最近,我们的一位用户问我们是否可以通过电子表格在WordPr…
您是否注意到许多受欢迎的网站现在都使用粘性导航菜单。通常,导航菜单显示在顶部,并在用户向下滚动时消失。粘性导航菜单随着用户向下滚动而浮动,并且始终在屏幕上可见。在本文中,我们将向您展示如何轻松地在WordPress中创建粘性浮动导航菜单。

方法1:使用插件添加粘性浮动导航菜单
此方法更简单,建议所有用户使用。如果您尚未设置导航菜单,请参阅有关如何在WordPress中添加导航菜单的指南。
您需要做的第一件事是在Scroll插件上安装并激活Sticky Menu(或任何东西!)。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
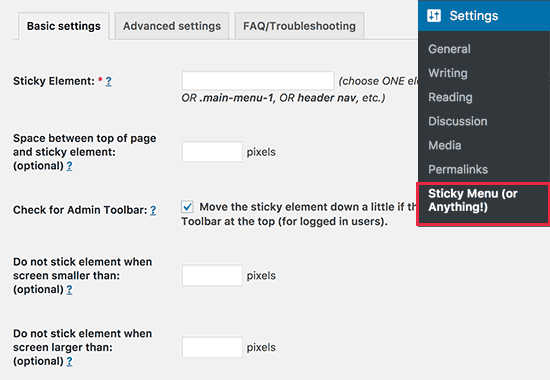
激活后,您需要访问设置»粘滞菜单(或任何东西!)页面来配置插件设置。

首先,您需要输入要粘贴的导航菜单的CSS ID。
您将需要使用浏览器的检查工具来找到导航菜单使用的CSS ID。
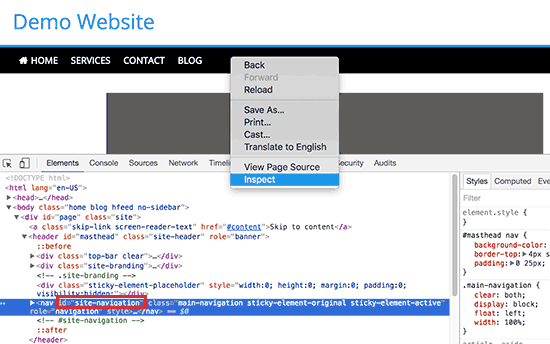
只需访问您的网站,然后将鼠标移至导航菜单。之后,您需要右键单击并从浏览器的菜单中选择“检查”。

这将拆分您的浏览器屏幕,并且您将能够看到您的导航菜单的源代码。您需要找到以下代码行:
<nav id="site-navigation"class="main-navigation"role="navigation">
在此示例中,导航菜单的CSS ID为site-navigation。
继续,在这样的插件设置中输入导航CSS ID #site-navigation。
插件的设置页面上的下一个选项是定义屏幕顶部和粘性导航菜单之间的空间。如果菜单与不希望隐藏的元素重叠,则可以使用此设置。如果不是,则忽略此设置。
之后,您需要单击选项旁边的复选框:“检查管理栏”。这允许插件为WordPress管理栏添加一些空间,该空间仅为登录用户添加。
如果用户使用较小的屏幕(例如移动设备)访问您的网站,则设置页面中的下一个选项可让您取消导航菜单的显示。
您可以测试它在移动设备或平板电脑上的外观。如果您不喜欢它,则可以为此选项添加780px。
不要忘记单击“保存设置”按钮来存储您的更改。
现在,您可以访问您的网站,以查看实际的浮动导航菜单。
方法2:手动添加粘性浮动导航菜单
此方法要求您向主题添加自定义CSS代码。如果您以前没有做过,请参阅我们的指南,以了解如何轻松地将自定义CSS添加到您的WordPress网站。
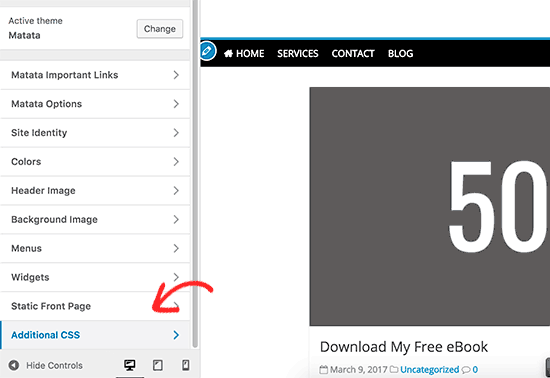
首先,您需要访问Appearance»Customize以启动主题定制器。

单击左窗格中的“其他CSS”,然后添加此CSS代码。
#site-navigation { background:#fff; height:60px; z-index:170; margin:0auto; border-bottom:1pxsolid#dadada; width:100%; position:fixed; top:0; left:0; right:0; text-align: center;}
替换#site-navigation为导航菜单的CSS ID,然后单击“保存并发布”按钮。
现在,您可以访问您的网站,以查看实际的浮动导航菜单。
如果导航菜单通常出现在网站标题之后,则此CSS代码可能与网站标题和标题重叠。
可以使用以下CSS在页眉区域添加边距来轻松调整:
.site-branding {margin-top:60px;}
替换site-branding为标头区域的CSS类。