您是否在WordPress网站上看到“当前正在进行另一更新”…
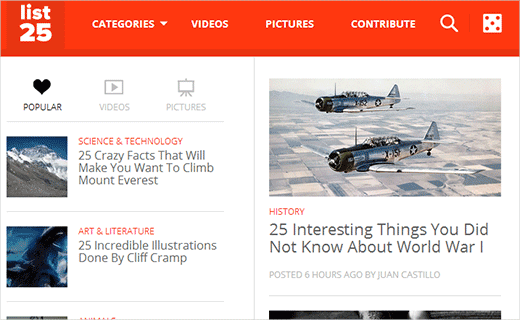
您是否在许多流行的网站上看到带有切换效果的搜索图标?以我们的姐妹项目List25为例。想法是显示一个简单的搜索图标,当用户单击它时,搜索表单就会滑出,也称为切换效果。这是一种巧妙的效果,还可以节省空间,并使您的用户专注于内容。更不用说,这对于移动响应主题非常有用。在本文中,我们将向您展示如何在WordPress主题中添加搜索切换效果。

注意:本教程适用于具有WordPress模板标签,HTML和CSS知识的中级用户。建议初学者用户先在本地服务器上练习。
显示WordPress搜索表单
WordPress将默认CSS类添加到主题内各种模板标签生成的HTML中。WordPress主题使用<?php get_search_form(); ?>模板标记显示搜索表单。它可以输出两种不同的搜索形式,一种用于HTML4主题,另一种用于具有HTML5支持的主题。如果您的主题add_theme_support('html5', array('search-form'))在functions.php文件中包含一行,则此模板标记将输出HTML5搜索表单。否则,它将输出HTML4搜索表单。
找出主题生成形式的另一种方法是查看搜索表单源代码。
当您的主题不支持HTML5时,将显示以下形式的get_search_form()模板标记:
<form role="search" method="get" id="searchform" action="<?php echo home_url( '/' ); ?>">
<div><label class="screen-reader-text" for="s">Search for:</label>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="Search" />
</div>
</form>
这就是它将为具有HTML5支持的主题生成的表单。
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>"> <label> <span class="screen-reader-text">Search for:</span> <input type="search" class="search-field" placeholder="Search …" value="" name="s" title="Search for:" /> </label> <input type="submit" class="search-submit" value="Search" /> </form>
在本教程中,我们将使用HTML5搜索表单。如果您的主题生成HTML4搜索表单,请在主题的functions.php文件中添加以下代码:
add_theme_support('html5', array('search-form'));
确定您的搜索表单正在生成HTML5表单后,下一步就是将搜索表单放置在要显示其切换效果的位置。
向WordPress搜索表单添加切换效果
您需要做的第一件事是搜索图标。WordPress中默认的二十三十三主题带有一个非常漂亮的小图标,我们将在本教程中使用它。但是,请随时在Photoshop中创建自己的文件或从网上下载一个文件。只要确保该文件名为search-icon.png。
现在,您需要将此搜索图标上载到主题的图像文件夹中。使用FTP客户端(如Filezilla)连接到您的网站,然后打开主题目录。
现在,这是最后也是最关键的一步。您需要将此CSS添加到主题的样式表中:
.site-header .search-form {
position: absolute;
right: 200px;
top: 200px;
}
.site-header .search-field {
background-color: transparent;
background-image: url(images/search-icon.png);
background-position: 5px center;
background-repeat: no-repeat;
background-size: 24px 24px;
border: none;
cursor: pointer;
height: 37px;
margin: 3px 0;
padding: 0 0 0 34px;
position: relative;
-webkit-transition: width 400ms ease, background 400ms ease;
transition: width 400ms ease, background 400ms ease;
width: 0;
}
.site-header .search-field:focus {
background-color: #fff;
border: 2px solid #c3c0ab;
cursor: text;
outline: 0;
width: 230px;
}
.search-form
.search-submit {
display:none;
}
关于此CSS的重要注意事项是CSS3过渡效果,它使我们能够轻松创建切换效果。另请注意,您仍然必须根据主题的布局调整搜索图标和表单的位置。
我们希望本文能帮助您在WordPress主题中添加搜索切换效果。