您准备好启动WordPress网站了吗?每天都有成千上万的新…
Gutenberg 是一个可视化编辑器,最近被 WordPress 作为新的页面构建器(WordPress 编辑器)引入,让用户体验一种发现、使用和与页面上各种元素交互的简化方式。
据说这次 WordPress 的新更新为 WordPress 编辑带来了新的标准,但是诸如这是否会影响用户的 WordPress 网站或当前的页面构建器之类的问题也在许多好奇的用户的脑海中,这些问题正在本主题中进行讨论。
如果您想知道为什么要在 WordPress 部分引入此更改(Gutenberg 新编辑器版本),那么答案是 WordPress 核心团队希望您创建内容的体验更加简化和精简。
这是向 CMS Web 开发迈出的一步,其中将向用户提供一个出口,使他们能够在一个地方访问整个网站的各个区域。
此外,新的更新显示出巨大的潜力,尽管它仍处于开发阶段以使其与其他 WordPress 功能兼容。
新 WordPress 编辑器的特别之处不仅在于允许用户创建内容,还允许创建自定义页面布局,并设置块来替换所有自定义 HTML 和短代码。新的页面构建器和后期构建器将使内容开发成为用户的无缝体验。
以下是新的 WordPress 古腾堡编辑器的 10 个要点,以及您在这种情况下需要了解的内容。

古腾堡 WordPress 编辑器:10 个要点
解释古腾堡 WordPress 编辑器
网站或 WordPress 核心的管理界面即将集成 Gutenberg WordPress 编辑器作为新的页面构建器机制,允许用户向每个基于 WordPress 内容管理系统的(更新的)网站提供类似于页面构建器的内容块和功能。
这个新的更新(Gutenberg WordPress 编辑器)将进一步替换 WordPress 现有的内容编辑器 TinyMCE,因为替换更新将添加来自 WordPress 后端的不同变体块中的内容,并且对于任何最新的 WordPress 网站都将保持功能。
Gutenberg 可用于哪个版本的 WordPress?
但是,明智的做法是在测试站点中运行新更新而不在主站点上使用它。在使用古腾堡测试版的过程中,新的编辑器将继续根据用户的反馈进行开发和微调。
这就是标准 WordPress 编辑器仍然存在几年的原因,直到它变得过时,其替代品(古腾堡)的可信度已经牢固确立。
Gutenberg 的主要目的之一是让用户能够构建内容布局,而不仅仅是添加丰富的内容。因此,目的是提供更简化的用户体验。
-
它响应不同的设备
Gutenberg 具有多设备兼容性的功能,这意味着无论使用何种设备(智能手机、PC、平板电脑等),新的编辑器都可以有效地对其进行响应和导航。这也意味着新的编辑器可以兼容不同屏幕尺寸的设备。
-
Gutenberg 现在只是一个 beta 插件
Gutenberg 已发布 5.0 版核心 WordPress 作为测试插件,用户可以从 WordPress 的插件目录下载。就像任何插件一样,新更新提供给古腾堡编辑器,对于这个新编辑器,更新遵循每周周期。
需要说明的是,Gutenberg 只是一个插件,将在 WordPress 5.0 发布后正式集成到 WordPress 核心系统中。
-
切换到经典编辑器不会导致您的网站被删除
毫无疑问,Gutenberg 将自动成为 WordPress 的关键编辑器,但用户仍然可以随意切换到 WordPress 编辑器的经典版本。
在此阶段(切换到标准编辑器后)您可以使用 Gutenberg 编辑器执行的操作是编辑在早期版本的编辑器中创建的内容。
要在 WordPress 网站上使用经典编辑器,用户必须安装其插件。一件重要的事情——不要对古腾堡作为 WordPress 网站的主要编辑者会导致它被删除感到困惑。即使您使用经典编辑器的功能,您的网站也是安全的。
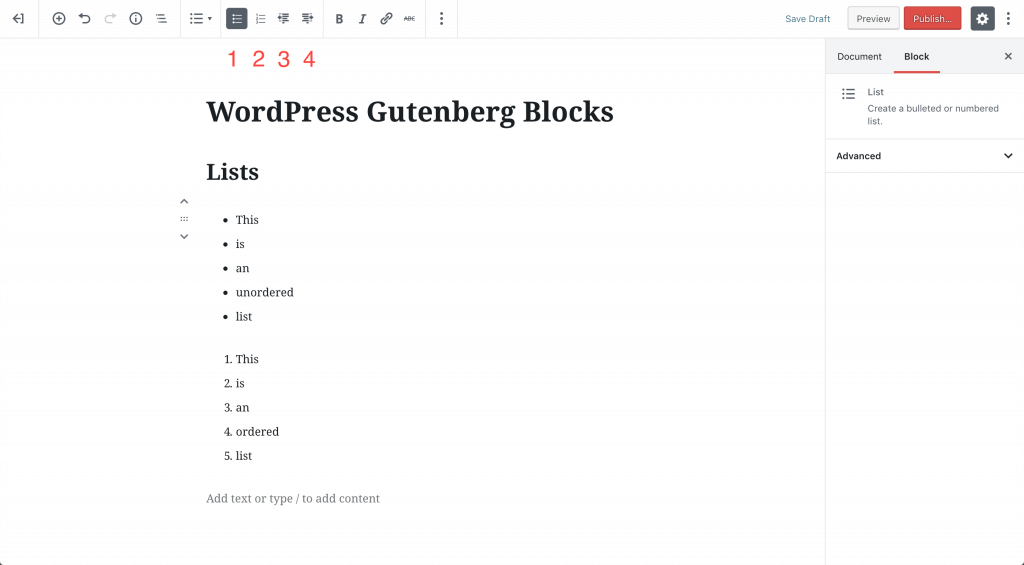
古腾堡中块的有效使用
在经典版本的 WordPress 编辑器上编写任何内容时,用户必须经历不同的元素,例如使用小部件、短代码、帖子格式和 HTML 应用程序。
新编辑器 (Gutenberg) 通过将变体组元素块组合在一起,使这些过程成为过去,以便这些元素可以进一步用于通过媒体丰富用户的文档。
这里包括一些块,例如段落、标题、引号、音频和视频块。用户还可以通过将文本和媒体并排放置来使他们的内容更具表现力,而没有任何技术困难。也就是说,您可以在 Gutenberg 中使用不同类型的块来自定义编辑器中的内容和布局。
通过块简化导航属性
例如,您可以使用一个面板对特定块进行调整,该面板显示您使用的不同块的列表,其顺序与您在文档中使用的顺序相似。
你可以选择不选择古腾堡
应该记住,Gutenberg 的发布不是您必须不惜一切代价使用的强制更新。
事实是,只要您对它感到满意,您就有使用它的余地,如果不满意,您可以随意禁用 Gutenberg 插件进一步使用它。
这并不意味着禁用新编辑器会对您现有的站点造成任何损害。它不会受到影响。与许多不允许用户禁用它们的可视化编辑器不同,Gutenberg 在这方面非常独特。
此外,当您决定重新激活插件时,新编辑器会在其使用的内容中保留某些 HTML 注释。重新激活 Gutenberg 插件后,您不会丢失过去所做的任何格式。
优化复制和粘贴过程
古腾堡编辑器的早期版本在复制和粘贴功能方面没有进行功能优化。用户在粘贴格式化的内容时必须经历的是丢失或组织错误的格式。
换句话说,您无法在经典 WordPress 编辑器中粘贴取自 Google Docs 或 Microsoft Word 或其他平台的原始格式的内容。
现在使用 Gutenberg 页面编辑器,您可以轻松舒适地完成此操作,而无需调整复制内容的格式。此外,新的编辑器使文本标记不受原始来源的影响。
古腾堡有某些缺点
在 Gutenberg 页面编辑器中观察到的第一个缺点是该编辑器的 UI 更倾向于内容布局方面而不是内容创建方面。
由于 UI 笨重,简单的任务需要更多的点击才能运行,而且这里无法一键更新页面。您必须单击两次才能获得相同的效果。
大多数图标没有叙述来定义它们的功能性质以供用户理解。此外,使用管理菜单创建三列会使 Gutenberg 编辑器和 Gutenberg 侧边栏拥挤到在较小的显示器上滚动时造成混乱的地步。
Gutenberg 缺乏在段落块或文本列中执行短代码的功能。它还缺乏在图像周围环绕文本的功能。考虑到它存储在 HTML 注释中以便随后在前端呈现,还有一个围绕内联 CSS 将如何解决的问题。
缺乏自己的样式表是 Gutenberg 的另一个缺点,它解释了为什么它与一些没有 CSS 来解决其 HTML 5 样式标签的旧主题不兼容。
协作编辑
不同的用户可以利用 Gutenberg 的协作编辑功能,允许他们编辑类似文档的不同部分,而不会中断任何用户。
此外,内容块允许您将特定块用于用于不同目的的内部笔记。其他用户可以评论文档的内容。这样做是为了让用户的编辑体验更加愉快和简化。
古腾堡 WordPress 编辑器的其他关键要点
除了上面列出的内容之外,还有一些关于 Gutenberg WordPress 编辑器的额外内容值得一提。
他们是:
- 如果您不确定文档的字数,Gutenberg 提供了一个信息按钮,您可以通过它轻松检查文档的字数。除了字数,您还可以检查文档中包含的段落、标题和块的数量。此功能允许用户以简化的方式查看和调整他们的工作。
- 您可以使用占位符块,让您在完成编写后将媒体文件上传到文档。
- Gutenberg 自动将用户粘贴的复制链接嵌入到适当的块中。该链接由编辑器分析,然后转换为可查看的内容。
与此同时,你应该对古腾堡做什么?
您所要做的就是通过在您的网站上尝试或测试古腾堡来掌握它。只需观察你喜欢和不喜欢这个插件的地方。侧边栏菜单项下方有一个反馈链接,您可以在其中分享您对 Gutenberg 体验的深思熟虑的观察。
不要害怕或迷惑您的反馈会脱离上下文。这是因为人们对 Gutenberg 进行了许多深思熟虑的讨论,他们体贴地欣赏有关插件的任何反馈。
把它包起来
虽然 Gutenberg WordPress 编辑器仍处于初级阶段,对于人们掌握它来说似乎非常具有挑战性,但毫无疑问,它是 WordPress 核心团队推出的一项可靠举措将使内容设计和编辑成为用户的整体体验。
随着新调整的引入,用户将在他们的 WordPress 网站上获得智能编辑体验。这并不意味着新的块编辑器需要您花费更多时间添加和调整块,因为 Gutenberg 编辑器非常快并且包含可以说服您更频繁地使用此插件的各种功能。