您是否要在WordPress网站上的评论中添加喜欢或不喜欢的…
使用 WordPress 构建网站的好处在于,任何人都可以做到,即使他们对编码或网页设计一无所知。有超过 1.72 亿个活跃网站,其中大约 7500 万个网站正在使用 WordPress。
尽管如此,它有助于了解一些编码。WordPress 为您提供基本工具,而 3rd 方网站提供预制编码,您可以复制和粘贴以获得预设外观。
然而,许多企业网站所有者仍然寻求具有超文本标记语言 (HTML) 和级联样式表 (CSS) 专业知识的网页设计师和网页开发人员的服务,以帮助他们的业务脱颖而出,并提供的不仅仅是客户看到的统一网站来自其他竞争对手。
如果您了解基本的 HTML 并想稍微调整您的预设,就像从“视觉”选项卡切换到“文本”选项卡一样简单。HTML 涉及非常基本的编码,但使用起来可能会让人感到疲倦和混乱。
一个小的变化——例如将标题颜色从黑色更改为蓝色——需要您为每个帖子编写指令。这就是 CSS 的用武之地。
什么是 CSS?
简而言之,CSS 设计了 HTML 的功能,但以一种更简单的方式适用于您的所有帖子,而不仅仅是一个帖子。无需为您希望应用某种字体颜色、大小、对齐方式或任何其他因素的每个页面或元素编写相同的命令,只需添加一次 CSS 即可立即应用到所有页面,而无需在一个标签中手动编码每个属性。
通过创建一个类或 ID 来简化这些任务,使 Web 设计人员可以更轻松地构建功能强大且美观的网站。
例如,看看 Mashable 文章的截图。单靠 HTML 无法将这些照片格式化为在底部边框显示标题,然后将鼠标悬停在其上时消失;你必须使用 CSS。
在这种情况下,添加一次 CSS 然后让它应用于所有页面和元素可以节省您的时间和精力。
获得有效 CSS 编码的最佳方法是聘请平面设计师或销售网页设计服务的自由职业者。但是如果你想自己做,这里是你可以添加自己的 CSS 的方法。

如何添加自定义 CSS
将您自己的 CSS 添加到 WordPress 并不像编辑主题布局的某个部分然后粘贴您自己的代码作为替换那么简单。有四种方法可以以正确的方式编辑和添加自定义 CSS,这就是您应该使用它们的时候。
方法 1:WordPress 定制器
在WordPress的定制功能允许您控制您的网站的外观。它有一个学习曲线,您可能不需要自定义站点的所有功能,例如导航菜单和主题颜色,但如果您希望自定义 CSS,这可能很有用。
它是 WordPress 核心功能的一部分,因此您无需设置或安装任何其他插件。一些亲自使用编码更好地工作的人,如果他们看到每一步的更改,也可能会发现这更好地工作,因为它显示了站点更改内容的实时预览。
如果您还担心忘记编码中的某个地方 { 或 /,您有一个工具可以不断验证您的代码,这样您就永远不会丢失错误。
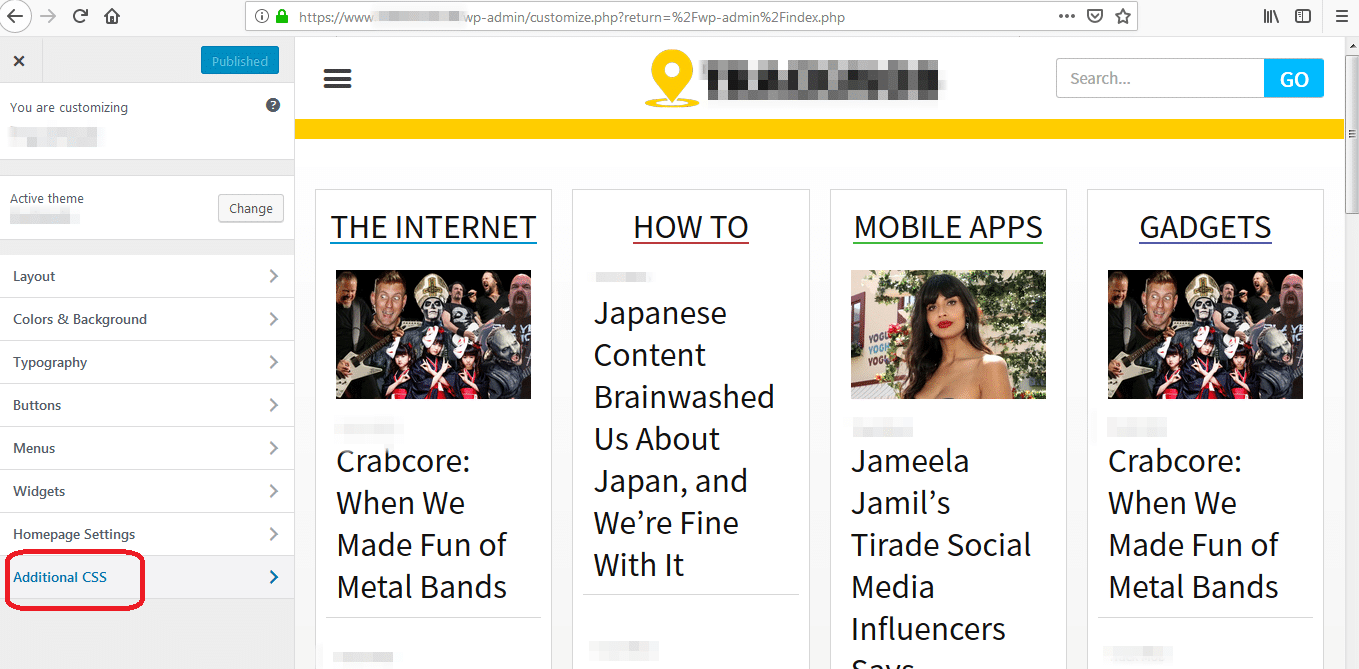
首先,打开您的 WordPress 定制器。在仪表板上,将鼠标悬停在外观上,然后从下拉菜单中选择自定义。从 WordPress 自定义侧边栏中,选择附加 CSS。
从那里,将出现一个框,您可以在其中添加自定义 CSS。在右侧,您可以实时预览您的代码将如何影响您的网站。如果您在语法上犯了错误,您将立即收到错误通知。完成后,选择发布。
但请注意,您的自定义 CSS 与您添加自定义 CSS 时的主题相关联。如果您决定更改主题,则需要再次处理自定义 CSS 并将其粘贴到新主题。
方法 2:简单的 CSS 插件
GeneratePress 和其他帮助处理 WordPress 主题的插件的创始人 Tom Usborne 开发了一个名为“Simple CSS”的插件。
它旨在完成 WordPress 定制器中的附加 CSS 功能可以使用附加功能执行的所有操作,例如将自定义 CSS 添加到特定帖子。
如果您决定更改网站的主题,Simple CSS 插件不依赖于当前主题,而是会将您的自定义 CSS 带入您的新主题。
您可以通过三种方式打开此功能。首先,在您的 WordPress 仪表板上,选择外观,然后在 WordPress 定制器仪表板上,选择自定义。
选择简单 CSS 选项。使用此方法的优点是您可以获得代码的实时预览——与第一种方法非常相似。
第二种方法是简单地选择外观选项下的简单 CSS。您将被带到类似于 WordPress 定制器中的完整编辑器。第三,如果您想为特定帖子添加自定义 CSS,只需创建一个新帖子或编辑现有帖子即可。
在您添加内容的 WordPress 编辑器下方,您会找到一个标有“简单 CSS”的框。在那里添加您的 CSS,然后保存。
即使安装了插件,您仍然可以使用 WordPress 定制器中的附加 CSS 功能。如果您容易在代码中出错,我建议您使用它,因为 Simple CSS 不会像这样跟踪任何编码错误。
你应该处理自己的 CSS 吗?
如前所述,WordPress 的构建方式使得那些没有 HTML 和 CSS 技能的人仍然可以构建他们的网站。但是,大多数企业都希望调整主题的某些部分以创建独特的外观。
CSS 控制着您网站的很大一部分。如果您不确定 CSS 是如何工作的,最好不要匆忙浏览几个网站并更改 CSS,尤其是当您想更改大部分代码时。
考虑一下如果您犯了错误,您的网站将产生的巨大后果。如果您对 CSS 一无所知,最好只是请教了解 CSS 的人。
如何选择最有效的方法
如果您对 CSS 有足够的工作知识,则可以使用任何可能的方法开始在您的 WordPress 网站上工作。提到的两种方法都有自己的优点和缺点,因此请选择最适合您需求的方法。
如果您是小型企业主,需要更改字体、对齐方式或您认为以其他方式看起来更好的非常小的视觉方面,那么使用 WordPress 定制器可能就足够了。
此功能的最佳部分是它不仅非常基本,而且还具有验证功能以确保您不会犯错。如果您是新手并且不擅长 CSS 艺术,则此功能非常重要。
另一方面,如果您销售网页设计服务或管理客户的网站,拥有 Simple CSS 的好处可以让您的工作轻松很多。
最好只使用一个 CSS 插件,这样对您自己或下一位想要更改某些设置的 Web 设计师来说更加用户友好。
总而言之,如果您想在整个站点范围内更改某个模块的样式,或者您想添加某个类,我建议您使用 WordPress 定制器。但是,如果您只想编辑一页的 CSS 编码,使用 Simple CSS 可以帮助您处理特定的帖子。
创建网站时,WordPress 功能会提供基本主题和工具来帮助您入门。但要真正脱颖而出,您需要调整一些部分,这可能需要使用 CSS。
无论您选择哪种方法,除非您真正了解它的工作原理,否则不要尝试自己处理 CSS。请记住,这是您的商业网站上线;如果你做不到,就交给能做的人。






