您是否要跟踪并减少WordPress中的表格放弃? 放弃表格…
如果您运行WordPress会员站点或在线商店,则许多用户通常会看到登录页面。自定义默认的WordPress登录页面可让您提供更好的用户体验。
在本最终指南中,我们将向您展示创建自定义WordPress登录页面的不同方法。您也可以使用本教程来创建自定义的WooCommerce登录页面。

这是您将从本指南中学到的内容。
- 为什么要创建自定义WordPress登录页面
- WordPress登录页面设计示例
- 在WordPress中创建前端自定义登录页面
- 使用主题我的登录创建WordPress登录页面
- 使用WPForms创建自定义WordPress登录页面
- 自定义您的WordPress登录表单页面设计
- 在WordPress登录页面上更改登录徽标
- 使用插件更改WordPress登录徽标和URL
- 在没有插件的情况下更改WordPress登录徽标和URL(代码)
为什么要创建自定义WordPress登录页面?
WordPress带有功能强大的用户管理系统。这允许用户在电子商务商店,会员网站或博客上创建帐户。
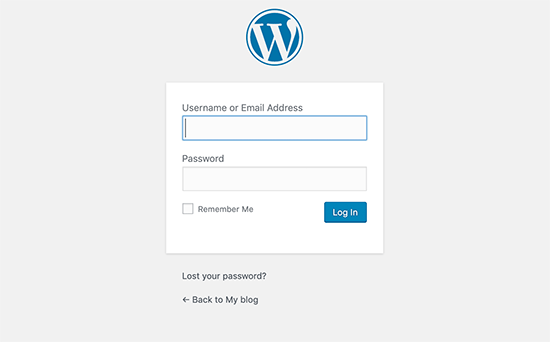
默认情况下,登录页面显示WordPress品牌和徽标。如果您正在运行一个小型博客,或者您是唯一具有管理员访问权限的人,这很好。

但是,如果您的网站允许用户注册和登录,那么自定义登录页面将提供更好的用户体验。
使用您自己的徽标和设计可使您的用户有宾至如归的感觉。而将它们重定向到默认的WordPress登录屏幕,看起来与您的网站完全不同,对您的用户来说可疑。
最后,默认登录屏幕仅包含登录表单。通过创建自定义登录页面,您可以利用它来推广其他页面或特殊推广。
话虽如此,让我们看一些自定义WordPress登录页面设计的示例。
WordPress登录页面设计示例
网站所有者可以使用不同的样式和技术来自定义WordPress登录页面。
有些创建使用其网站主题和颜色的自定义登录页面。其他人,通过向其添加自定义背景,颜色和自己的徽标来修改默认登录页面。
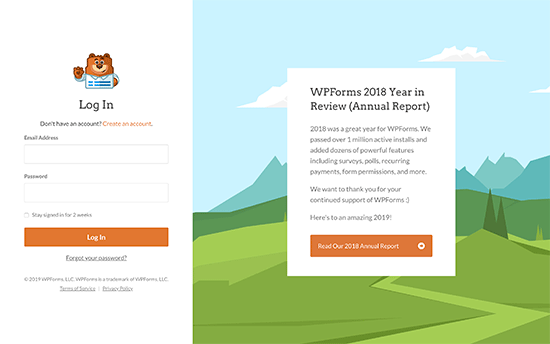
1. WPForms

WPForms是市场上最好的WordPress联系人表单插件。巧合的是,他们的插件还包括一个用于创建漂亮的WordPress登录和注册表格的插件,我们将在本文后面向您展示。
他们的自定义登录页面使用两列布局。左列包含登录表单,右列用于突出显示促销和其他号召性用语。在上面的示例中,他们使用登录页面来共享其年度报告。它使用自定义品牌,背景插图和品牌颜色来创建独特的登录体验。
2.摇滚我的婚礼
Rock My Wedding的网站使用弹出模式显示登录和注册表格。使用弹出窗口的优点是用户无需离开页面即可登录。它将它们从新页面加载中保存下来,并提供更快的用户体验。
3.杰奎琳·史蒂夫
雅克琳·史蒂夫(Jacquelynne Steeves)是一个手工艺品网站,作者在该网站上发布有关装修房屋,制作被子,图案,刺绣等内容。他们的登录页面使用自定义背景图片,将其网站主题与右侧的登录表单相匹配。
4.教堂动态图形
这家运动图形设计公司的登录页面使用彩色背景来反映其业务内容。它在登录屏幕上使用相同的网站页眉,页脚和导航菜单。登录表单本身非常简单,带有深色背景。
5. MITS贷款管理评论
MITSLoan Management Review网站使用默认的WordPress登录屏幕。它使用带有自己徽标的自定义CSS隐藏WordPress品牌。
在WordPress中创建前端自定义登录页面
您可以使用多个WordPress插件在WordPress中创建前端自定义登录页面。我们将向您展示两个不同的插件,您可以选择最适合您的一个。
使用主题我的登录创建WordPress登录页面
您需要做的第一件事是安装并激活主题我的登录插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,“主题我的登录名”会自动为您的自定义登录,注销,注册,忘记密码和重置密码操作创建URL。
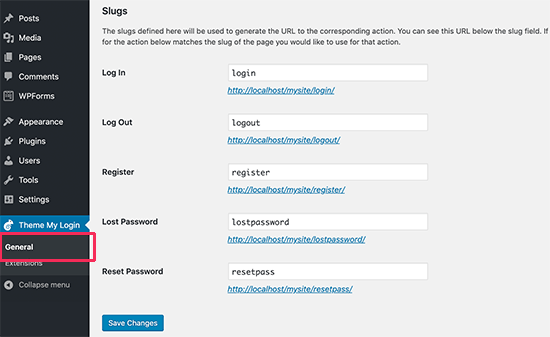
您可以通过访问主题我的登录»常规页面来自定义这些WordPress登录URL 。向下滚动到“插件”部分,以修改插件用于登录操作的这些URL。

主题我的登录名还允许您使用简码创建自定义登录和注册页面。您只需为每个操作创建一个页面,然后在此处添加页面标签,以便该插件可以正确地找到并重定向用户。
让我们从登录页面开始。
转到页面»添加新内容以创建新的WordPress页面。您需要给页面加一个标题,然后在内容区域内输入以下短代码“
”。现在,您可以发布页面并对其进行预览,以查看实际的自定义登录页面。
使用以下短代码重复该过程以创建其他页面。
用于注册表格。 代表密码丢失页面。 在重置密码页面上使用它。使用WPForms创建自定义WordPress登录页面
WPForms是市场上最好的WordPress表单生成器插件。它使您可以轻松地为您的网站创建自定义登录和注册表格。
WPForms是一个高级WordPress插件,您至少需要他们的专业计划才能访问用户注册附加组件。WPBeginner用户可以使用我们的WPForms优惠券代码:SAVE50获得50%的折扣。
您需要做的第一件事是安装并激活WPForms插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
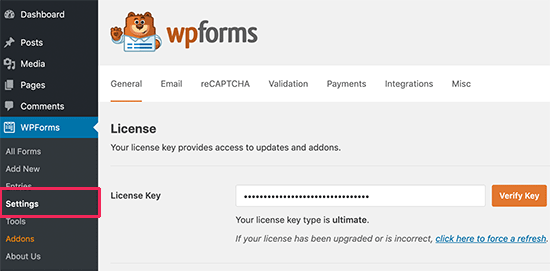
激活后,您需要访问WPForms»设置页面以输入许可证密钥。您可以在WPForms网站上的帐户下找到此信息。

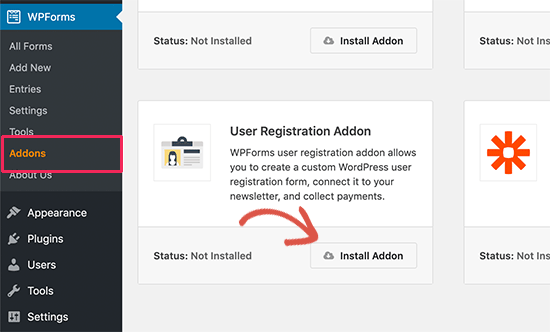
输入许可证密钥后,您将能够安装附加组件。继续并访问WPForms»插件页面,然后找到用户注册插件。

接下来,单击“安装插件”按钮以下载并激活插件。现在,您可以创建自己的自定义登录表单了。
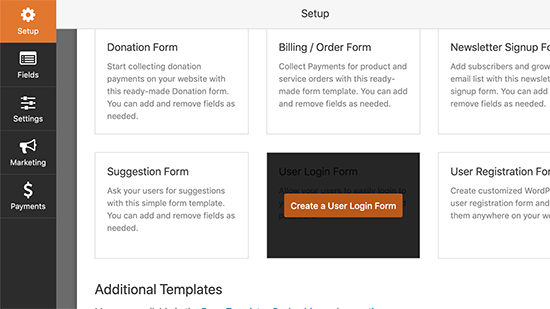
转到WPForms»添加新页面,然后向下滚动到“用户登录表单”模板。您需要单击“创建用户登录表单”按钮以继续。

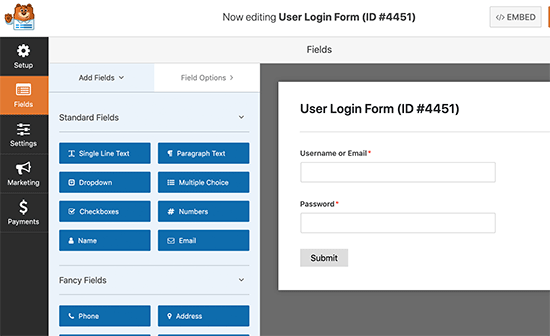
WPForms将使用必填字段加载“用户登录表单”。您可以单击字段以在其中添加您自己的描述或文本。

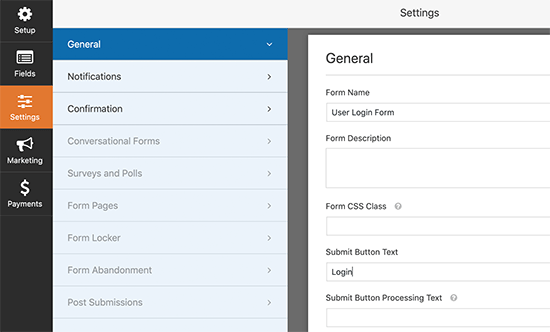
您也可以更改其他设置。例如,它会自动添加“提交”作为按钮标题。您可以单击它,然后将其更改为Login。

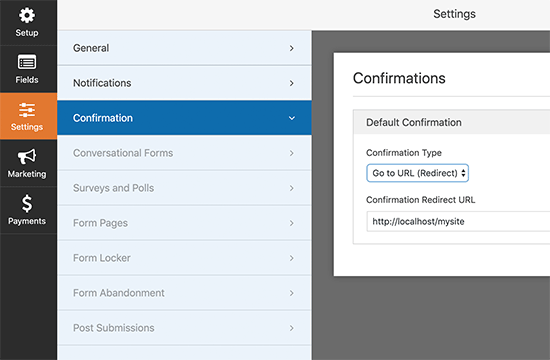
您还可以确定用户成功登录后将发生什么。转到“设置”»“确认”选项卡,然后选择一个操作。

您可以将用户重定向到任何其他URL,将他们重定向到主页,或简单地向他们显示一条消息,告知他们现在已登录。
对表单设置满意后,单击屏幕右上角的保存按钮,然后关闭表单构建器。
将您的自定义登录表单添加到WordPress页面
WPForms使在任何WordPress帖子或页面上添加自定义登录表单变得非常容易。
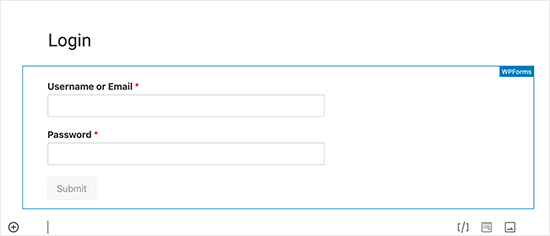
只需编辑您要添加登录表单或创建新表单的页面。在页面编辑屏幕上,将WPForms块添加到您的内容区域。

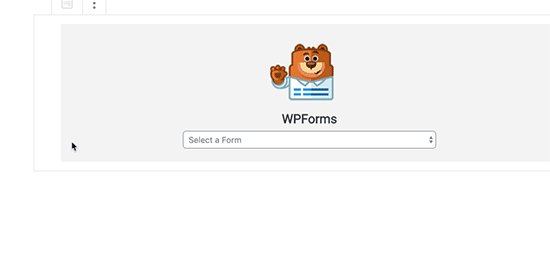
接下来,选择您之前创建的登录表单,WPForms块将自动将其加载到内容区域内。

现在,您可以继续编辑登录表单页面,或者保存并发布更改。
自定义您的WordPress登录表单页面设计
默认情况下,您的自定义WordPress登录表单页面将使用您主题的页面模板和样式。它将具有主题的导航菜单,页眉,页脚和侧栏小部件。
如果您想完全接管整个页面并从头开始设计某些内容,则可以使用WordPress页面构建器插件。
使用页面构建器插件,您可以创建自定义页面布局,然后添加“主题我的登录名”或WPForms提供的登录表单小部件。
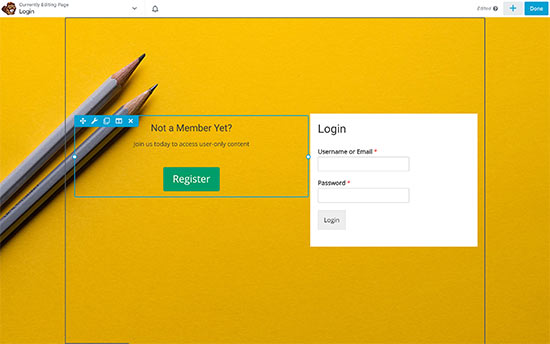
在下面的屏幕截图中,我们使用了流行的Beaver Builder插件。我们在全屏布局上使用了背景图片,然后添加了两列。在一个列中,我们添加了一些文本和一个按钮。在另一列中,我们添加了WPForms小部件。

Beaver Builder的好处是它是100%拖放解决方案。
注意:由于您已经登录,因此主题我的登录名和WPForms插件都可能无法显示登录表单的实时预览。WPForms插件有一个选项,您可以在表单设置中将其关闭。
如果您不是WordPress页面构建器插件,则可以使用自定义CSS设置表单和登录页面本身的样式。另外,您也可以使用CSS Hero插件轻松添加自定义CSS样式。
更改WordPress登录徽标和URL
您不必总是为您的网站创建一个完全自定义的WordPress登录页面。实际上,许多网站在仍使用默认登录页面的同时仅替换了WordPress徽标和徽标url。
如果要用自己的徽标替换登录屏幕上的WordPress徽标,则可以使用WordPress插件或添加自定义代码轻松地做到这一点。我们将向您展示两种方法,您可以使用最适合您的一种。
使用插件更改WordPress登录徽标和URL
您需要做的第一件事是安装并激活Colorlib Login Customizer。插入。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,该插件会在WordPress管理员侧边栏中添加一个名为“ Login Customizer”的新菜单项。单击它将启动登录定制器。

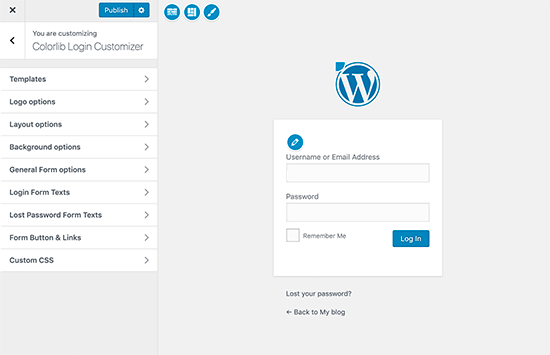
登录定制器将加载默认的WordPress登录屏幕,左侧带有定制选项,右侧带有实时预览。
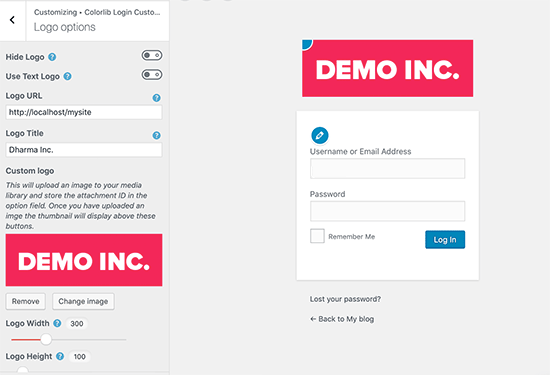
要将WordPress徽标替换为您自己的WordPress徽标,请点击右侧的“徽标选项”标签。在这里,您可以隐藏WordPress徽标,上传自己的自定义徽标,更改徽标URL和文本。

该插件还允许您完全自定义默认的WordPress登录页面。您可以添加列,背景图像,更改登录表单颜色等等。
基本上,您可以创建自定义WordPress登录页面,而无需更改默认的WordPress登录URL。
完成后,只需单击“发布”按钮以保存您的更改。现在,您可以访问WordPress登录页面以查看您的自定义登录表单。

更改没有插件的WordPress登录徽标和URL(代码)
此方法允许您使用自己的自定义徽标手动替换登录屏幕上的WordPress 徽标。
首先,您需要将自定义徽标上载到媒体库。转到媒体»添加新页面,然后上传您的自定义徽标。
上传图片后,点击图片旁边的“编辑”链接。这将打开编辑媒体页面,您需要在其中复制文件URL并将其粘贴到计算机上的空白文本文件中。
接下来,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
functionwpb_login_logo() { ?> <style type="text/css"> #login h1 a, .login h1 a { background-image: url(http://path/to/your/custom-logo.png); height:100px; width:300px; background-size: 300px 100px; background-repeat: no-repeat; padding-bottom: 10px; } </style><?php }add_action( 'login_enqueue_scripts', 'wpb_login_logo');
不要忘记用您先前复制的文件URL替换背景图像URL。您还可以调整其他CSS属性以匹配您的自定义徽标图像。
现在,您可以访问WordPress登录页面以查看您的自定义徽标。

此代码仅替换WordPress徽标。它不会更改指向WordPress.org网站的徽标链接。
让我们改变这个。
只需将以下代码添加到主题的functions.php文件或特定于站点的插件中即可。您可以在之前添加的代码的正下方添加此代码。
functionwpb_login_logo_url() { returnhome_url();}add_filter( 'login_headerurl', 'wpb_login_logo_url');
functionwpb_login_logo_url_title() { return'Your Site Name and Info';}add_filter( 'login_headertitle', 'wpb_login_logo_url_title');
不要忘记将“您的网站名称和信息”替换为您网站的实际名称。登录屏幕上的自定义徽标现在将指向您网站的主页。