您是否在寻找WordPress的最佳线索生成插件? 使用正确…
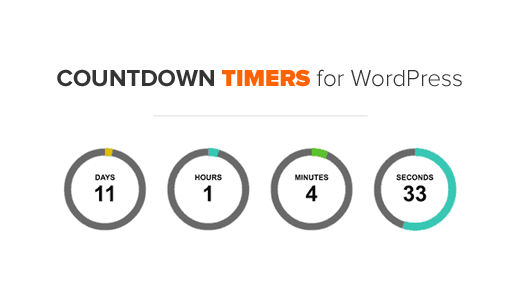
您是否要在WordPress中添加动画倒数计时器?无论是活动,产品发布还是假日促销,计时器都可以直观显示紧急情况并在用户中建立预期。在本文中,我们将向您展示如何在WordPress中添加动画事件倒数计时器。
您需要做的第一件事是安装并激活Countdown Timer Ultimate插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。

激活插件后,您需要访问“ 倒数计时器»添加计时器”页面来创建您的第一个倒数计时器。
您需要提供的第一件事是倒计时计时器的标题。该标题将帮助您在内部识别计时器。
接下来,您需要单击“到期日期”以选择计时器到期的日期和时间。
之后,您需要选择计时器圆的动画类型和大小。您还可以更改圆圈的背景颜色以及天,小时,分钟和秒的前景色。
如果需要,可以从前景菜单中取消选中某个项目,并且该项目不会显示为圆形。例如,您可以取消选中日期,并且您的倒数计时器不会显示天数计数器。
不要忘记单击“保存更改”按钮来存储您的设置。
在WordPress中显示您的动画倒数计时器
现在,您已经创建了倒数计时器,让我们继续并将其添加到您的网站上。
首先,您需要点击倒数计时器菜单。您会在此处看到刚刚创建的计时器。
倒数计时器旁边,您会看到一个需要复制的简码。
现在,只需将此简短代码粘贴到内容区域或您的帖子或页面中。
单击保存或发布按钮以存储您的更改。
就是这样,您现在可以访问您的网站以查看倒数计时器的运行情况。