在这个时代做生意的任何人都应该明白,社交分享是健康互联网体验…
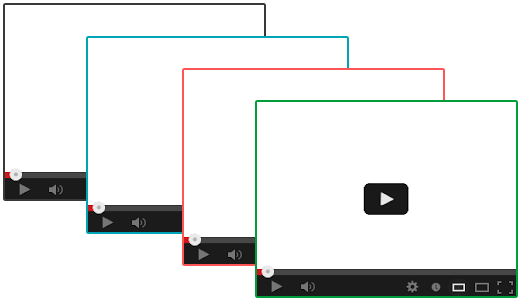
您是否要在嵌入的视频周围添加iframe边框?最近,一位用户要求我们提供一种在WordPress中的视频周围添加边框的方法。由于您可以同时使用iframe和oEmbed在WordPress中添加视频,因此我们将向您展示如何在嵌入的视频周围添加iframe边框,以及如何在WordPress中为oEmbed视频添加边框。

在WordPress中为iframe视频添加边框
您需要做的第一件事是打开包含iframe视频嵌入代码的帖子或页面。典型的iframe嵌入代码应如下所示:
<iframe width="560" height="315" src="https://www.youtube.com/embed/qzOOy1tWBCg" frameborder="0" allowfullscreen></iframe>
您可以通过向代码中添加内联样式来在其周围添加边框:
<iframe style="border: 3px solid #EEE;" width="560" height="315" src="https://www.youtube.com/embed/qzOOy1tWBCg" frameborder="0" allowfullscreen></iframe>
只需更改边框的宽度和颜色,即可完成。
在添加iframe边框的同时,实际上还有一种更好的方法来在WordPress中的视频周围添加边框。那是通过使用oEmbed。
在WordPress中的嵌入视频周围添加边框
WordPress带有内置的oEmbed支持。基本上,WordPress允许您粘贴视频的链接,它将自动获取视频的嵌入代码。现在,这仅适用于启用了oEmbed的网站,例如YouTube,Vimeo,DailyMotion,Hulu等。(请参阅:如何使用oEmbed在WordPress中轻松添加视频)
既然您知道如何使用oEmbed添加视频,下面就是在WordPress中如何在oEmbed视频周围添加边框的方法。
使用oEmbed添加视频时,只需使用内联样式参数将网址包装在span标签中,如下所示:
<span style="border:3px solid #EEE;">http://www.youtube.com/watch?v=qzOOy1tWBCg</span>
如果要在所有视频iframe周围添加相同的边框,则最好在主题的样式表中添加CSS类。
.frame-border { border:3pxsolid#EEE; }
现在,您可以像这样在iframe嵌入代码中使用CSS类:
<iframe class="frame-border" width="560" height="315" src="https://www.youtube.com/embed/qzOOy1tWBCg" frameborder="0" allowfullscreen></iframe>
您还可以在oEmbed视频网址周围的span标签中使用相同的CSS类,如下所示:
<span class="frame-border">http://www.youtube.com/watch?v=qzOOy1tWBCg</span>
使用单个CSS类的好处是,如果以后更改主题,则只需单击一下即可轻松更改颜色,而后退并分别编辑每个视频。