您是否要添加特色内容滑块,例如Yahoo或ESPN?许多受欢…
网站图标或网站图标是在浏览器中网站标题旁边显示的微小图像。它可以帮助您的用户识别您的网站,并且您网站的访问者越多,该图像就可以立即识别。这可以提高您的品牌知名度,并帮助您在受众之间建立信任。在我们有关最常见的WordPress错误的文章中,排名前25位是不添加图标的情况。在本文中,我们将向您展示如何在WordPress博客中添加图标。
为什么要在您的WordPress网站上添加Favicon?
如前所述,它可以建立您网站的身份。但是,它也可以改善您网站的可用性和用户体验。此图像将帮助您更好地理解它:
大多数用户通常在浏览器窗口中打开许多选项卡。随着选项卡数量的增加,这将隐藏网站的标题。网站图标可帮助用户识别您的网站并快速切换至所需的标签。
您可以要求用户将您的网站添加到他们在移动设备上的主屏幕。当用户将您的网站添加到移动设备上的主屏幕时,也会使用您的网站图标或网站图标。

如何创建一个图标
您可以将品牌的徽标用作网站图标或网站图标。网站图标图像的建议大小在宽度和高度上至少为512像素。网站图标图像应为正方形,您可以使用更大的矩形图像,而WordPress将允许您在添加图像时对其进行裁剪。
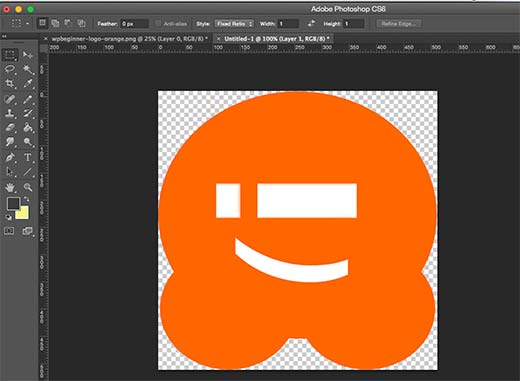
我们建议使用Adobe Photoshop或Gimp之类的图像编辑程序来创建一个512×512像素的网站图标。这样,您可以保持图像的精确比例。您可以使用透明图像,也可以使用您选择的背景色填充图像。该图像可以是png,jpeg或gif格式。
在WordPress中添加您的网站图标或Favicon
从WordPress 4.3开始,您可以从WordPress管理区域添加一个图标或网站图标。只需转到外观»自定义,然后单击“网站标识”标签。
定制程序中的站点标识部分允许您更改站点标题,描述,并控制是否要在标题中显示它们。它还允许您上传站点图标。只需单击“选择文件”按钮,然后上传要用作站点图标的图像。
如果您上传的图片超出建议的大小,则WordPress将允许您对其进行裁剪。如果它与建议的大小完全匹配,则可以保存更改。
这就是您现在可以预览站点并查看正在运行的网站图标的全部内容。您还可以在移动设备上访问您的网站,然后从浏览器菜单中选择“添加到主屏幕”。您会注意到您的站点图标将出现在主屏幕上。
将Favicon添加到较旧的WordPress(4.2或更低版本)
使用FTP将收藏夹图标上传到网站的根目录。之后,您可以简单地将此代码粘贴到主题header.php文件中。
<linkrel="icon"href="https://www.wpbeginner.com/favicon.png"type="image/x-icon"/><linkrel="shortcut icon"href="https://www.wpbeginner.com/favicon.png"type="image/x-icon"/>
将wpbeginner.com替换为您站点的URL,您可以使用。如果您的主题没有header.php文件,或者找不到它,那么不用担心我们为您提供了一个插件。安装并激活“插入页眉和页脚”插件。激活插件后,转到“设置”»“插入页眉和页脚”,然后将上面提供的代码粘贴到页眉部分,然后保存您的设置。
如果您根本不想处理FTP,那么也可以使用名为All in One Favicon的插件。