如果您正在为您的企业网站寻找 WordPress 中最好的 …
帖子结束后,您是否曾经浏览过带有订阅框的网站?还是分享按钮,签名,FTC披露,作者简介,相关帖子等?在本文中,我们将向您展示如何在帖子内容之后添加窗口小部件区域,以便您可以添加所需的任何自定义窗口小部件。
小部件区域也称为边栏,是WordPress主题中的部分,您可以在其中拖放任何小部件。
通常,这些窗口小部件区域显示在侧栏或页脚区域中。您当然可以注册自定义窗口小部件区域,但这将需要对代码进行调整。
幸运的是,对于初学者来说,有一种更简单的方法,它不需要处理任何代码。
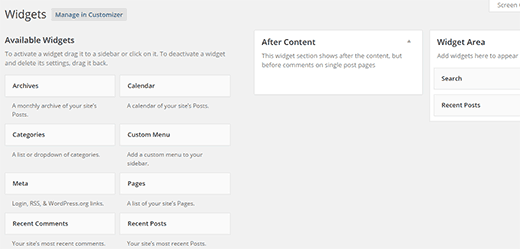
您需要做的第一件事是安装并激活“内容后添加小部件”插件。激活后,只需访问外观»小部件屏幕,您将看到一个名为After Content的新小部件区域。

现在,您只需要将所需的所有小部件拖放到After Content小部件区域。
完成后,您可以访问网站上的任何单个帖子,以查看帖子内容下方的小部件。
该解决方案适用于所有自定义主题框架,例如Genesis,Thesis,Headway Themes等。
大多数优秀的共享插件,电子邮件列表构建插件,作者生物插件等,都为用户提供了一个选项,可以在发布后添加其小部件,而无需使用此解决方案。
客制化
如果您不想在特定帖子之后显示窗口小部件区域,则可以将其关闭。
只需编辑您不想在其后显示后置窗口小部件的位置即可。在帖子编辑屏幕上,编辑器下方,您将看到“内容后的窗口小部件”元框。您可以选中“是”旁边的框以禁用此特定帖子之后的窗口小部件区域显示。
内容小部件区域后的样式
对于这一部分,您将需要一些基本的CSS技能。由于窗口小部件的显示是由主题处理的,而且主题太多,因此不可能提供适用于所有主题的基本样式。因此,如果内容后窗口小部件在您的网站上显得混乱,那么您需要添加一些CSS来解决此问题。
该插件将一个awac和awac-wrapperCSS类添加到小部件区域。您可以使用这些类来修改小部件区域的外观。这是我们在二十三岁中尝试过的一些东西:
.awac-wrapper {margin: 0pxauto;width: 30%;float: left;padding: 10px;}
上面的代码使我们能够以如下网格格式显示小部件:
我们希望本文能帮助您在WordPress发布后添加小部件区域。