为什么要使用会计软件? 刚开始时,您可以使用简单的电子表格来…
最近,我们的一位读者询问是否可以在WordPress网站上为您的用户创建聊天室?
您网站上托管的聊天室将允许您的访问者彼此聊天,而无需安装第三方聊天客户端(例如Slack或Discord)。
在本文中,我们将向您展示如何在WordPress中创建聊天室。

为什么要在WordPress中添加聊天室?
如果您经营小型会员网站或在线论坛,则可能要为用户添加即时消息聊天室。
通常,您可以使用第三方服务,例如Slack,WhatsApp,Facebook组,Discord等。但是缺点是所有通信都将在您的网站之外进行。
现场聊天室可以使您的小型社区变得活跃起来,并允许用户彼此交谈而无需离开您的网站。
注意:这些聊天室仅适用于小型用户社区。如果您正在寻找实时聊天以获取客户支持,请查看我们的最佳实时聊天支持软件列表。
话虽如此,让我们看一下如何轻松地将聊天室添加到WordPress网站。
在WordPress中添加聊天室
首先,您需要安装并激活Simple Ajax Chat插件。有关更多详细信息,请参阅有关如何安装WordPress插件的指南。
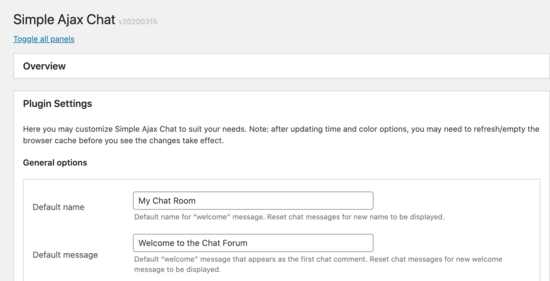
激活插件后,只需转到设置»简单Ajax聊天页面即可设置聊天室。
您需要转到“插件设置”部分,然后在“常规设置”下更改聊天名称。在此示例中,我们将其称为“我的聊天室”。

在常规设置下,有很多选项可用于自定义聊天室。
例如,您可以要求用户登录才能使用聊天功能。或者,他们可以使用登录的用户名作为聊天名称,等等。
您还可以自定义聊天室的外观,甚至可以根据需要管理被禁止的单词和短语。
如何在WordPress中显示聊天室
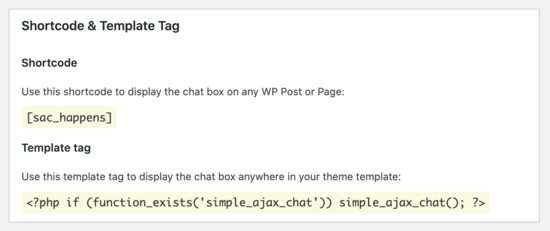
下一步是创建您想要聊天室居住的页面。在设置页面上,向下滚动到“ Shortcode&Template Tag”区域,然后单击以将其打开。
您将看到需要复制的简码:

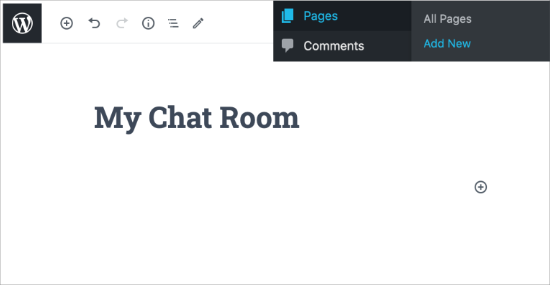
接下来,转到WordPress管理员中的Pages»Add New,然后为页面命名。

之后,您可以添加简码“ [sac_happens]”以显示您的聊天室。
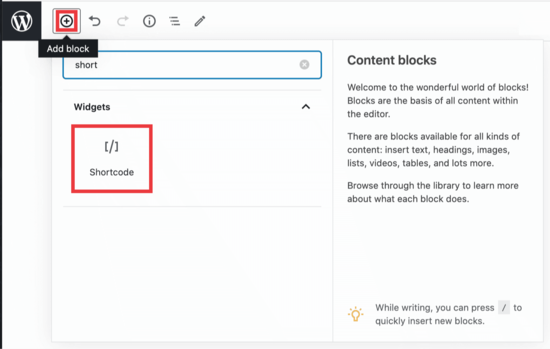
要添加简码,首先您需要点击WordPress块编辑器左上角带有“ +”号的圆圈。接下来,键入“ short”,您将看到shortcode选项。

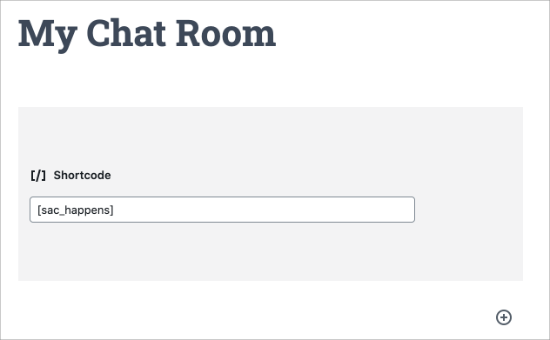
单击简码按钮将其添加到您的页面,然后将简码“ [sac_happens]”粘贴到该区域。

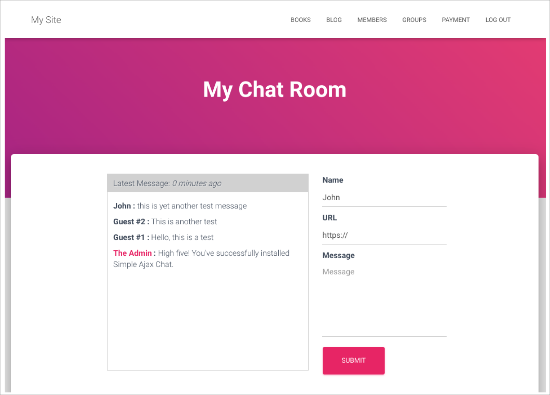
现在,您可以单击“发布”按钮以保存您的更改。之后,请耐心等待并查看您的页面,查看您正在使用的实时聊天室。这就是我们测试站点上的样子。

我们希望本文能帮助您学习如何使用WordPress为用户创建聊天室。






