在Facebook上分享文章时,您是否注意到帖子缩略图不正确…
精选图片在大多数现代WordPress主题中起着重要作用。虽然您可以在WordPress网站上找到漂亮的免版税图片作为特色图片使用,但特色图片还有很多其他功能。在本文中,我们将向您展示一些功能最强大的WordPress图像插件和工具。

1.自言自语
Soliloquy是市场上最好的WordPress滑块插件。它带有特色内容插件,可让您轻松地将特色内容滑块添加到任何WordPress主题。
它会自动从您的文章中获取特色图片,并将其用作带有您的帖子标题和摘录的幻灯片。请参阅有关如何在WordPress中添加特色内容滑块的教程,以获取逐步说明。
2.快速精选图片
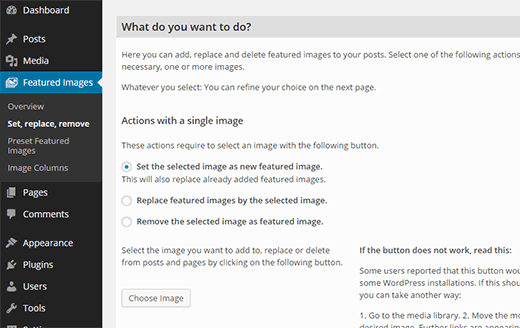
快速精选图片是功能强大的WordPress插件,可让您对精选图片执行批量编辑操作。您可以使用批量操作替换,删除或添加特色图像。
您还可以设置默认图像以用作特色图像,或指示插件自动将帖子中的第一个图像用作特色图像。请参阅我们的教程,了解如何在WordPress中批量编辑特色图片,以获取更多详细说明。
3.多个发布缩略图
顾名思义,此插件可让您在WordPress帖子中添加多个精选图片或发布缩略图。您将需要编辑主题文件以显示辅助功能图像。
请参阅本教程,了解如何在WordPress中添加多个帖子缩略图,以获取逐步说明。
4.需要特色图片
许多WordPress主题的设计方式都使您的帖子看起来很奇怪而没有特色图片。有时您或您网站上的其他作者可能会忘记为帖子添加特色图片。
该插件只是阻止您网站上的作者发布没有特色图片的帖子。看看如何要求WordPress帖子中的特色图片以获取更多说明。
5.特色图片专栏
默认情况下,WordPress不会告诉您帖子是否具有特色图片,直到您在帖子编辑器中打开帖子为止。该插件只是在您的WordPress帖子页面上添加了特色图片列。
它使您可以轻松快速地查看为帖子设置的特色图片。该插件适用于所有帖子类型,并且您可以在不想显示特色图像列的地方排除帖子类型。有关详细信息,请参见有关如何在WordPress中添加特色图片列的教程。
6.默认精选图片
通过将代码添加到WordPress主题中,可以在WordPress中显示默认的特色图片。但是,许多初学者不想编辑他们的主题。默认的精选图片插件提供了一种简便的方法。
只需从WordPress媒体库添加默认的特色图片。要了解更多信息,请看一下我们的教程,该教程如何使用WordPress在WordPress中设置默认的特色图片。
7.轻松添加缩略图
为没有特色图片的旧帖子设置特色图片可能很棘手。Easy Add Thumbnail插件通过自动将帖子中的第一个图像设置为特色图像来解决此问题。即使您或您网站上的其他作者忘记设置特色图片,此插件也会自动为您设置一个。
对于较早的帖子,当在前端查看该帖子时,它将设置特色图像。请参阅我们的教程,了解如何在WordPress中将帖子附件添加为特色图片。
8.视频缩略图
如果要使用WordPress创建视频网站,则可能需要将视频缩略图显示为帖子的特色图片。视频缩略图插件会自动检查您的帖子中是否有YouTube,Vimeo或DailyMotion视频,然后自动将视频缩略图设置为帖子的特色图片。
请参阅我们的指南,了解如何在WordPress中为YouTube视频添加缩略图。
9.精选视频加
如果您运行的主要内容为视频格式的网站,则可能需要设置精选视频而不是精选图像。特色视频插件可让您轻松地将YouTube,Vimeo或DailyMotion视频添加为特色视频。
该插件将以WordPress主题显示您的精选视频,并在其中显示精选图片。有关更多详细信息,请参见有关如何在WordPress中添加精选视频缩略图的教程。
10.发表缩略图编辑器
许多WordPress主题会自动从中间裁剪图像,从而破坏您的特色图像。发布缩略图编辑器插件可让您编辑精选图片并将其裁剪到WordPress中。
然后,您可以将裁剪后的图像用作特色图像。有关详细说明,请参阅有关如何裁剪和编辑WordPress帖子缩略图的教程。
11. WordPress中的默认后备精选图片
为没有特色图片的帖子显示占位符图片的更简单方法是添加默认的后备特色图片。初学者可以使用默认特色图片插件。但是,如果您想在不安装插件的情况下进行操作,那么这就是您需要做的。
只需将默认图像上传到主题的图像文件夹,然后将其重命名为default-image.jpg。现在,您将需要编辑主题文件,并在显示帖子缩略图的模板中,需要用此代码替换它。
<?php if( has_post_thumbnail() ) {the_post_thumbnail();} else{ ?><img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg"alt="<?php the_title(); ?>"/><?php } ?>
有关更详细的说明,请查看我们的教程,该教程如何为WordPress发布缩略图设置默认后备图片。
12.按类别分类的后备特色图片
将单个图像设置为默认后备功能图像的一个问题是,一个图像不能容纳所有帖子。但是,如果您根据帖子的类别设置后备特色图片,则可以解决该问题。
首先,您需要创建类别图像。然后使用默认的媒体上传器将所有类别的图片上传到WordPress。这将使WordPress准备主题使用的图像大小。现在,您需要将所有类别的图像及其尺寸下载到计算机上。
创建一个新文件夹并将其命名为category-images。使用FTP将该文件夹上传到您网站上的/ wp-content / uploads /目录。最后,您需要在显示帖子缩略图的主题文件中添加此代码。
<?php if( has_post_thumbnail() ) : ?>
<div class="entry-thumbnail"><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a></div>
<?php else: $category= get_the_category(); ?><div class="entry-thumbnail"><a href="<?php the_permalink(); ?>"><img src="<?php bloginfo('url'); ?>/wp-content/uploads/category-images/<?php echo $category[0]->category_nicename ; ?>-150x150.jpg"alt="<?php the_title(); ?>"/></a></div>
<?php endif; ?>
有关更详细的说明,请查看我们的教程,该教程如何基于WordPress中的类别设置后备功能图片。
13.在WordPress RSS源中发布缩略图
默认情况下,WordPress不会在RSS feed中显示特色图像或发布缩略图。但是,可以通过在主题的functions.php文件或特定于站点的插件中添加此简单代码段来轻松解决此问题。
functionrss_post_thumbnail($content) {global$post;if(has_post_thumbnail($post->ID)) {$content= '<p>'. get_the_post_thumbnail($post->ID) .'</p>'. get_the_content();}return$content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail');
对WordPress中的特色图片进行故障排除并发布缩略图问题
发布缩略图和特色图片由WordPress媒体库处理。与WordPress中的特色图片显示相关的许多问题都可以通过我们的疑难解答指南中介绍的解决方案来解决,该解决方案介绍了如何解决WordPress中的常见图片问题。但是,您可能会遇到一些特定的问题。
14.重新生成缩略图
当您上传图片时,WordPress会自动以不同大小存储同一图片的多个副本。其中一些尺寸由您的主题定义,并用作发布缩略图或特色图片。
但是,如果更改WordPress主题,而新主题使用不同的大小,则您的旧帖子将显示错误的帖子缩略图大小。
Regenerate Thumbnails通过在WordPress中生成新的图像大小来解决此问题。有关详细说明,请参阅我们的有关如何在WordPress中重新生成缩略图和创建新图像大小的教程。
15.修复WordPress中Facebook不正确的缩略图问题
WordPress中特色图片最常见的问题之一是,有时在分享帖子时Facebook不会选择正确的图片。要解决此问题,您可以使用Yoast的WordPress SEO插件的社交功能来明确告知Facebook将哪个图像用作发布缩略图。