 ”按钮。在屏幕选项中,您需要检查“ CSS类”选项。

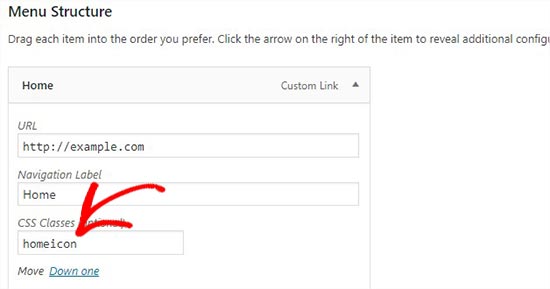
之后,向下滚动并单击任何菜单项以展开其设置。您会注意到“ CSS类(可选)”字段,需要在其中为菜单项添加CSS类名称。

现在,您需要将此自定义CSS添加到主题中。
.homeicon {
background-image: url('http://www.example.com/wp-content/uploads/2018/09/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
在此CSS代码段中,.homeicon是您在上方CSS类字段中添加的类名称。
根据您的主题,您可能需要稍微调整CSS以获得菜单图标的完美位置。对结果满意后,对所有菜单项重复该过程。