世界范围内有一条商业黄金法则:设置更多!这是每个领域的终极真…
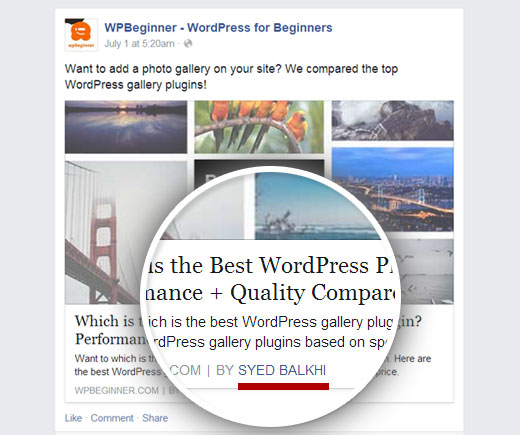
您是否注意到Facebook现在在与Facebook共享的链接上显示作者信息?最近,我们的一位用户看到了我们的Facebook状态,并询问我们如何在其网站上添加Facebook作者标签。考虑到Facebook的庞大用户群,这对于任何站点的社交媒体策略都是至关重要的。在本文中,我们将向您展示如何在WordPress中添加Facebook author meta标签。

在您的网站上添加Facebook author标记后,只要您共享文章,它将显示您的名字以及指向您个人资料的链接。
这对于单作者博客和多作者博客都非常有用,因为它可以增加您个人品牌的曝光率。
有几种方法可以在您的网站上添加Facebook Author标签。我们将向您展示在您的WordPress网站上添加Facebook Author元标记的插件方法和代码方法。
使用Yost WordPress SEO插件添加Facebook作者标签
如果您使用的是Yoast WordPress SEO插件,那么您很幸运,因为它具有Facebook开放图元数据支持。
您只需要在WordPress管理员中访问SEO»社交页面,并确保已选中“添加打开图元数据”选项旁边的框。
下一步是在WordPress帐户中添加您的Facebook ID。只需访问用户»您的个人资料页面,输入您的Facebook个人资料网址,然后点击保存更改按钮即可存储您的设置。
就是这样,当您发布文章时,WordPress SEO现在将自动插入Facebook作者标签或按标签发布。WordPress SEO还允许您轻松为Facebook添加页面标题和描述,甚至可以为您的帖子明确设置Facebook缩略图。
使用代码在WordPress中添加Facebook作者标签
由于我们已经在我们的网站上使用Yoast SEO插件,因此使用上述方法对我们很有意义。但是,如果您想在网站上添加Facebook author meta标签而不使用插件,则只需在网站的<head>部分中添加以下代码。
<metaproperty="article:publisher"content="http://facebook.com/yourpagelink"/>
<metaproperty="article:author"content="http://facebook.com/yourprofilelink"/>
确保将上面的链接替换为您网站的Facebook页面链接和您的个人资料链接。
如果您不想编辑主题文件,则可以使用我们的“插入页眉和页脚”插件在您的网站中添加此代码。
我们希望本文能帮助您在WordPress网站中添加Facebook作者标签。您可能还希望查看有关如何在WordPress中添加Twitter卡的初学者指南。