您的网站的标题或标题栏中是否有文本“ Just anothe…
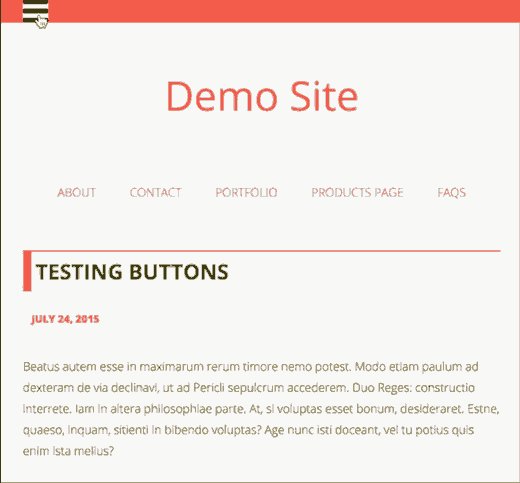
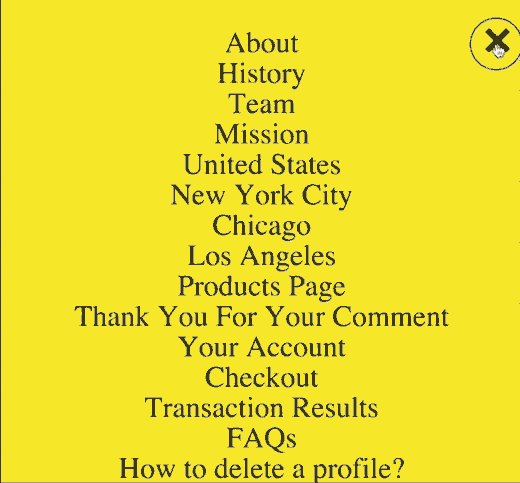
您是否看到流行博客使用的全屏响应菜单?这些菜单以默认的汉堡包图标显示在网站上。当用户单击或点击它时,包含站点菜单的全屏覆盖会出现,效果很漂亮。在本文中,我们将向您展示如何在WordPress中添加全屏响应菜单而不编写任何代码。

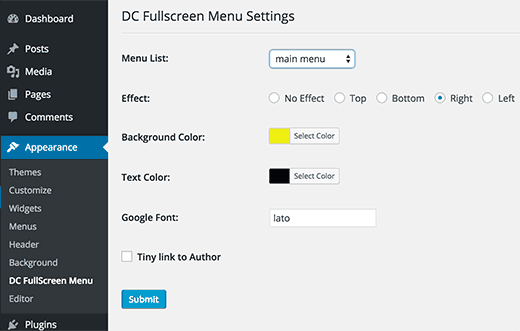
您需要做的第一件事是安装并激活DC Fullscreen Responsive Menu插件。激活后,您需要访问外观»DC全屏菜单页面来配置插件设置。

您需要从下拉列表中选择一个菜单。如果您尚未创建导航菜单,请查看有关如何在WordPress中添加导航菜单的指南。
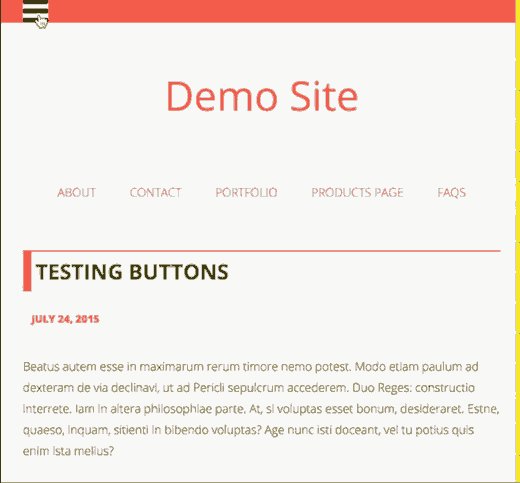
之后,您需要为全屏菜单选择滑入效果的方向。您可以选择顶部,右侧,左侧,底部或没有效果。
DC全屏自适应菜单允许您为菜单选择背景和文本颜色。确保您选择的组合既易于眼部又能匹配您的配色方案。
选择文本或背景色时,请始终考虑这些颜色如何影响可读性。
您可以为菜单文本选择Google字体。只需输入字体名称,插件就会为您加载。
不要忘记取消选中“ Tiny link to Author”选项旁边的复选框。如果未选中,它将在您所有页面上添加一个指向插件作者网站的链接。
最后,单击“提交”按钮以存储您的设置。现在,您可以访问您的网站以查看菜单。我们建议您调整浏览器的大小,以查看菜单在不同屏幕尺寸下的行为。