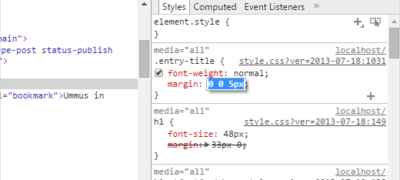
您是否曾经想过临时编辑网页,以查看特定颜色,字体,样式等的外…
您是否曾经想在您的网站上添加事件时间表?最近,我们的一位用户希望显示具有互动体验的垂直事件时间表。在本文中,我们将向您展示如何在WordPress中添加漂亮的事件时间轴而不更改主题。

何时何地需要WordPress中的时间轴帖子
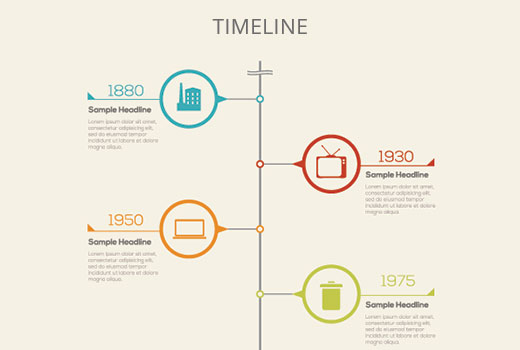
顾名思义,时间轴是时间的视觉表示。
在网页设计中,它通常用于显示事件的时间轴,其中包含图像,文本,视频和其他形式的内容,以提供视觉吸引力和高度交互的用户体验。

公司使用时间线显示其历史信息。个人网站所有者可以在其“关于”页面甚至博客页面上使用它。如果您经营旅行或摄影网站,则可以在一个很好的垂直时间轴上显示您的照片,以显示您的旅程。
如果您运行活动网站,则可以使用时间轴对活动进行博客发布或添加有关过去活动的帖子。
如何在WordPress中添加时间轴
您需要做的第一件事是安装并激活Timeline Express插件。激活后,您需要访问Timeline Express»添加新公告以添加您的第一个公告或事件。

只需提供公告或事件的标题,然后选择颜色,日期和图标即可。时间轴表达带有内置的精美Font Awesome图标字体。
接下来,您可以提供将用作横幅的公告图像。该图片的宽度至少应为650px或更大。在下面,您将找到帖子编辑器,您可以在其中输入有关公告的更多详细信息。您也可以添加图像和视频。
完成添加公告后,即可发布公告。重复此过程以添加更多公告。
在您的网站上显示时间表
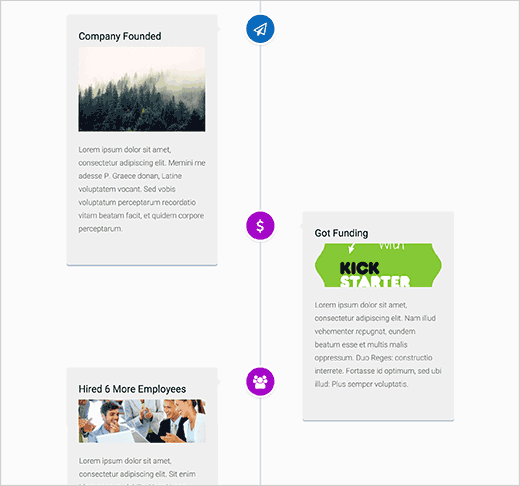
创建一些公告后,是时候在您的网站上显示它们了。只需在WordPress中创建一个新页面并为其指定合适的标题。[timeline-express]在帖子编辑器中添加简码,然后单击“发布”按钮。
这就是您现在可以访问该页面以查看时间表的全部内容。