您可能熟悉WordPress中的Category小部件。最近…
在我们的文章建议用户停止使用Feedburner之后,许多用户问我们如何才能像获得FeedBurner feed一样获得社交共享按钮。虽然大多数现代的提要阅读器都包含社交共享功能,但在本文中,我们将向您展示如何在WordPress RSS提要中添加社交按钮。

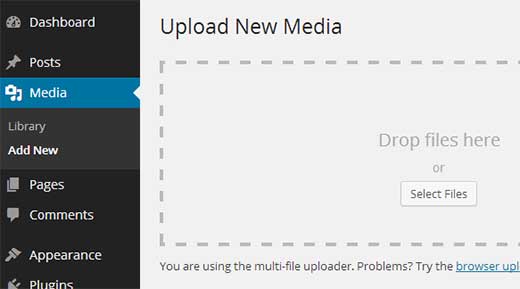
您需要做的第一件事就是下载您想要在Feed中显示的社交按钮。有几种免费的社交媒体图标集。选择最适合您的需求。之后,您需要转到Media»Add New,然后将Facebook和Twitter图标上传到您的媒体库。

上传图标后,您需要复制其位置URL。只需转到Media»Library,然后单击Twitter图标下面的Edit链接。

在“编辑媒体”页面上,复制文件URL并将其粘贴到文本编辑器中。也对Twitter图标重复该过程。我们稍后将需要这些URL。

我们将使用默认的WordPress内容过滤器在您的WordPress RSS feed中的每个帖子下方添加这些图标。
您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
// add custom feed contentfunctionwpb_add_feed_content($content) {
// Check if a feed is requestedif(is_feed()) {
// Encoding post link for sharing$permalink_encoded= urlencode(get_permalink());
// Getting post title for the tweet$post_title= get_the_title();
// Content you want to display below each post// This is where we will add our icons
$content.= '<p><a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '"title="Share on Facebook"><img src="Facebook icon file url goes here"title="Share on Facebook"alt="Share on Facebook"width="64px"height="64px"/></a>
<a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '"title="Share on Twitter"><img src="Facebook icon file url goes here"title="Share on Twitter"alt="Share on Twitter"width="64px"height="64px"/></a></p>';}
return$content;}
add_filter('the_excerpt_rss', 'wpb_add_feed_content');add_filter('the_content', 'wpb_add_feed_content');
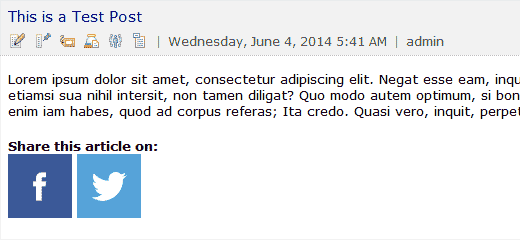
这段代码只是添加HTML,以在WordPress RSS feed中的帖子内容下方显示社交图标。
我们希望本文能帮助您在WordPress RSS Feed中添加社交按钮。