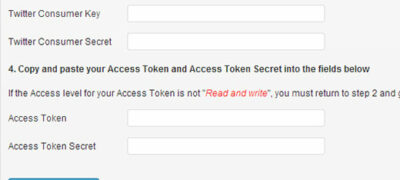
Twitter是当您在WordPress中发布新帖子时让关注…
最近,一位读者问我们是否可以在WordPress中随机更改背景颜色。颜色在用户如何看待您的网站以及他们如何参与方面起着重要作用。在本文中,我们将向您展示如何在WordPress中随机更改背景颜色。

方法1:使用代码在WordPress中添加随机背景色
此方法要求您将代码添加到WordPress文件中。仅当您愿意将Web片段粘贴到WordPress中时,才尝试使用此方法。
首先,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
此函数只是生成一个随机的十六进制颜色值并回显它。
现在,您需要编辑主题的header.php文件。找到<body>标语行,它将如下所示:
<body <?php body_class(); ?>>
替换为这一行:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">>
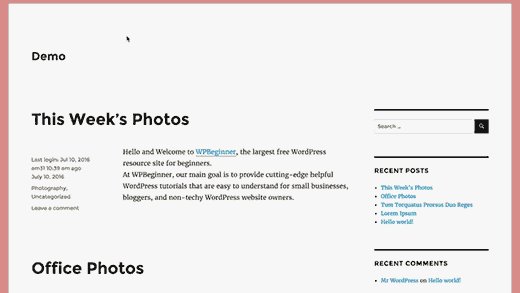
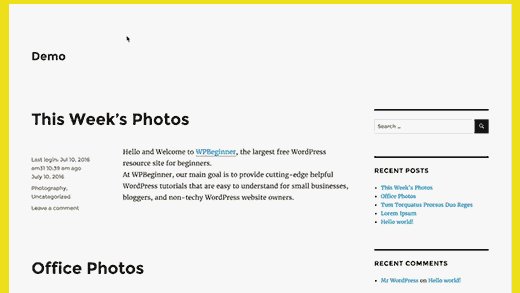
保存更改,然后访问您的网站以查看实际代码。

方法2:使用神话般的背景色添加随机颜色条纹
此方法更简单,建议不想编辑WordPress主题文件的初学者使用。
首先,您需要安装并激活Fabulous Background Colors插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
该插件可以直接使用,没有可供您配置的设置。
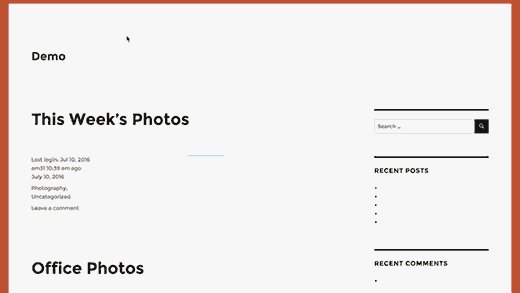
现在,您可以访问您的网站,并且您会在网站上看到彩色条纹作为背景色。每隔5秒钟,这些条纹就会褪色并优雅地改变颜色。

方法3:使用CSS在WordPress中添加非随机背景颜色
几乎所有符合标准的WordPress主题都body_class()在body标签中使用功能。此标记将多个CSS类添加到主题的body标记中。这些默认的WordPress生成的CSS类可用于为各个帖子,类别,标签等设置样式。
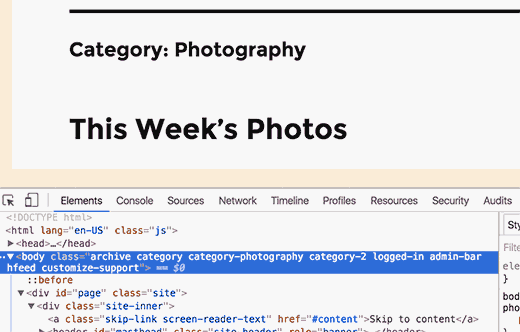
例如,如果您的博客有一个名为摄影的类别,那么您可以在类别存档页面的body标签中找到这些CSS类。

您可以通过简单地将此CSS添加到WordPress主题中或使用自定义css插件来更改该特定类别的背景颜色。
body.category-photography {
background-color:#faebd7;
}
同样,您还将在正文类中找到各个帖子的帖子ID类。您可以使用它为每个WordPress帖子设置不同的样式。
body.postid-65 {
background-color:#faebd7;
}