最近,我们的一位用户询问是否可以将WordPress页面中的…
您是否在受欢迎的网站上看到那些鼓励用户发推文的精美报价框?这些单击鸣叫的报价框对于提高您的网站参与度并在Twitter上获得更多份额非常有效。在本文中,我们将向您展示如何在WordPress帖子和页面的“ tweet”框中添加单击。

您需要做的第一件事是安装并激活“更好的点击发送”插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
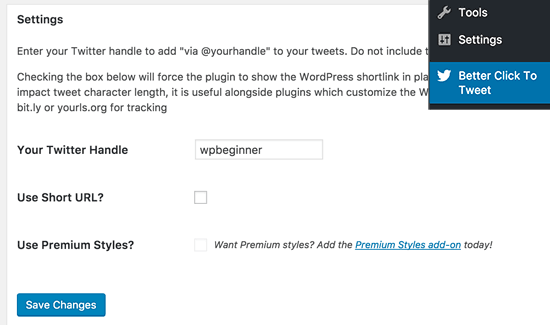
激活后,该插件将在您的WordPress管理栏中添加一个名为“更好的点击发送消息”的新菜单项。单击它会将您带到插件的设置页面。

在设置页面上,首先需要提供Twitter句柄。它将像“通过@wpbeginner”这样在推文中使用。这将帮助您查看来自Twitter帐户的对话和推文。
接下来,如果您要使用自己的自定义短网址,则选中“使用短网址”选项旁边的框。
不要忘记单击“保存更改”按钮来存储您的设置。
在WordPress帖子中向“ Tweet”框添加点击
现在,您已经设置了插件,您可以将点击添加到tweet框,并将引号添加到WordPress的帖子和页面。
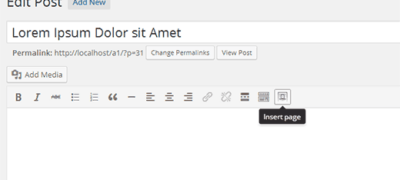
前往创建新帖子或编辑现有帖子。
该插件带有一个简单的短代码,可在您的帖子或页面中的任何位置添加点击到鸣叫框。只需添加如下的简码:
[bctt tweet="Text of the tweet goes here"]
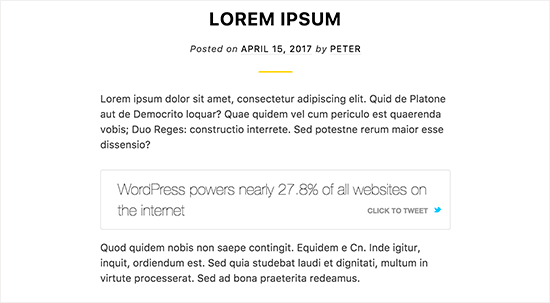
这是它在您网站上的外观。

当用户单击鸣叫时,该插件将自动将链接添加回您的帖子以及您的Twitter句柄。
简码带有一些额外的参数,可帮助您自定义推文框。
例如,您会注意到链接的“单击以鸣叫”按钮不是nofollow链接。您可以通过向短代码添加nofollow属性,将其更改为nofollow链接,如下所示:
[bctt tweet="Text of the tweet goes here" nofollow"yes"]
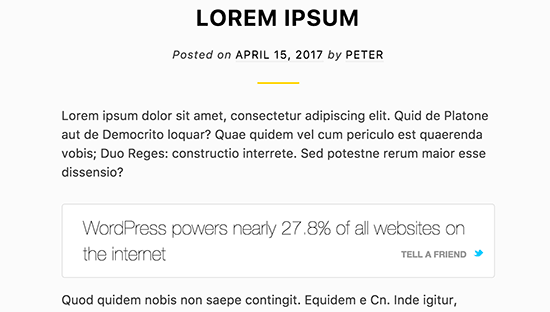
您还可以通过将提示参数添加到短代码中来更改按钮的锚文本,如下所示:
[bctt tweet="Text of the tweet goes here" prompt="tell a friend"]

如果由于某种原因您不想在推文中包含帖子URL或Twitter句柄,那么该插件还允许您执行此操作。
您只需将您的网址和通过参数添加到短代码中,如下所示:
[bctt tweet="Text of the tweet goes here" url="no" via="no"]
更改“单击以鸣叫”框的外观
该插件实际上带有一个高级插件,该插件具有更多样式,可用于单击鸣叫框。
它还允许您使用CSS轻松添加自定义规则。
只需使用FTP客户端连接到您的WordPress网站,然后转到/ wp-content / plugins / better-click-to-tweet / assets / css /文件夹。
现在找到bcttstyle.css文件并将其下载到您的计算机。
接下来,您需要转到网站上的/ wp-content / uploads /文件夹,然后bcttstyle.css从计算机上载文件。
现在,您可以编辑此文件,您所做的任何更改都会反映在您网站上的所有单击鸣叫框中。
另一种方法是复制插件的CSS文件的内容,然后使用定制程序将它们粘贴为主题中的自定义CSS。这样,您可以通过实时预览更轻松地编辑CSS。
希望本文对您有所帮助,以帮助您学习如何轻松地将“单击发送到鸣叫”框添加到WordPress帖子和页面。