您是否需要让网站访问者在您的联系表上上传文件? 也许您正在招…
你们在WooCommerce商店提供免费送货吗?
提供免费送货是减少购物车放弃并提高整体销售转换率的行之有效的方法。面临的挑战是,大多数商店的老板都无法清楚地突出免费送货的好处。
在本文中,我们将教您如何在WooCommerce中添加免费送货栏以促进销售。

在WooCommmerce中添加免费送货栏
运费是放弃手推车销售的主要原因之一。许多在线商店通过提供免费送货服务来解决这一问题。
让客户知道您的免费送货优惠是增加在线商店销售额的好方法。
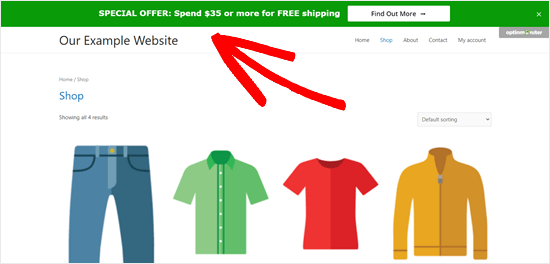
这是免费送货酒吧的示例。当用户向下滚动时,它是一个显着的网站元素,位于屏幕顶部:

如您所见,上面的示例商店鼓励用户花费一定的金额来获得免费送货。这对于提高购物车订单价值和超额销售量是一个很好的选择。
您可以使用WooCommerce 的Advanced Coupon插件启用激励性免费送货。
无论您如何启用免费送货,在您的网站上正确突出显示它都是关键,这就是免费送货的地方。
要创建运送栏,我们将使用OptinMonster。这是用于创建所有类型的WordPress弹出窗口的强大工具。
创建一个OptinMonster帐户并连接WordPress
首先,您需要访问OptinMonster网站并注册一个帐户。
注意: OptinMonster由WPBeginner的创始人Syed Balkhi共同创建。这是我们在WPBeginner上使用的极为流行的optin工具,我们强烈建议您使用。
在注册OptinMonster之后,下一步就是安装并激活适用于WordPress 的免费OptinMonster插件。如果您不确定如何安装,请查看有关如何安装WordPress插件的分步指南。
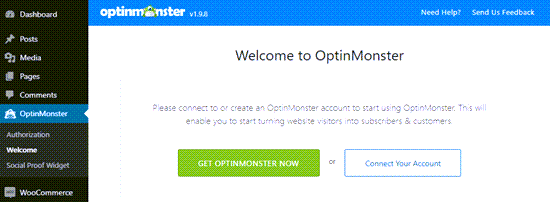
此插件将OptinMonster应用程序连接到您的WordPress网站。激活它后,单击WordPress仪表板中的OptinMonster菜单。然后,单击“连接您的帐户”按钮,并将WordPress连接到您的OptinMonster帐户。

为WooCommerce创建免费送货栏
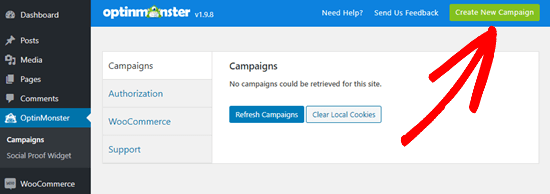
现在,您可以创建免费送货栏。首先,转到WordPress信息中心中的OptinMonster页面,然后单击右上角的“创建新广告系列”按钮。

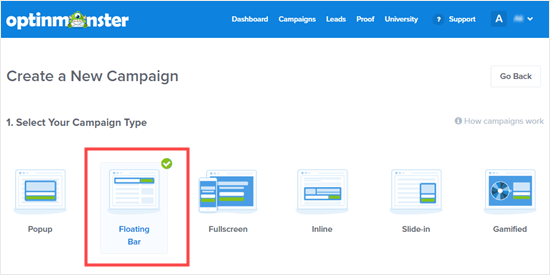
这将带您到OptinMonster广告系列构建器,在其中您需要选择“浮动栏”作为广告系列类型。

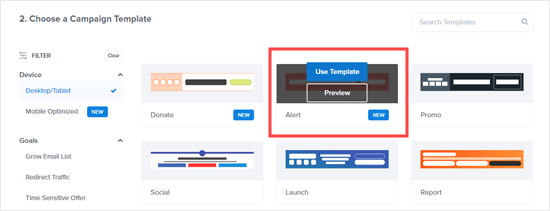
接下来,向下滚动并选择您的广告系列模板。OptinMonster有多种专业模板可供选择。我们将对我们的WooCommerce免费送货栏使用Alert模板。
将鼠标光标移到模板上,然后单击“使用模板”按钮:

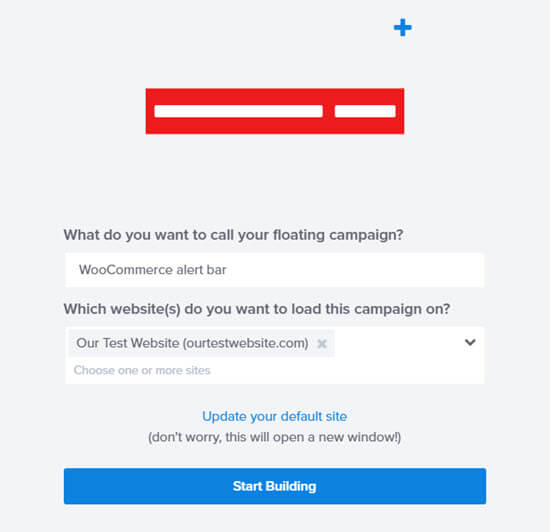
OptinMonster现在将提示您命名广告系列。您可以在此处使用任何喜欢的名称。

您还可以选择要在其上运行广告系列的网站。OptinMonster应该已经在这里为您添加了您的网站。
准备就绪后,单击开始构建按钮。
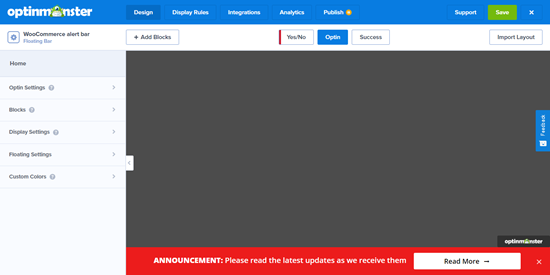
然后,您将看到OptinMonster构建器界面。它看起来像这样:

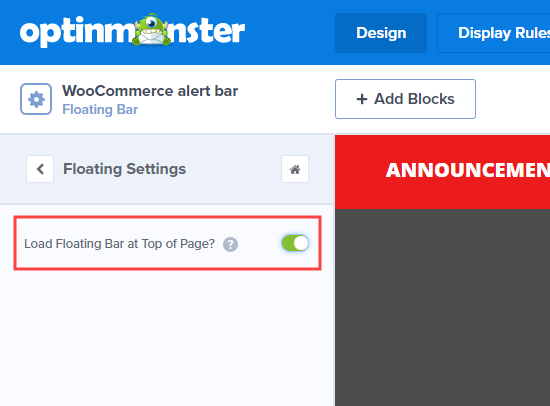
默认情况下,浮动条将停留在屏幕底部。如果您希望将其显示在屏幕顶部,则很容易更改。
只需单击左侧菜单中的浮动设置。然后,打开“页面顶部的加载浮动栏?”。选项。

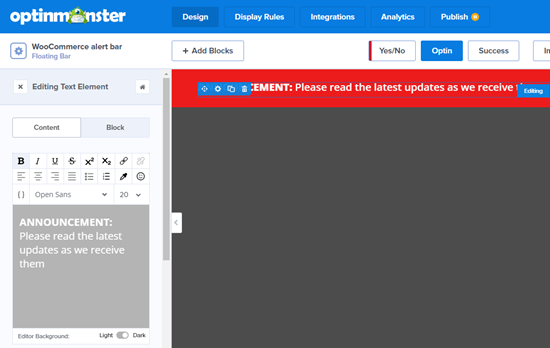
要更改栏中的文本,只需单击它。文本编辑器将在屏幕的左侧打开。

您可以根据需要自定义文本。您还可以更改字体样式,颜色,字体大小等。广告系列的预览将自动更新,以显示其实时效果。
在这里,我们更改了文本和字体。我们还略微增加了字体大小:
您也可以更改免费送货栏上的按钮。只需单击按钮,设置将在左侧面板中打开。您可以在那里更改按钮的文本。
要将客户引导到您网站上有关免费送货的页面,请单击“操作”选项卡。然后,输入正确的重定向URL:
如果您想在免费送货栏上使用其他颜色,那也很容易。首先,单击“主页”按钮以返回到主要设计设置:
然后,您可以转到Optin设置»Optin View样式来更改optin的颜色。
在“背景颜色”框中单击后,可以选择一种新颜色。您可以输入十六进制代码或使用颜色选择器。我们为我们选择了绿色:
对免费送货栏感到满意后,请点击右上角的保存按钮。
接下来,您需要选择显示规则,该规则控制谁应该在您的网站上看到免费送货栏。只需单击屏幕顶部的显示规则标签。
默认情况下,当用户进入网站的任何页面5秒钟后,OptinMonster都会显示浮动条。
您可能希望立即加载免费送货栏。为此,只需删除此规则。单击右侧的减号图标以执行此操作:
现在,应该留给规则“当前URL路径是任何页面”。
最后一步是将广告系列投放到您的网站上。点击屏幕顶部的发布标签。在制作广告系列时,默认情况下它已暂停。您可以在这里打开它。
要将免费送货栏放到WordPress网站上,请转到WordPress信息中心中的OptinMonster»广告系列。单击刷新广告系列按钮以查看此处列出的免费送货栏广告系列。
现在,您可以访问您的网站并实时查看免费送货栏:
我们希望本文能帮助您学习如何在WooCommerce中添加免费送货栏。您可能还需要查看我们为您的在线商店提供的最佳WooCommerce插件列表,以及我们对具有智能呼叫路由功能的最佳商务电话服务的比较。