您是否想将Google的一键式登录添加到您的WordPres…
您是否在网站首页上使用其YouTube视频缩略图查看了热门网站?如果您在YouTube,Vimeo或其他网站上运行视频频道,那么您也可以在博客首页和存档页面上为所有包含视频的帖子显示视频缩略图。在本文中,我们将向您展示如何在WordPress中为YouTube视频添加缩略图。

视频缩略图和WordPress发布缩略图
WordPress带有内置功能,可以添加特色图像或发布缩略图,并且大多数WordPress主题均支持此功能。但是,如果要突出显示YouTube上的视频内容,则需要用视频缩略图展示该内容。本文将通过使用默认的WordPress帖子缩略图功能帮助您做到这一点。
在WordPress中设置视频缩略图插件
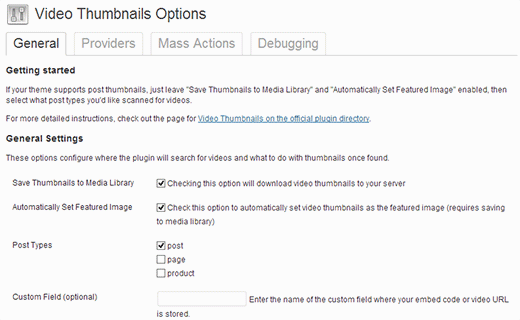
您需要做的第一件事是安装并激活Video Thumbnails插件。激活插件后,您需要转到“设置”»“视频缩略图”来配置插件设置。

在设置屏幕上,我们建议您选择将缩略图存储在媒体库中。这将减少您网站上的外部http请求,并且您的页面将加载得更快。如果您的网站上有插件,则插件将在帖子类型部分下显示帖子,页面和自定义帖子类型。选择您希望插件扫描视频链接的帖子类型。此页面上的最后一个选项是选择一个自定义字段。某些WordPress的视频插件将视频URL保存在自定义字段中,如果您使用的是此类插件,则需要在此处输入该自定义字段。之后,单击保存更改按钮。
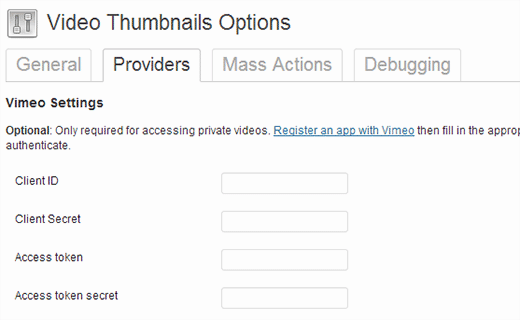
在设置页面上,您还将看到Providers标签。如果您使用Vimeo共享视频,则需要在Vimeo上创建一个应用,然后在此处输入客户端ID,客户端密码,访问令牌和访问令牌密码值。

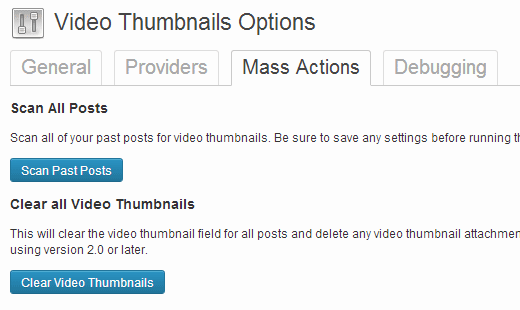
在“群众活动”标签上,您可以扫描已发布的帖子中的视频并为其生成视频缩略图。该插件还提供了一个按钮,用于清除所有视频缩略图并将其作为附件从您的帖子中删除。

在WordPress帖子中创建视频缩略图
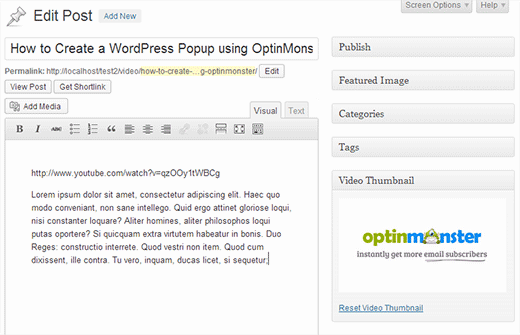
现在,您已经设置了插件,让我们通过在WordPress帖子中添加视频URL来创建视频缩略图。为此,您需要创建或编辑WordPress帖子,并将视频URL添加到帖子编辑区域。发布帖子后,您会看到该插件已为您生成了视频缩略图并将其添加到您的帖子中。

在WordPress主题中显示视频缩略图
视频缩略图插件使用WordPress Post Thumbnails功能。大多数WordPress主题均设置为自动显示帖子缩略图。这意味着您的主题将自动显示视频缩略图以及您的帖子内容或摘录。但是,如果主题不显示视频缩略图,则需要编辑主题文件,并将此代码添加到要显示缩略图的模板中。
<?php the_post_thumbnail(); ?>
如何在WordPress的视频缩略图上添加播放按钮
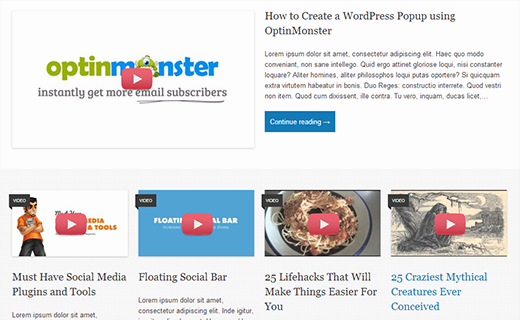
现在您已经成功捕获并显示了WordPress帖子中的视频缩略图,您可能希望将常规图像缩略图与视频缩略图区分开。这将使您的用户知道该帖子中有一个视频,他们可以单击“播放”按钮以查看该视频帖子。我们将向您展示如何使用条件标签来区分视频缩略图和常规帖子缩略图,并添加播放按钮。
要使用此方法,您需要确保在特定类别(例如“视频”)下发布视频帖子。然后在主题的模板文件中,如下所示index.php, archive.php, category.php, or content.php:
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
现在我们需要用以下代码替换此代码:
<?php if ( in_category( 'video' )) : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?><span class="playbutton"></span></a> <?php else : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> <?php endif; ?>
此代码<span class="playbutton"?></span>仅在视频类别下提交的帖子后添加到帖子缩略图之后。下一步是从Media»Add New屏幕上载图像文件。该图像将用作播放按钮。上载图像文件后,通过单击图像旁边的“编辑”链接来记下图像文件的位置。
最后一步是显示播放按钮。我们将使用CSS在视频缩略图上显示和定位播放按钮。为此,您需要通过单击Appearance»Editor将此CSS代码复制并粘贴到主题或子主题的样式表中。
.playbutton {
background: url('http://example.com/wp-content/uploads/playbutton.png') center center no-repeat;
position: absolute;
top: 50%;
left: 50%;
width: 74px;
height: 74px;
margin: -35px 0 0 -35px;
z-index: 10;
opacity:0.6;
}
.playbutton:hover {
opacity:1.0;
}
不要忘了用您之前上传的播放按钮图像文件的URL替换背景图像url。就这样。现在,您的视频缩略图文件上应带有一个播放按钮。
我们希望本文能帮助您使用WordPress中的缩略图突出显示您的YouTube视频。