您是否正在为您的网站寻找有用的WordPress小部件? 窗…
您是否要在WordPress中正确安装和设置WP Rocket插件?
WP Rocket是市场上最好的WordPress缓存插件,因为它提供了最全面的工具集来帮助您加速网站。
但是,许多初学者对技术术语并不熟悉,可能会发现很难决定应该打开哪些插件选项。
在本教程中,我们将向您展示如何在WordPress中轻松安装和设置WP Rocket插件。我们将引导您完成完整的WP Rocket插件设置,以便获得最大的性能优势。

为什么要使用WP Rocket?
没有人喜欢缓慢的网站。实际上,一项性能研究发现,页面加载时间的一秒延迟使转换次数减少了7%,页面浏览量减少了11%,客户满意度下降了16%。

不仅仅是用户,像Google这样的搜索引擎也不喜欢运行缓慢的网站。他们在搜索排名中优先考虑速度更快的网站。
这就是WP Rocket的用武之地。
它是市场上最好的WordPress缓存插件,可让您快速提高WordPress网站的速度和性能。
下面是它的工作原理。
WordPress是一个动态的内容管理系统。每次用户访问您的网站时,WordPress都会从您的数据库中获取内容,即时生成一个页面,然后将其发送回用户。
此过程占用了WordPress托管服务器资源。如果很多人一次访问您的网站,那么这会使您的网站变慢。
WP Rocket使WordPress绕过了这一切。
它会抓取页面的静态副本并将其保存在缓存中,并允许WordPress向用户显示缓存的页面,而不是动态生成页面。
这样可以释放网站上的服务器资源,并缩短整个网站的整体页面加载时间。
我们在许多自己的网站上使用WP Rocket,包括WPForms,OptinMonster等。
话虽如此,让我们看一下如何轻松地在WordPress网站上安装和设置WP Rocket。
步骤1.在WordPress中安装WP Rocket插件
您需要做的第一件事是安装并激活WP Rocket插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
WP Rocket是一个高级插件,但最好的部分是所有功能都已包含在其最低计划中。
安装并激活后,WP Rocket插件即开即用,它将为您的网站启用具有最佳设置的缓存。
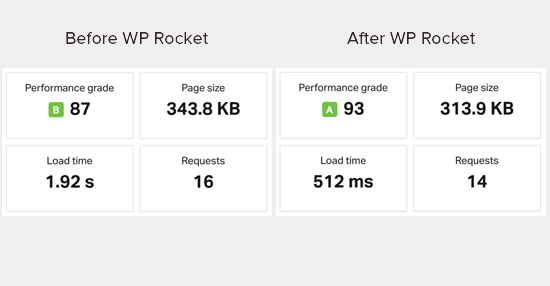
在安装WP Rocket之前和之后,我们在演示站点上进行了速度测试。开箱即用的设置带来了令人难以置信的性能提升。

由于WP Rocket不需要等待用户请求开始缓存页面,因此性能立即得到明显提升。它会主动抓取您的网站并将页面预加载到缓存中。
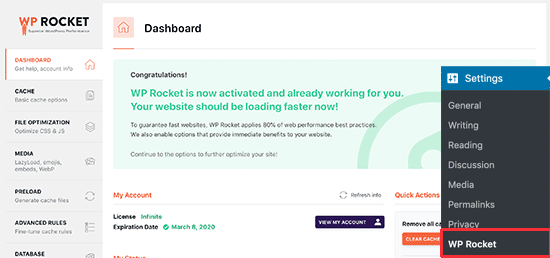
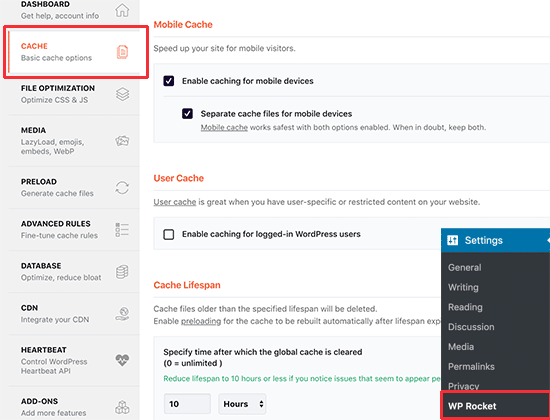
您可以通过访问设置»WP Rocket页面下的WP Rocket仪表板来查看缓存状态。

现在您已经安装了WP Rocket,让我们看一下其他WP Rocket选项以及如何设置它们以进一步提高网站速度。
步骤2.在WP Rocket中设置缓存选项
拳头,您需要访问设置»WP Rocket页面,然后单击“缓存”选项卡。

WP Rocket默认情况下已启用页面缓存,但是您可以调整设置以进一步提高网站速度。
1.移动缓存
您会注意到,默认情况下,移动缓存在此处处于打开状态。但是,我们建议您同时选中“移动设备的单独缓存文件”选项。
此选项允许WP Rocket为移动用户创建单独的缓存文件。选中此选项可确保移动用户获得完整的缓存移动体验。
2.用户缓存
如果您在运行网站的网站上需要用户登录到您的网站以访问某些功能,则需要选中此选项。
例如,如果您运行WooCommerce商店或会员网站,则此选项将改善所有已登录用户的用户体验。
3.缓存寿命
缓存寿命是您要在网站上存储缓存文件的时间。默认限制设置为10小时,适用于大多数网站。
但是,如果您运行非常繁忙的站点,则可以将其设置为较低的值。如果您不经常更新网站,也可以将其设置为较高的值。
使用寿命过后,WP Rocket将删除缓存的文件。它还将立即开始使用更新的内容预加载缓存。
不要忘记单击“保存更改”按钮来存储您的设置。
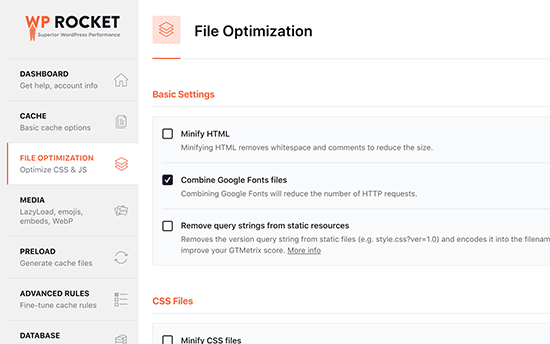
步骤3.使用WP Rocket缩小文件
WP Rocket使您可以缩小静态文件,例如JavaScript和CSS样式表。您只需切换到“文件优化”选项卡,然后选中要缩小的文件类型的框。

缩小静态内容可使这些文件更小。在大多数情况下,此差异过小,不会对您网站的性能产生任何明显的影响。
但是,如果您经营一个流量很大的站点,那么这无疑会在减少整体带宽使用量和节省托管成本方面产生重大影响。
一个警告是,缩小文件还可能带来意想不到的后果,例如文件无法加载或无法正常工作。
如果您启用此设置,请确保彻底检查您的网站页面,以确保一切正常。
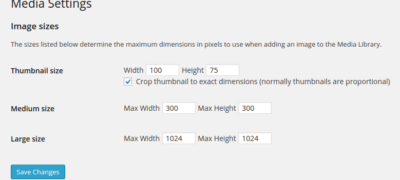
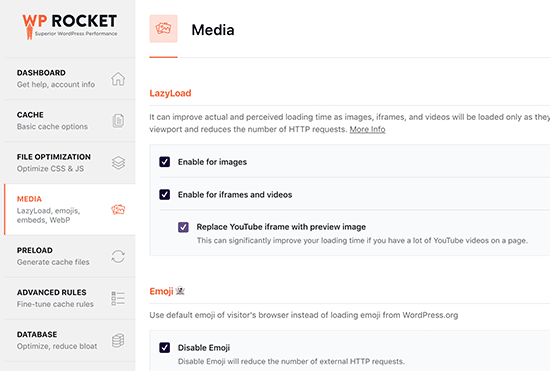
步骤4.延迟加载媒体以提高页面加载速度
图像通常是仅次于视频的页面上第二重的项目。图像加载比文本花费更多的时间,并增加了整个页面的下载大小。
现在,大多数流行的网站都使用一种称为延迟加载的技术来延迟图像下载。
延迟加载不会立即加载所有图像,而是仅下载在用户屏幕上可见的图像。这不仅使您的页面加载速度更快,而且对用户而言感觉也更快。
WP Rocket带有内置的延迟加载功能。您可以通过简单地切换到插件设置页面上的“媒体”标签来启用女士加载图像。您还可以为YouTube视频和iframe之类的嵌入启用延迟加载。

注意:虽然延迟加载图像将有助于提高感知的网站速度,但您应始终保存和优化网络图像以获取最佳效果。这是如何轻松优化图像以提高网络性能的方法(逐步操作)。
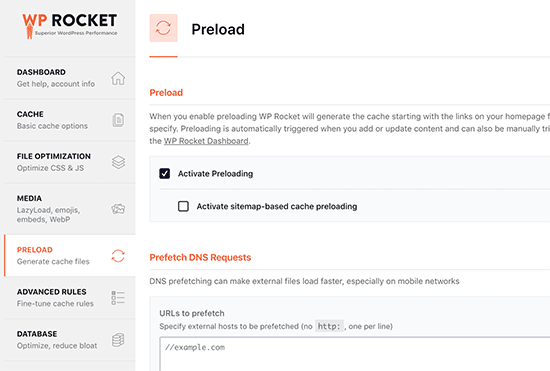
步骤5.在WP Rocket中微调预加载
接下来,您可以通过切换到“预加载”标签来查看WP Rocket中的预加载设置。默认情况下,该插件开始爬网您的主页,并跟踪指向预加载缓存的链接。

或者,您可以告诉插件使用XML站点地图来构建缓存。
您也可以关闭预加载功能,但我们不建议这样做。
关闭预加载将告诉WordPress仅在用户请求页面时才对其进行缓存。这意味着第一个加载该特定页面的用户将始终看到缓慢的网站。
编者注:请保持预加载以获取最佳性能。
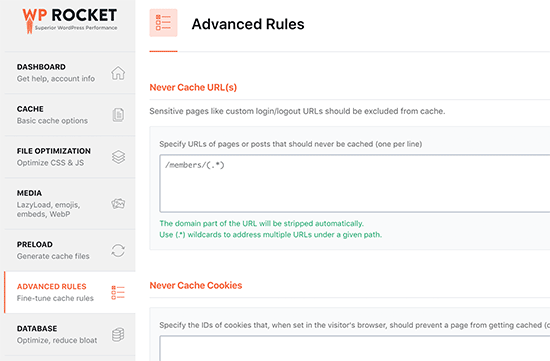
步骤6.设置高级缓存规则
WP Rocket使您可以完全控制缓存。您可以在设置页面上切换到“高级规则”标签,以排除不需要缓存的页面。

您还可以排除Cookie,用户代理(浏览器和设备类型),并在您更新特定页面或帖子时自动重建缓存。
默认设置适用于大多数网站。如果不确定这些选项,则需要将它们留空。
此设置区域适用于需要自定义设置的开发人员和高级用户,因为他们可能具有复杂的网站设置。
另请参阅:您可以使用WordPress构建的19种类型的网站。
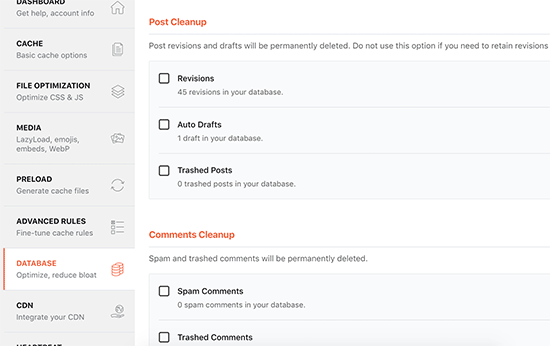
步骤7.使用WP Rocket执行数据库清理
WP Rocket还可以轻松清理WordPress数据库。它对您的网站性能几乎没有影响,但是如果您愿意,您仍然可以查看这些选项。
您需要在插件设置页面上切换到数据库选项卡。在这里,您可以删除帖子修订,草稿,垃圾邮件和垃圾评论。

我们不建议删除帖子修订,因为它们在将来撤消对WordPress帖子和页面的更改时非常有用。您也不需要删除垃圾邮件和已删除评论,因为WordPress会在30天后自动清除它们。
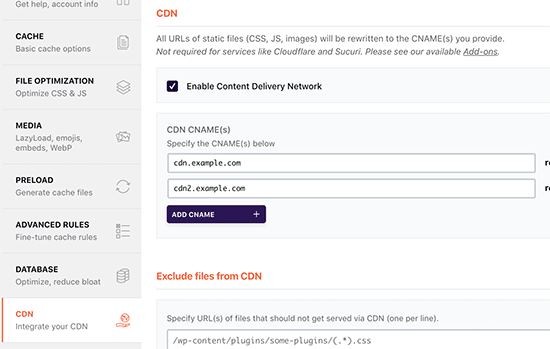
步骤8.将CDN配置为与WP Rocket配合使用
接下来,您需要切换到CDN选项卡。如果您为WordPress网站使用CDN服务,则可以将其设置为与WP Rocket一起使用。

CDN或内容交付网络使您能够从遍布全球的服务器网络中提供静态文件。
这样可以加快您的网站速度,因为它允许用户浏览器从距离他们位置最近的服务器上下载文件。它还可以减少您的托管服务器负载,并使您的网站更具响应性。
有关更多信息,请参阅我们的指南,了解为什么您的WordPress网站需要CDN服务。
我们在我们的网站上通过StackPath使用MaxCDN。它是WordPress初学者最好的CDN服务之一。
或者,您可以注册Sucuri,这是最好的WordPress防火墙和安全性插件。Sucuri的基于云的防火墙为您提供了功能强大的CDN服务,以服务您的静态文件。
如果您正在寻找免费的替代方案,那么Cloudflare也可以使用。但是,Cloudflare的免费CDN对DDoS攻击的保护有限,并且免费计划的功能非常有限。
WP Rocket有单独的加载项,可轻松在您的网站上设置Sucuri和Cloudflare(稍后会对此进行详细介绍)。
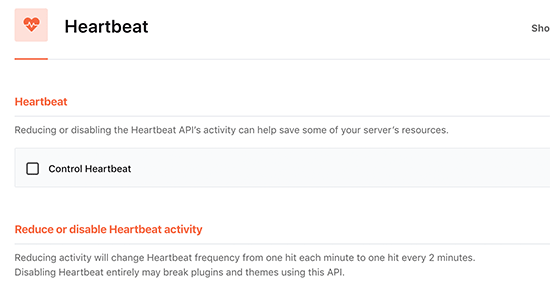
步骤9.使用WP Rocket减少WordPress中的Heartbeat API活动
Heartbeat API允许WordPress在后台向主机服务器发送定期请求。这使您的网站可以执行计划的任务。
例如,编写博客文章时,编辑器使用心跳API检查连接性并发布更改。

您可以单击“心跳API”选项卡以控制此功能并降低心跳API的频率。
我们不建议您停用Heart Beat API,因为它提供了一些非常有用的功能。但是,您可以降低其频率,以专门针对大型站点提高性能。
步骤10. WP火箭插件
WP Rocket还附带了一些随时可以部署的功能,可作为附件使用。让我们看一下此列表上当前可用的插件。
1. Google Analytics(分析)插件
WP Rocket的Google Analytics(分析)插件可让您在自己的服务器上托管Google Analytics(分析)代码。这没有任何明显的性能改进,但是一些用户希望它获得100%的页面速度得分。
此功能与流行的谷歌分析插件,像兼容MonsterInsights和ExactMetrics。
2. Facebook像素
如果您使用Facebook像素进行用户跟踪,则此插件将在您的服务器上本地托管像素。同样,这将提高您的页面速度得分,但可能不会对网站速度产生任何实际影响。
3.清漆插件
如果您的WordPress托管公司使用Varnish缓存,则需要启用此插件。这将确保在WP Rocket清除其缓存时清除Varnish缓存。
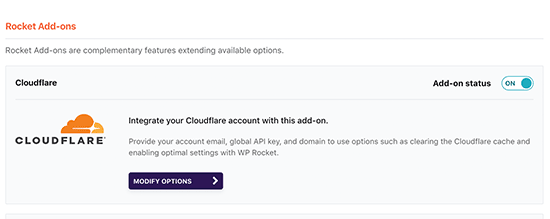
4. Cloudflare
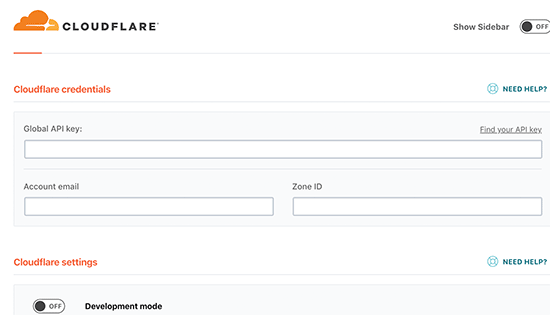
如果您使用的是Cloudflare CDN,则需要此插件才能使其与WP Rocket一起使用。只需启用插件,然后单击“修改选项”按钮。

之后,您需要输入帐户凭据才能将WP Rocket与您的Cloudflare帐户连接。

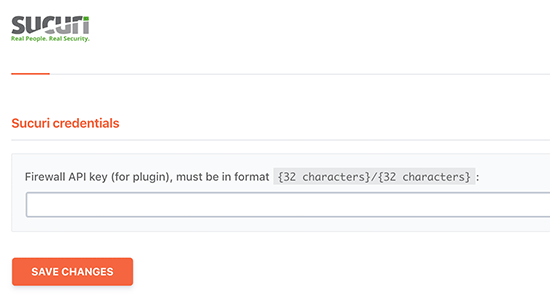
5. Sucuri
如果您使用的是Sucuri,则需要启用此插件,然后单击“修改选项”按钮。之后,输入您的Sucuri帐户的API密钥以连接您的帐户。

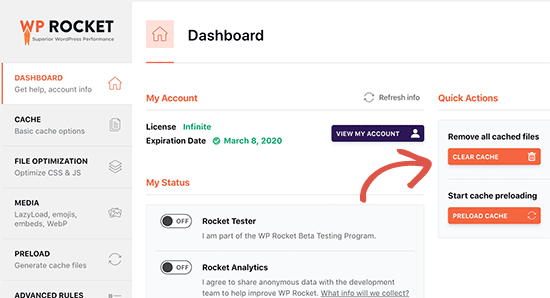
步骤11.管理WP Rocket缓存
WP Rocket还使管理员可以轻松管理和清除WordPress缓存。只需转到插件设置页面,即可在“仪表板”选项卡上找到清除WP Rocket缓存的选项。

您还可以启动预加载序列以按需重建缓存。
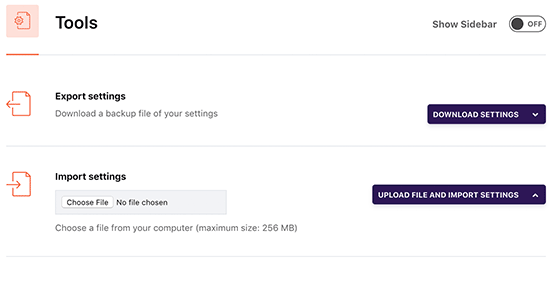
该插件还使导入和导出插件设置更加容易。您可以切换到工具以轻松导出和导入插件设置。当将WordPress从本地服务器移至实时网站和/或将WordPress移至新域时,这很有用。

在此之下,您会找到“将插件回滚到较早版本”的选项。如果WP Rocket更新未按预期工作,这将很方便。
如果您希望所有插件都具有相同的回滚功能,请参阅有关如何将插件回滚到WordPress中较早版本的指南。
WP Rocket FAQ –常见问题
随着WP Rocket的普及,我们已经回答了许多与WP Rocket WordPress缓存插件有关的问题。以下是WP Rocket的一些主要问题:
1. WP Rocket免费吗?有免费的WP Rocket版本吗?
不,WP Rocket是高级WordPress缓存插件。没有免费版本或免费试用版。他们确实提供14天退款保证。
您可能会免费找到WP Rocket的无效版本,但是我们强烈建议您不要使用那些无效版本的WP Rocket,因为有时黑客会使用无效版本作为诱饵来入侵您的网站。
查看9个为什么应该始终避免使用WordPress主题和插件为空版本的原因。
2. WP火箭值得这个价格吗?
是的,值得每一分钱。我们正在向WP Rocket的客户付款,并在我们的许多网站(包括WPForms,OptinMonster等)上成功使用了它。
我们还计划在不久的将来切换到WPBeginner上的WP Rocket。我们正在与他们的团队紧密合作,以获取其中的一种特殊设置,以便在我们复杂的多服务器企业主机设置中使用。
想知道WPBeginner托管设置是什么样子?在此处查看详细的案例研究。
3.我需要将WP Rocket与托管WordPress托管平台一起使用吗?
简短的回答是。您可以而且应该结合使用WP Rocket和托管托管公司提供的内置缓存来实现其他性能改进。
许多托管WordPress托管公司(例如WP Engine,SiteGround,Bluehost等)都内置了自己的缓存插件。
WP Rocket可以很好地配合托管托管服务提供商提供的内置缓存选项,同时借助CDN,缩小文件,延迟加载,智能缓存预加载等功能,帮助您获得更多的性能优势。
4.如何检查WP Rocket是否正在工作并缓存页面?
要检查WP Rocket是否正常工作,您需要注销站点或在隐身窗口中打开它。
接下来,您需要打开浏览器的页面源视图,并滚动到底部。最后,您应该看到类似以下的文本:“此网站就像火箭一样……”
如果该文本在那里,则说明WP Rocket可以正常工作并缓存页面。
5.是什么使WP Rocket优于其他缓存插件?
我们认为,WP Rocket比W3 Total Cache,WP Super Cache等其他WordPress缓存插件要好,因为它提供了最全面的功能集,并且会定期进行更新以符合现代浏览器标准。
这就是为什么我们开始将所有站点切换为使用WP Rocket的第1个原因,不久之后WPBeginner也将使用WP Rocket。