最近,一位读者问他们如何更改其网站的MX记录? MX记录(M…
视频是提高用户参与度的最佳方法之一。最近,我们的一位用户向我们询问了一种如何在类似于热门网站UpWorthy的视频上创建共享按钮叠加图的方法。在本文中,我们将向您展示如何在WordPress的YouTube视频上添加共享按钮作为覆盖。
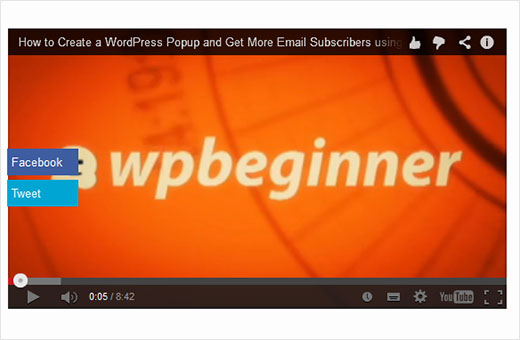
看起来像的例子:

在YouTube视频上添加共享按钮作为覆盖
有几种方法可以做到这一点。大多数方法都要求您每次添加视频时都粘贴一些HTML代码。取而代之的是,我们决定创建一个可以自动执行此叠加效果的简码。
只需将以下代码复制并粘贴到特定于站点的插件或主题的functions.php文件中:
/// WPBeginner's YouTube Share Overlay Buttons
functionwpb_yt_buttons($atts) {
// Get the video ID from shortcodeextract( shortcode_atts( array( 'video'=> '' ), $atts) );
// Display video $string= '<div id="video-container"><iframe src="//www.youtube.com/embed/'. $video. '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';
// Add Facebook share button $string.= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fyoutube.com/watch%3Fv%3D'. $video.'" target="_blank"> Facebook</a></li>';
// Add Tweet button $string.= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url=http%3A//www.youtube.com/watch%3Fv%3D'. $video.'">Tweet</a></li></ul>';
// Close video container $string.= '</div>';
// Return output return$string;
} // Add Shortcode add_shortcode('wpb-yt', 'wpb_yt_buttons');
此代码创建了一个短代码,该短代码会自动将twitter和facebook共享链接添加到您的视频中。仅当用户将鼠标移到视频上时,这些按钮才可见。您也可以使用它添加任何其他社交媒体渠道。
要使用此简码,您需要做的就是在简码中添加YouTube视频ID,如下所示:
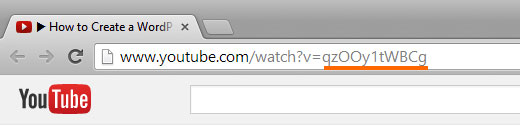
[wpb-yt video="qzOOy1tWBCg"]
您可以从URL字符串获取YouTube视频ID。像这样:

现在,当您添加视频时,您将能够看到您的YouTube视频和纯文本链接,以便在Facebook或Twitter上共享该视频。您会发现这些链接根本没有样式。
因此,让这些链接样式化以创建按钮,这样看起来会更好一些。我们还将隐藏这些按钮,并使它们仅在用户将鼠标放在视频容器上时才显示。为此,将以下CSS添加到Child Theme的样式表中。
#share-video-overlay {position: relative;right: 40px;top: -190px;list-style-type: none;display: block;opacity: 0;filter: alpha(opacity=0);-webkit-transition: opacity .4s, top.25s;-moz-transition: opacity .4s, top.25s;-o-transition: opacity .4s, top.25s;transition: opacity .4s, top.25s;z-index: 500;}
#share-video-overlay:hover { opacity:1;filter:alpha(opacity=100);}
.share-video-overlay li { margin: 5px0px5px0px;
}#facebook {color: #ffffff;background-color: #3e5ea1;width: 70px;padding: 5px;}
.facebook a:link, .facebook a:active, .facebook a:visited { color:#fff;text-decoration:none;}
#twitter { background-color:#00a6d4;width: 70px;padding: 5px;}
.twitter a, .twitter a:link, .twitter a:active, .twitter a:visited, .twitter a:hover { color:#FFF;text-decoration:none;}
就这样。现在,您应该在WordPress的YouTube视频上覆盖了共享按钮。
在WordPress中添加共享按钮作为YouTube视频播放列表的覆盖
发布本文后,许多读者问到了如何修改此代码以使其适用于YouTube播放列表和视频。如果您在WordPress网站上嵌入了YouTube视频和播放列表,则应改用此代码。
/** WPBeginner's Share Overlay Buttons* on YouTube Videos and Playlists*/
functionwpb_yt_buttons($atts) {
// Get the video and playlist ids from shortcode
extract( shortcode_atts( array( 'video'=> '', 'playlist'=> '', ), $atts) ); // Check to see if a playlist id is provided with shortcode if(!$playlist== '') :
// Display video playlist $string= '<div id="video-container"><iframe src="//www.youtube.com/embed/'. $video. '?list='. $playlist. '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';
// Add Facebook button $string.= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fyoutube.com/watch%3Fv%3D'. $video. '%26list%3D'. $playlist. '" target="_blank">Facebook</a></li>';
// Add Twitter button $string.= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url=http%3A//www.youtube.com/watch%3Fv%3D'. $video. '%26list%3D'. $playlist. '">Tweet</a></li></ul>';
// Close video container $string.= '</div>'; // If no playlist ID is provided else:
//Display video $string.= '<div id="video-container"><iframe src="//www.youtube.com/embed/'. $video. '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';
// Add Facebook button $string.= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fyoutube.com/watch%3Fv%3D'. $video.'" target="_blank"> Facebook</a></li>'; // Add Twitter button $string.= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url=http%3A//www.youtube.com/watch%3Fv%3D'. $video.'">Tweet</a></li></ul>';
// Close video container $string.= '</div>'; endif; // Return output return$string; }
// Add shortcodeadd_shortcode('wpb-yt', 'wpb_yt_buttons');
使用上面的代码,您还可以添加带有重叠共享按钮的播放列表。要显示您的播放列表,您必须在短代码中提供视频ID和播放列表ID,如下所示:
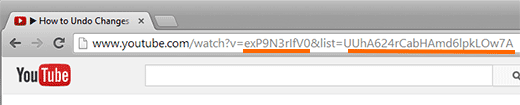
[wpb-yt video="exP9N3rIfV0" playlist="UUhA624rCabHAmd6lpkLOw7A"]
您可以通过访问YouTube上的播放列表并从URL复制列表ID来获取视频和播放列表ID,如下所示:

在YouTube视频的“共享”按钮叠加中添加WordPress发布链接
在发布本文后,我们的一些用户要求共享按钮共享WordPress帖子的链接而不是YouTube视频链接。为此,您需要使用WordPress帖子的永久链接替换共享按钮中的视频URL。在您的functions.php或特定于站点的插件中使用以下代码:
/// WPBeginner's YouTube Share Overlay Buttons
functionwpb_yt_buttons($atts) {
// Get the video ID from shortcodeextract( shortcode_atts( array( 'video'=> '' ), $atts) );
// Display video $string= '<div id="video-container"><iframe src="//www.youtube.com/embed/'. $video. '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';
// Get post permalink and encode URL
$permalink_encoded= urlencode(get_permalink());
// Add Facebook share button $string.= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u='. $permalink_encoded.'" target="_blank"> Facebook</a></li>';
// Add Tweet button $string.= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url='. $permalink_encoded.'">Tweet</a></li></ul>';
// Close video container $string.= '</div>';
// Return output return$string;
} // Add Shortcode add_shortcode('wpb-yt', 'wpb_yt_buttons');
可以随意修改CSS或简码片段,以满足您的需求。为了进一步优化视频,您可以使用FitVids jQuery插件使YouTube视频具有响应性。您还可以关闭显示在视频末尾的相关视频。甚至从YouTube视频缩略图创建特色图像。