最近几天白天发现自己的博客上的分类目录和页面地址末尾没有斜杠…
您是否要在WordPress网站上添加丰富的摘要?不知道什么是丰富网页摘要,以及为什么要在WordPress网站上使用?丰富网页摘要允许您为特殊内容(例如评论,食谱,事件等)创建自定义搜索列表。在本文中,我们将向您展示如何在WordPress网站上使用丰富网页摘要。

为什么要在WordPress网站上使用丰富网页摘要?
丰富的摘要为网站所有者提供了与搜索引擎进行交流的另一种方式。结构化数据使搜索引擎可以查看您网站上不同类型的内容,并使用丰富的摘要在搜索结果中显示其他信息。
搜索结果中的这些附加信息使您的列表在搜索中更引人注目,这意味着您的网站获得了更多的自然流量。
当您的网站在搜索中变得更加明显时,它还可以帮助您在适当位置上建立权威。
丰富的摘要不仅仅用于评论或食谱。您可以将丰富的摘要用于事件,产品,人物,视频,音乐,应用程序,文章,博客文章等。
既然您已经知道丰富的摘要有多么有益,让我们来看一下如何在WordPress中添加丰富的摘要。
我们将展示两种方法:在WordPress中手动添加丰富的代码段以及使用丰富的代码段WordPress插件。
使用插件在WordPress中添加丰富代码段
即使对于经验丰富的网站所有者来说,手动维护丰富的摘要也可能很困难。幸运的是,有几个WordPress插件可以让您非常轻松地在WordPress帖子中添加丰富的摘要。
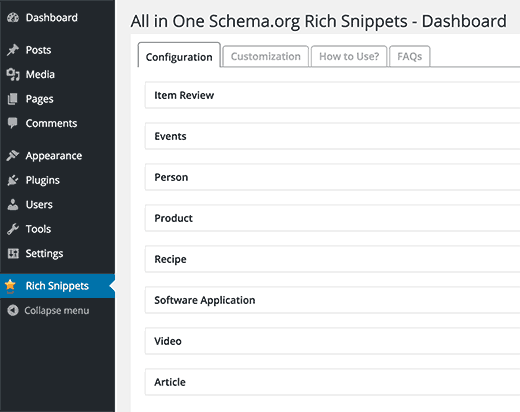
您需要做的第一件事是安装并激活All In One Schema.org Rich Snippets插件。激活后,只需单击侧栏中的“丰富网页摘要”菜单图标即可继续。
您将能够看到可以使用插件创建的不同内容类型。该列表包括:
- 项目审查
- 大事记
- 人
- 产品
- 食谱
- 软件应用
- 视频
- 文章
单击任何内容类型将向您显示在用户编写帖子/页面或任何自定义帖子类型时可用的字段。
现在,您需要创建一个新帖子或编辑一个现有帖子。在帖子编辑器的下方,您将看到一个名为配置丰富代码段的新元框。在内部,您会看到一个下拉菜单,您可以在其中为正在处理的帖子选择内容类型。
选择一种内容类型将显示您需要填写的丰富代码段字段。在下面的屏幕截图中,我们选择了文章内容类型,并向我们显示了文章名称,作者,简短描述和文章图像字段。
您可以将其更改为配方,事件或正在创建的任何内容类型,然后填写字段。您不需要添加所有字段,但是Google要求某些字段才能显示丰富的摘要。
不要忘记保存您的帖子以存储丰富的摘要数据。
在WordPress中手动添加丰富代码段
丰富的摘录或结构化数据标记可以写入三个不同的词汇表中。这些词汇表是微数据,RDFa和JSON-LD。您可以在您的网站上使用它们中的任何一个。但是,大多数初学者发现RDFa更适合初学者。
这是WordPress中用户关于页面的示例。通常,页面的文本如下所示:
John Smith<imgsrc="johnsmith.jpg"alt="Photo of John Smith"/>Support Technician342 Acme Inc.101 Washington AvenueEagleton IN 98052(425) 123-4567<ahref="mailto:johnsmith@example.com">johnsmith@example.com</a>Website: <ahref="http://www.example.com">example.com</a>
可以使用丰富的摘要轻松地对其进行转换。如果您熟悉HTML,则可以轻松理解以下示例:
<divvocab="http://schema.org/"typeof="Person"> <spanproperty="name">John Smith</span> <imgsrc="johnsmith.jpg"property="image"alt="Photo of John Smith"/> <spanproperty="jobTitle">Support Technician</span> <divproperty="address" typeof="PostalAddress"> <spanproperty="streetAddress"> 342 Acme Inc. 101 Washington Avenue </span> <spanproperty="addressLocality">Eagleton</span>, <spanproperty="addressRegion">IN</span> <spanproperty="postalCode">46818</span> </div> <spanproperty="telephone">(425) 123-4567</span> <ahref="mailto:johnsmith@example.com"property="email">johnsmith@example.com</a>Website <ahref="http://example.com"property="url">example.com</a></div>
对于每种内容类型,都需要定义一些特殊的属性。Schema.org是帮助维护不同内容类型标准的组织。您可以在其网站上找到有关每种内容类型的示例的详尽文档。
这是带有丰富摘要的食谱的另一个示例。
<divvocab="http://schema.org/"typeof="Recipe"> <spanproperty="name">Mom's World Famous Banana Bread</span> By <spanproperty="author">John Smith</span>, <imgproperty="image"src="bananabread.jpg" alt="Banana bread on a plate"/> <spanproperty="description">This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.</span> Prep Time: <metaproperty="prepTime"content="PT15M">15 minutes Cook time: <metaproperty="cookTime"content="PT1H">1 hour Yield: <spanproperty="recipeYield">1 loaf</span> Ingredients: - <spanproperty="recipeIngredient">3 or 4 ripe bananas, smashed</span> - <spanproperty="recipeIngredient">1 egg</span> - <spanproperty="recipeIngredient">3/4 cup of sugar</span> ... Instructions: <spanproperty="recipeInstructions"> Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. </span></div>
如果要在WordPress帖子中手动添加丰富的摘要,则需要使用文本编辑器,以便可以编写所需的标记。您可能还需要参考有关结构化数据的 Google开发人员资源,以了解内容类型需要哪些属性。
测试您的丰富网页摘要
Google和其他搜索引擎可能不会立即提取您的丰富网页摘要,也不会立即将其显示在搜索结果中。您如何知道自己在网站上正确使用了丰富网页摘要?
您只需访问Google的结构化数据测试工具即可。您可以将标记粘贴到工具框中,也可以单击“获取URL”链接来输入URL。单击验证按钮,该工具将检查您的标记。
我们希望本文能帮助您学习如何在WordPress网站上使用丰富网页摘要。