您是否要在WordPress网站上创建付费专区以发布付费内容…
开发WordPress主题时,有时您可能需要用户的浏览器和操作系统信息,才能使用CSS或jQuery修改设计的某些方面。WordPress可以为您做到这一点。在本文中,我们将向您展示如何在WordPress主体类中添加用户的浏览器和OS类。

默认情况下,WordPress会为您网站的不同部分生成CSS类。它还提供了过滤器,以便主题和插件开发人员可以挂钩自己的类。您将使用body_class过滤器将浏览器和操作系统信息添加为CSS类。
您需要做的第一件事是在主题的functions.php文件中添加以下代码。
functionmv_browser_body_class($classes) { global$is_lynx, $is_gecko, $is_IE, $is_opera, $is_NS4, $is_safari, $is_chrome, $is_iphone; if($is_lynx) $classes[] = 'lynx'; elseif($is_gecko) $classes[] = 'gecko'; elseif($is_opera) $classes[] = 'opera'; elseif($is_NS4) $classes[] = 'ns4'; elseif($is_safari) $classes[] = 'safari'; elseif($is_chrome) $classes[] = 'chrome'; elseif($is_IE) { $classes[] = 'ie'; if(preg_match('/MSIE ([0-9]+)([a-zA-Z0-9.]+)/', $_SERVER['HTTP_USER_AGENT'], $browser_version)) $classes[] = 'ie'.$browser_version[1]; } else$classes[] = 'unknown'; if($is_iphone) $classes[] = 'iphone'; if( stristr( $_SERVER['HTTP_USER_AGENT'],"mac") ) { $classes[] = 'osx'; } elseif( stristr( $_SERVER['HTTP_USER_AGENT'],"linux") ) { $classes[] = 'linux'; } elseif( stristr( $_SERVER['HTTP_USER_AGENT'],"windows") ) { $classes[] = 'windows'; } return$classes;}add_filter('body_class','mv_browser_body_class');
该脚本的第一部分检测用户的浏览器并将其添加到中$classes。第二部分检测用户的操作系统并将其添加到其中$classes。最后一行使用WordPressbody_class过滤器添加类。
现在,您需要将主体类添加到<body>主题header.php文件的HTML标记中。用以下代码替换模板文件中的正文行:
<body <?php body_class(); ?>>
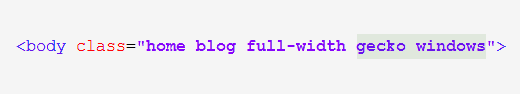
请注意,如果您使用的是下划线这样的入门主题或诸如Genesis之类的编码良好的主题框架,那么您的主题将在body标签中已经具有body类功能。实施代码后,您将能够在HTML源代码中看到带有body标签的浏览器和操作系统类。您还将注意到WordPress将向body标签添加其他类。

现在,您可以为不同的浏览器和操作系统设置类的样式,或在jQuery中将它们用作选择器。我们希望本文能帮助您检测WordPress中用户的浏览器和操作系统信息。
如果您刚开始使用WordPress主题开发,那么您可能还想看看我们为新主题设计人员介绍的Sass和WordPress Body Class 101。