在建立WordPress电子商务商店时,细节上确实是魔鬼。您…
大量的Web内容由图像组成,但是没有多少网站所有者为提高速度或提高搜索排名来优化其图像。即使WordPress带有添加alt文本和图像标题的选项,但初学者常常不了解它们的区别以及如何使用它们。在本文中,我们将向您展示WordPress中的图片替换文字与图片标题之间的区别。
什么是替代文字和图片标题
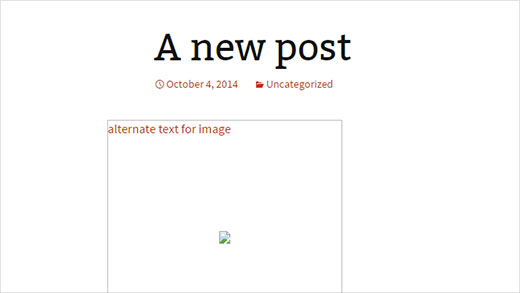
替代文字或替代文字是添加到HTML中的图片标签的属性。当无法显示图像时,此文本显示在图像容器内。它可以帮助搜索引擎了解图像的含义。如果找不到页面上的图像,备用文本也很有用。
图像标题是可以添加到HTML中的图像标签的另一个属性。它用于为图像提供标题。当无法显示图像时,在标题标签内输入的文本将不会显示给用户。相反,当用户将鼠标移到图像上时,它将显示在弹出窗口中。

Alt标签和图像标题还用于为视力不好或屏幕阅读器设备较弱的人改善您的网站的可访问性。屏幕阅读器将阅读整个文本文章,当涉及到图像时,将显示“图像:标题XYZ”。这样,即使用户看不到图像,用户也可以知道为什么要在其中添加图像。
如何在WordPress中向图像添加替代文本
使用内置媒体上传器上传图像时,WordPress允许您为图像添加替代文本。
您也可以通过访问媒体»库,然后单击图像下方的编辑链接来向图像添加替代文本。
如何在WordPress中添加图片标题
使用内置的WordPress媒体上传器上传图像时,您会看到一个标题字段。WordPress使用此标题字段来处理您的媒体文件,并且不要与图像中使用的title属性混淆。
上载图像时添加的标题仅由WordPress媒体库用于显示媒体文件列表。
虽然此标题可以帮助您在WordPress媒体库中找到媒体文件,但这不是我们正在讨论的title属性。这是您将title属性添加到WordPress中的图像的方法。
如果使用可视化帖子编辑器,则需要单击图像,然后单击图像上的编辑按钮。
这将弹出图像编辑弹出屏幕,您需要在其中单击高级选项。这将显示添加图像标题属性的选项。
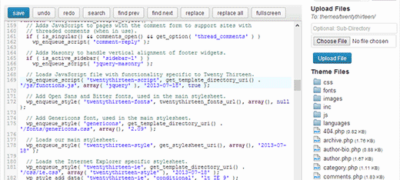
对于那些不怕编辑一点HTML的用户。只需切换到文本编辑器,然后将title属性添加到您的图片标签即可,如下所示:
<imgclass="alignleft size-medium wp-image-2204"src="http://www.example.com/wp-content/uploads/2014/10/bike.jpg"alt="alternate text for image"width="300"height="199"title="A proper title attribute"/>
另外,您可以使用名为“还原图像标题”的插件,该插件将上传器中的标题字段用作图像的标题属性。
为什么以及如何使用替代文字和图像标题
我们建议用户在图片中同时使用替代文字和图片标题。一个明显的优点是,它可以帮助搜索引擎发现您的图像并将其显示在图像搜索结果中。这些标签的另一个优点是可以改善您网站的可访问性,并向有特殊需求的人解释您的图片。
搜索引擎,特别是Google声称,它们仅关注alt标签作为图像的排名因素。但是,这并不意味着它们完全忽略了title属性。尝试使用描述图像的关键字在两个属性中添加不同的文本。
还请记住不要在alt和title标签中填充太多关键字。而是编写实际描述图像的描述性和有用的文本。
我们希望本文能帮助您了解WordPress中的图片替代文本和图片标题。