您是否需要更改WordPress URL?无论您是从HTTP…
您要在WordPress中隐藏移动菜单吗?
大多数WordPress主题都带有内置样式,这些样式会自动将导航菜单转换为移动菜单。但是,您可能不希望在移动设备上使用相同的菜单,或者可能希望使用不同的菜单样式。
在本文中,我们将向您展示如何使用插件或代码方法在WordPress中轻松隐藏移动菜单。

方法1.使用插件在WordPress中隐藏移动菜单
此方法更简单,建议初学者使用。我们将使用插件来隐藏WordPress主题提供的现有移动菜单,然后在移动设备上使用其他菜单或完全不使用菜单。
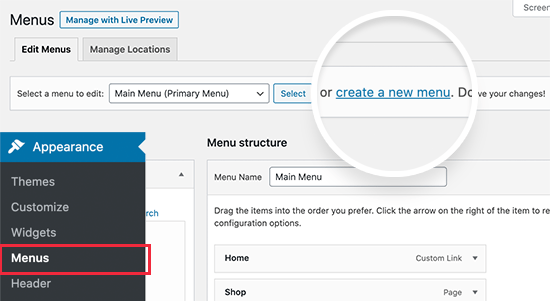
首先,您需要访问外观»菜单页面并创建一个新的导航菜单,该菜单要显示在移动设备上。

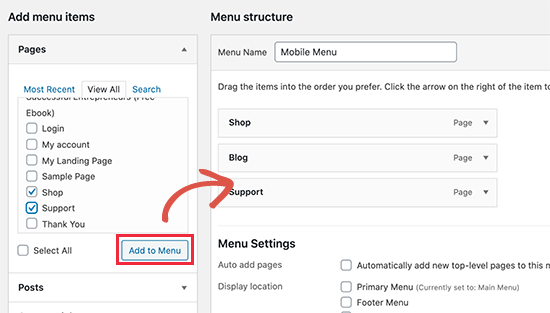
在下一个屏幕上,您需要为新菜单提供一个名称,以帮助您以后识别它。我们将其称为“移动菜单”。之后,您可以从左栏中选择要添加到菜单中的项目。

完成向菜单中添加项目后,不要忘记单击“保存菜单”按钮来保存菜单。
如果您在创建新的导航菜单时需要帮助,请按照我们的初学者指南在WordPress中创建导航菜单。
接下来,您需要安装并激活WP Mobile Menu插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
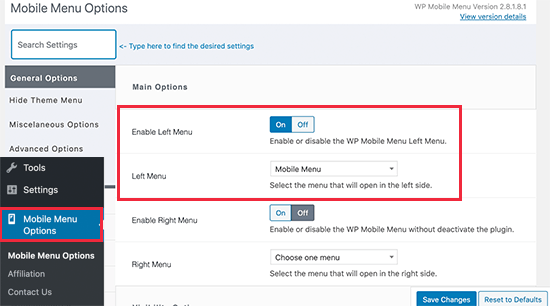
激活后,您需要访问“移动菜单选项”页面来配置插件设置。在这里,您需要通过打开切换来选择是在右侧还是在左侧显示移动菜单。

从下拉菜单中,选择您先前创建的移动菜单。
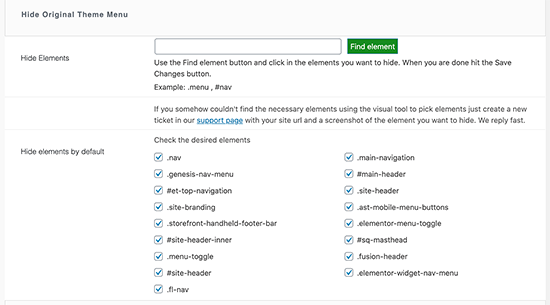
接下来,您需要向下滚动到“隐藏原始主题菜单”部分。在这里,您可以告诉插件隐藏由WordPress主题创建的移动菜单。

默认情况下,该插件将使用大多数流行的WordPress主题使用的常用元素标识符。大多数用户不需要在这里做任何事情。
但是,如果该插件无法隐藏您的主题菜单,则可以返回此处并单击“查找元素”按钮,仅指向您主题的导航菜单。
不要忘记单击“保存更改”按钮来存储您的设置。
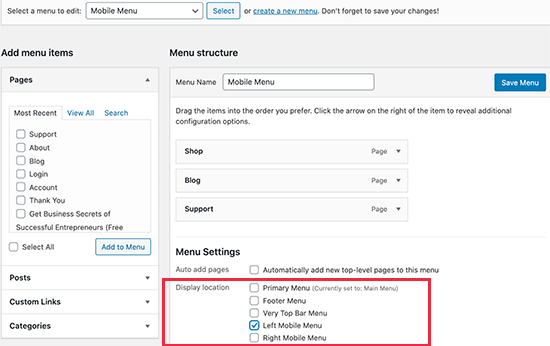
现在我们已经设置了插件,我们需要告诉WordPress网站将移动菜单显示到该插件添加的新菜单位置。
只需转到外观»菜单页面。确保在下拉菜单中选择了您之前创建的移动菜单。在菜单项下,选择您在插件设置中选择的位置(例如,“左移动菜单”或“右移动菜单”)。

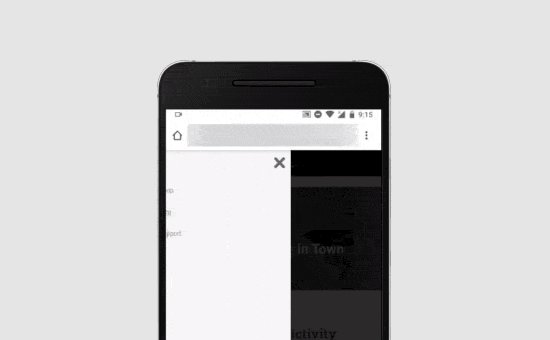
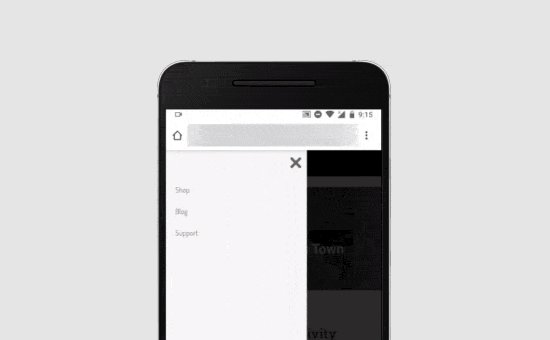
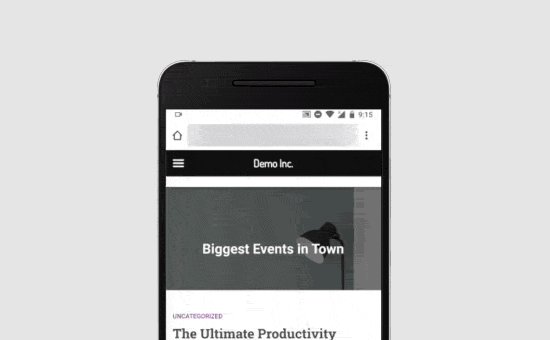
现在,您可以访问您的网站以查看正在使用的新菜单。现在,该插件将隐藏您主题的移动菜单,并显示自定义菜单。

WP Mobile Menu插件可让您更改菜单栏的颜色,更改不透明度,添加图标等。随意使用这些设置。
方法2。使用CSS代码隐藏移动菜单
此方法有点高级,需要使用一些自定义CSS。
对于此方法,您可以选择使用两种不同的方法。您可以仅使用CSS隐藏完整的移动菜单,也可以在移动设备上隐藏单个菜单项。
1.使用CSS在移动设备上隐藏完整的菜单
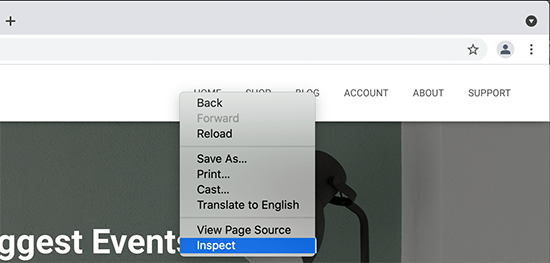
首先,您需要确定需要使用自定义CSS进行修改的元素。为此,只需转到您的网站,然后将鼠标移到导航菜单上即可。之后,右键单击并选择检查工具。

您的浏览器屏幕将分为两部分,您将看到网页的源代码。现在,此导航菜单不再是您需要定位的菜单,因为它在桌面屏幕上可见。
您需要重新布置浏览器屏幕,方法是将其从角落拖动到较小的尺寸,直到桌面导航菜单被移动菜单替代为止。
您需要弄清楚WordPress导航菜单使用的标识符和CSS类。您可以通过在源代码上移动鼠标直到菜单区域突出显示来实现。
如您在上面的屏幕截图中所见,我们的测试主题正在使用navbar-toggle-wrapper该类。
之后,您需要转到WordPress管理区域中的外观»自定义页面以启动主题定制器。在这里,您需要切换到“其他CSS”标签,然后点击左侧面板右下角的移动图标。
现在,定制程序将预览您的网站在移动设备上的外观。现在,您可以输入以下CSS代码,并在预览面板中看到您的移动菜单消失。
.navbar-toggle-wrapper { display:none; }
不要忘记将.navbar-toggle-wrapper替换为WordPress主题使用的标识符。
之后,点击顶部的“发布”按钮以保存您的更改。
2.使用CSS隐藏移动菜单中的特定菜单项
使用此方法,您可以创建导航菜单,然后有选择地显示或隐藏不想在移动或台式设备上显示的项目。
这种方法的优点是,您可以在移动设备和台式机上使用相同的导航菜单,而只隐藏不希望看到的项目。
首先,您需要转到外观»菜单页面,然后单击屏幕右上角的“屏幕选项”按钮。在这里,您需要选中“ CSS类”选项旁边的框。
在那之后。您需要向下滚动到要隐藏在移动设备上的菜单项,然后单击以展开它。在菜单项设置中,您现在将看到添加CSS类的选项。继续,在.hide-mobile那里添加CSS类。
对您不想在移动设备上显示的所有菜单项重复此过程。
同样,您也可以单击要在台式计算机上隐藏的菜单项。这次,添加.hide-desktopCSS类。
完成后,请不要忘记单击“保存菜单”按钮来存储您的更改。
现在,我们将添加自定义CSS以隐藏这些菜单项。只需转到外观»自定义页面以启动主题自定义程序,然后单击其他CSS选项卡。
您需要在CSS框中添加以下CSS代码。
@media (min-width: 980px){
.hide-desktop{ display: none!important; }
}
@media (max-width: 980px){ .hide-mobile{ display: none!important; }
}
不要忘记单击“发布”按钮以保存您的更改。
现在,您可以访问您的网站,您会发现要隐藏在桌面上的项目不再显示在菜单中。将浏览器屏幕调整为较小的尺寸,您也会在移动菜单中看到相同的内容。
我们希望本文能帮助您学习如何轻松地在WordPress中隐藏移动菜单。