您是否曾经被要求向WordPress网站的<heade…
最近,我们的一位读者问我们如何将JavaScript移至WordPress底部,以提高其Google页面速度得分。我们很高兴他们问,因为说实话,我们想写这个。以前,我们讨论过如何在WordPress中正确添加JavaScript和CSS样式。在本文中,我们将向您展示如何将JavaScript移至WordPress的底部,从而可以改善网站加载时间和Google页面速度得分。
将JavaScript移到底部的好处
JavaScript是一种客户端编程语言。它是由用户的Web浏览器而不是您的Web服务器执行和运行的。当您将JavaScript放在顶部时,浏览器可能会在加载页面的其余部分之前执行或处理JavaScript。当JavaScript移到底部时,您的Web服务器将快速呈现页面,然后用户的浏览器将执行JavaScript。由于所有服务器端渲染均已完成,因此JavaScript将在后台加载,从而使整体加载更快。
在使用Google页面速度或Yslow进行测试时,这将提高您的速度得分。Google和其他搜索引擎现在正在将页面速度视为显示搜索结果时的性能指标之一。这意味着加载速度更快的网站将在搜索结果中更加显眼。
在WordPress中添加脚本的正确方法
WordPress具有功能强大的排队系统,允许主题和插件开发人员将其脚本添加到队列中,并根据需要加载它们。使脚本和样式正确入队可以显着提高页面加载速度。
为了向您展示一个基本示例,我们将在WordPress主题中添加一些JavaScript。将您的JavaScript保存在一个.js文件中,然后将该.js 文件放在主题js目录中。如果您的主题没有JavaScript的目录,请创建一个。放置脚本文件后,编辑主题functions.php文件并添加以下代码:
functionwpb_adding_scripts() {wp_register_script('my-amazing-script', get_template_directory_uri() . '/js/my-amazing-script.js','','1.1', true);wp_enqueue_script('my-amazing-script');}add_action( 'wp_enqueue_scripts', 'wpb_adding_scripts');
在此代码中,我们使用了wp_register_script()函数。该函数具有以下参数:
<?phpwp_register_script( $handle, $src, $deps, $ver, $in_footer);?>
要将脚本添加到WordPress页面的页脚或底部,只需将$in_footer参数设置为即可true。
我们还使用了另一个函数get_template_directory_uri(),该函数返回模板目录的URL。此功能应用于在WordPress主题中排队和注册脚本和样式。对于插件,我们将使用plugins_url()功能。
问题:
问题在于,有时WordPress插件会将自己的JavaScript添加到<head>内或页面主体内的页面。为了将这些脚本移至底部,您需要编辑插件文件并将脚本正确移至底部。
查找JavaScript源
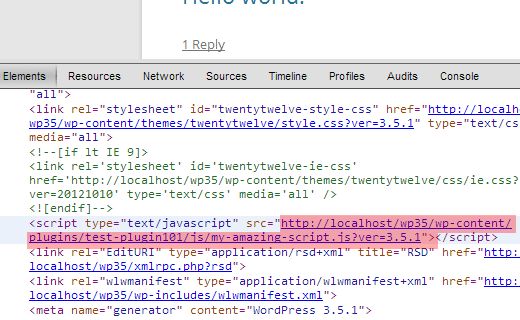
在网络浏览器中打开您的网站并查看页面源。您将看到指向JavaScript文件的链接,该链接指示文件的位置和来源。例如,下面的屏幕截图告诉我们我们的脚本属于一个名为“ test-plugin101”的插件。脚本文件位于js目录中。

有时,您会看到JavaScript直接添加到页面中,而不通过单独的.js文件链接。在这种情况下,您需要一一停用所有插件。停用每个插件后刷新页面,直到找到将脚本添加到页面的插件为止。如果即使停用所有插件后JavaScript仍未消失,请尝试切换到另一个主题以查看JavaScript是否由您的主题添加。
注册和排队脚本
在标题部分中找到添加JavaScript的插件或主题后,下一步就是找出插件在何处调用文件。在主题或插件的PHP文件之一中,您将看到对该特定.js文件的调用。
如果插件或主题已经在使用排队方法添加JavaScript文件,那么您所需要做的就是在插件或主题中更改wp_register_script函数,并为$ in_footer参数添加true。像这样:
wp_register_script('script-handle', plugins_url('js/script.js' , __FILE__),'','1.0',true);
假设您的插件或主题在标题或内容之间添加了原始JavaScript。在插件或主题文件中找到原始JavaScript代码,复制JavaScript并将其保存在.js文件中。然后使用wp_register_script() 上述功能,将JavaScript移至底部。
编者注:重要的是要了解,当您对核心文件进行更改并更新插件时,所做的更改将不会被覆盖。更好的方法是注销脚本,然后从主题的functions.php文件中重新注册它。请参阅本教程。
除了将脚本移到页脚之外,您还应该考虑使用更快的社交媒体插件和延迟加载图像。除此之外,您还应该使用W3 Total Cache和MaxCDN来提高站点速度。