建立按次计费的网站是内容创建者在线赚钱的好方法。在本文中,我…
404错误不利于用户体验。我们向您展示了如何在您的网站上获取有关404错误的电子邮件警报,以便您快速修复它们。在本文中,我们将向您展示如何在WordPress中改进404页面模板,以便您可以创建实际上对用户有帮助的更有用的404页面。
大多数WordPress 404页面的外观如何?
404页面通常是大多数网站上最被忽视的页面。通常,很多WordPress主题404页面如下所示:

WordPress中的404页面由名为404.php的模板文件处理。
如果您的配置确实搞砸了,那么404页面将如下所示:

以上404页都不是真正有用的。
当用户登陆404页面时,他们已经感到沮丧。为什么?因为他们找不到他们想要的东西。
您需要帮助用户找到正确的页面。您可以通过正确地传达错误并为他们提供适当的操作方法(即下一步做什么)来帮助改善这种体验。
可以通过向他们显示他们可以访问的网站的其他部分,为他们提供联系方式等来完成此操作。
如何在WordPress中创建自定义404页面
我们需要做的第一件事是从创建自定义404页面模板开始。这可以通过在WordPress主题中编辑404.php文件来完成。
如果您直接编辑主题,那么我们强烈建议您至少备份WordPress主题。
为了使您的404页面更有用,我们将向您展示如何添加有用的元素,例如热门帖子,评论最多的帖子,最新帖子,日期档案,所有类别的列表等。
这将使新用户可以快速浏览您所提供的功能。
在404页上显示最受欢迎的帖子
我们将使用最好的WordPress热门帖子插件之一在404页面上显示热门帖子。
您需要做的第一件事是在您的网站上安装并激活WordPress Popular Posts插件。激活后,您需要将此模板标记添加到要显示热门帖子的404.php文件中。
<?php wpp_get_mostpopular(); ?>
在404页上显示评论最多的帖子
评论最多的帖子部分还依赖于我们在上一步中激活的热门帖子插件。只需在您要显示评论最多的帖子的位置添加此模板标签即可。
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
您还可以查看有关如何在WordPress中显示评论最多的帖子的指南。
在404页上显示最近的帖子
有多种方法可以显示WordPress中的最新帖子。最简单的方法是在404模板中添加此模板标记,以显示您最近的帖子。
<?php wp_get_archives( array( 'type'=> 'postbypost', 'limit'=> 10, 'format'=> 'custom', 'before'=> '', 'after'=> '<br />') ); ?>
在404页上显示随机帖子
如果要在WordPress中显示随机的帖子列表,则只需在404模板中添加此代码,即可在其中显示网站的随机列表。
<ul><?php $posts= get_posts('orderby=rand&numberposts=5'); foreach($postsas$post) { ?> <li><a href="<?php the_permalink(); ?>"title="<?php the_title(); ?>"><?php the_title(); ?></a> </li> <?php } ?></ul>
使用压缩档案添加每月档案
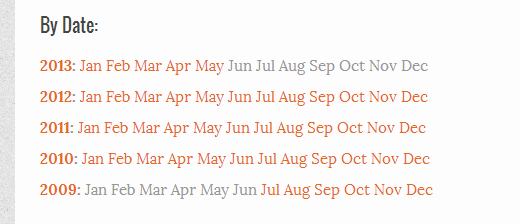
如果您查看WPBeginner 404页面,那么您会注意到我们正在使用插件Compact Archives显示我们的每月存档列表。请注意,我们已经采用了该插件,现在正在对其进行维护。
安装并激活该插件Compact Archives插件。激活插件后,在您的404.php文件中添加以下代码:
<p><strong>By Date</strong></p><ul><?php compact_archive($style='block'); ?></ul>
它将显示您的每月存档,如下所示:

WordPress的示例404模板
这是一个基于默认WordPress主题二十三十三的404模板的404.php示例文件。
<?php/** * The template for displaying 404 pages (Not Found) * */
get_header(); ?>
<div id="primary"class="content-area"> <div id="content"class="site-content"role="main">
<header class="page-header"> <h1 class="page-title"><?php _e( 'Not found', 'twentythirteen'); ?></h1> </header>
<div class="page-wrapper"> <div class="page-content"> <h2><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentythirteen'); ?></h2> <p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen'); ?></p>
<?php get_search_form(); ?> <h3>Check out some of our popular content:</h3>
<div class="col1"><div class="col-header"> <h3>Popular Posts</h3></div><?php wpp_get_mostpopular(); ?></div>
<div class="col2"><div class="col-header"> <h3>Most Commented</h3></div> <?php wpp_get_mostpopular("range=all&order_by=comments"); ?></div>
<div class="col3"><div class="col-header"> <h3>Recent Posts</h3></div> <?php wp_get_archives( array( 'type'=> 'postbypost', 'limit'=> 10, 'format'=> 'custom', 'before'=> '', 'after'=> '<br />') ); ?></div> </div><!-- .page-content --> </div><!-- .page-wrapper -->
</div><!-- #content --> </div><!-- #primary -->
<?php get_footer(); ?>
将此404模板与“二十三个”中的默认模板进行比较。您会注意到,在搜索表单之后,我们添加了自定义代码,以显示热门,评论最多和最近发布的帖子。之后,我们添加了一些CSS将其分为几列。
1个234567891011121314151617.col1, .col2, .col3{ width:30%;float:left;padding:0px10px10px10px;height:450px;margin:0px;}.col3:after{clear:both;}.col-header { background:#220e10;color:#FFF;margin:0px;padding:1px;text-align:center;}
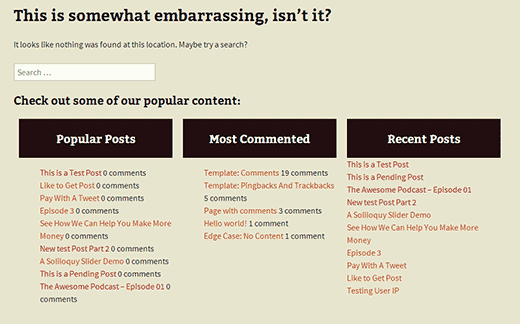
最终结果如下所示:

我们希望本文能帮助您改善WordPress网站上的404页面。随意使用代码并尝试使用不同的模板标签来满足您的需求。
您也可以使用此列表作为404设计示例的灵感。