是否要自定义WordPress管理区域?也许您想更改默认的配…
您是否要在WordPress帖子中添加多列内容?列可用于为您的帖子和页面创建引人入胜的布局。
自印刷之初,传统的印刷媒体,例如报纸和杂志,就一直使用多列布局。他们的目标是使用户更容易阅读较小的文本,同时经济地利用可用空间。
单列布局在网络上更常用。但是,多列网格对于突出显示内容并使其更易于扫描和阅读仍然很有用。
在本文中,我们将向您展示如何轻松地在WordPress帖子中添加多列内容,而无需编写任何HTML代码。

在WordPress中添加多列内容–简单的方法
现在,在WordPress中创建多列内容或网格列内容非常容易,因为它是默认功能。新的WordPress区块编辑器Gutenberg包含一个专栏区块。
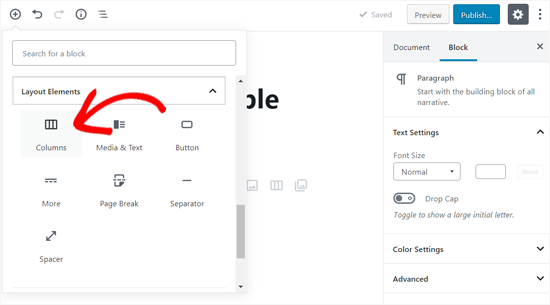
要添加多列布局,您需要创建一个新帖子或编辑一个现有的帖子。进入帖子编辑区域后,单击顶部的“添加”图标以添加一个块。
接下来,您需要选择“布局元素”选项卡下的“列”块。

现在,您将看到鼠标光标跳到左列,并且文本占位符将出现在右列。
如您在上面的屏幕截图中所见,“列”块起初似乎只是一个空白区域。如果将鼠标悬停在左侧,则可以看到突出显示的块边框。
您还可以在帖子编辑屏幕的右列上查看屏蔽设置。
默认情况下,columns块将添加两列。您可以从右侧的块设置中增加要添加的列数。它允许您在一行中最多添加六列。
只需单击一列并开始输入内容即可。您可以使用键盘上的Tab键切换到下一列。
在列中添加媒体和其他内容
除了文本内容之外,您还可以在WordPress列中添加图像和嵌入视频。
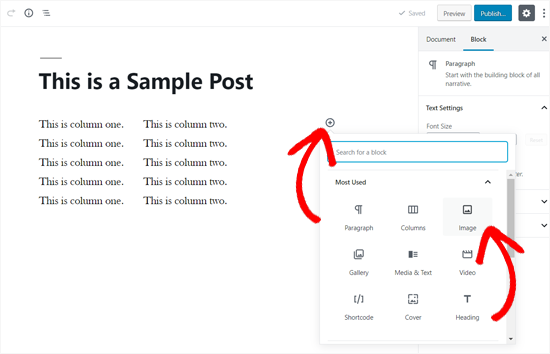
列块允许您在每列内添加块。只需将鼠标移至一列,您会注意到其中的“添加新块”图标。您还可以通过输入/然后添加块名称来添加块。

您选择的块现在将出现在该列内。您现在可以继续向其中添加内容。
这是新列在默认的“二十十九”主题中的显示方式。在此示例中,我们使用三列,最后一列包含图像。
如果只想在图像旁边添加图像和一些文本,则也可以使用“媒体和文本”块而不是列。此特定块专门用于在某些文本旁边显示诸如图像和视频之类的媒体。
在旧的WordPress经典编辑器中添加多个列
如果您尚未将WordPress升级到Gutenberg并仍使用Classic Editor,则需要安装一个单独的插件来创建网格列布局。
首先,安装并激活“ 轻量级网格列”插件。有关详细说明,请按照我们的分步指南了解如何在WordPress中安装插件。
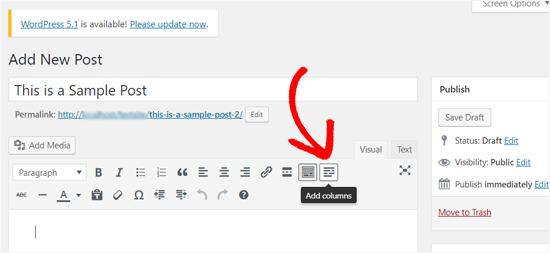
激活后,您可以创建新帖子或打开旧帖子进行编辑。接下来,从视觉编辑器工具栏中单击“添加列”按钮。

现在,您将看到一个弹出窗口以添加您的第一列。您可以选择在台式机,平板电脑和移动设备中以不同的方式覆盖列的区域。
例如,如果将桌面网格百分比设置为50%,则您的列将覆盖一半的行。
有很多选项可以设置列宽,以5%为间隔从5%到100%。您可以通过单击下拉列表选择一个。
之后,您需要在“内容”框中添加列内容,然后单击“确定”按钮将其插入到您的帖子中。
插件现在将使用您的内容生成所需的简码,并将其添加到帖子编辑器中。
现在已经添加了第一列,您可以重复此过程以添加更多列。对于行中的最后一列,请不要忘记选中“行中的最后一列”框。
之后,您可以保存您的帖子并预览。这是使用“二十十七岁”主题在我们测试站点上的外观。






