您是否要执行WordPress安全审核以确保您的网站安全? …
您是否曾经想过WordPress插件如何影响您网站的加载时间?WordPress插件允许您向网站添加功能,但它们也可能影响网站速度。在本文中,我们将向您展示WordPress插件如何影响网站的加载时间,以及如何更有效地控制它们。

WordPress插件如何工作?
WordPress插件就像您的WordPress网站的应用程序。您可以安装它们以向您的网站添加更多功能,例如联系表,照片画廊或电子商务商店。
当有人访问您的网站时,WordPress首先加载其核心文件,然后加载所有活动插件。
有关更多详细信息,请查看我们有关什么是WordPress插件的文章。以及它们如何工作?。
插件如何影响网站加载时间?
每个WordPress插件都提供不同的功能。为此,某些插件在后端进行数据库调用,而其他插件在前端加载资产,例如CSS样式表,JavaScript文件,图像等。
进行数据库查询和加载资产会增加站点的加载时间。大多数插件都会发出HTTP请求来加载脚本,CSS和图像等资产。每个请求都会增加您网站的页面加载时间。
正确完成后,对性能的影响通常不太明显。
但是,如果您使用的多个插件发出太多的HTTP请求来加载文件和资产,那么它将影响您网站的性能和用户体验。
如何检查WordPress插件加载的文件?
要查看插件如何影响您的页面加载时间,您需要检查WordPress插件加载的文件。
您可以使用许多工具来解决这个问题。
您可以使用浏览器的开发人员工具(在Google Chrome中检查和在Firefox中检查元素)。
只需访问您的网站,然后右键单击以选择检查。这将打开开发人员工具面板。
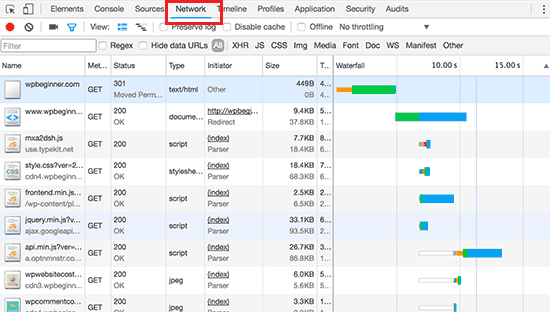
您需要点击“网络”标签,然后重新加载您的网站。页面重新加载时,您将能够查看浏览器如何加载每个文件。

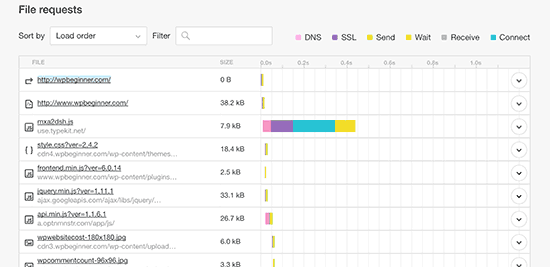
您也可以使用Pingdom和GTmetrix等第三方工具来查看此信息。除了其他有用的信息之外,这些工具还将向您显示所有已加载的文件以及加载所需的时间。

有多少个插件?
当您看到这些文件正在加载时,您可能会开始怀疑我应该在网站上使用多少个插件?多少个插件太多?
答案确实取决于您在网站上使用的插件集。
一个坏插件可以加载12个文件,而多个好插件将仅添加几个额外的文件。
所有编码良好的插件都尝试将加载的文件保持在最低水平。但是,并非所有插件开发人员都那么小心。一些插件会在每次加载页面时加载文件,即使它们不需要这些文件也是如此。
如果您使用太多此类插件,那么这将开始影响您网站的性能。
如何控制插件?
您可以在WordPress网站上执行的最重要的操作是仅使用经过良好编码,具有良好评论并且受可信赖来源推荐的插件。
请参阅我们的指南,了解如何查找哪些WordPress插件。
如果您发现WordPress插件正在影响您网站的负载,请寻找一个能完成相同工作但效果更好的更好的插件。
接下来,您需要开始使用缓存和CDN来进一步提高站点的性能和速度。
您应该考虑的另一个因素是您的网站托管。如果您的托管服务器未正确优化,则将增加站点的响应时间。
这意味着不仅插件,而且您网站的整体性能也会变慢。确保您使用的是最好的WordPress托管公司之一。
作为最后的选择,您可以卸载没有生活的插件。仔细查看网站上已安装的插件,看看是否可以卸载其中的一些插件。这不是一个理想的解决方案,因为您将不得不牺牲功能以提高速度。
手动优化WordPress插件资产
高级WordPress用户可以尝试管理WordPress插件如何在其网站上加载文件。这样做需要一定的编码知识和调试技能。
在WordPress中加载脚本和样式表的正确方法是使用wp_enqueue_style和wp_enqueue_script函数。
大多数WordPress插件开发人员都使用它们来加载插件文件。WordPress还具有简单的功能来注销这些脚本和样式表。
但是,如果仅禁用加载这些脚本和样式表,则这将破坏您的插件,并且它们将无法正常工作。要解决此问题,您需要将这些样式和脚本复制并粘贴到主题的样式表和JavaScript文件中。
这样,您将能够一次加载所有它们,从而最大程度地减少http请求并有效减少页面加载时间。
让我们看看如何轻松地在WordPress中注销样式表和JavaScript文件。
在WordPress中禁用插件样式表
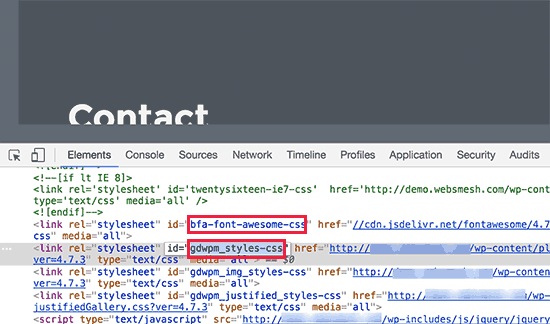
首先,您需要找到要注销的样式表的名称或句柄。您可以使用浏览器的检查工具找到它。

找到样式表句柄后,可以通过将此代码添加到主题的functions.php文件或特定于站点的插件中来取消注册。
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );functionmy_deregister_styles() {wp_deregister_style( 'gdwpm_styles-css');}
您可以在此函数中注销所需的多个样式句柄。例如,如果您有多个插件要为其注销样式表,则可以这样操作:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );functionmy_deregister_styles() {wp_deregister_style( 'gdwpm_styles-css');wp_deregister_style( 'bfa-font-awesome-css');wp_deregister_style( 'some-other-stylesheet-handle');}
请记住,注销这些样式表将影响您网站上的插件功能。您需要复制注销的每个样式表的内容,并将其粘贴到WordPress主题的样式表中,或将它们添加为自定义CSS。
在WordPress中禁用插件JavaScript
就像样式表一样,您将需要找出JavaScript文件所使用的句柄来注销它们。但是,您将无法使用检查工具找到手柄。
为此,您将需要更深入地研究插件文件,以找出插件用来加载脚本的句柄。
找出插件使用的所有句柄的另一种方法是将此代码添加到主题的functions.php文件中。
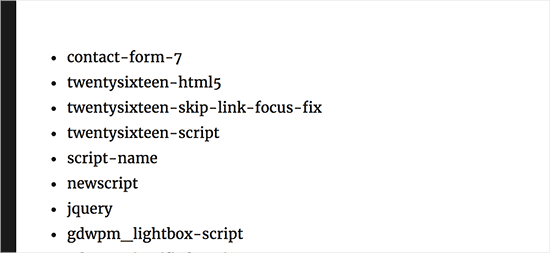
functionwpb_display_pluginhandles() { $wp_scripts= wp_scripts(); $handlename.= "<ul>"; foreach( $wp_scripts->queue as$handle) : $handlename.= '<li>'. $handle.'</li>'; endforeach;$handlename.= "</ul>";return$handlename; }add_shortcode( 'pluginhandles', 'wpb_display_pluginhandles');
添加此代码后,您可以使用[pluginhandles]简码显示插件脚本句柄的列表。

现在有了脚本句柄,您可以使用以下代码轻松注销它们:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
functionmy_deregister_javascript() {wp_deregister_script( 'contact-form-7');}
您还可以使用以下代码禁用多个脚本,如下所示:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
functionmy_deregister_javascript() {wp_deregister_script( 'contact-form-7');wp_deregister_script( 'gdwpm_lightbox-script');wp_deregister_script( 'another-plugin-script');}
现在,正如我们前面提到的,禁用这些脚本将使您的插件无法正常工作。
为避免这种情况,您需要将JavaScript组合在一起,但是有时它不能顺利运行,因此您必须知道自己在做什么。您可以从试错法中学习(就像我们很多人一样),但是我们建议您不要在实际网站上这样做。
最好的测试位置是在本地WordPress安装上,或在具有托管WordPress托管提供程序的暂存站点上。
仅在特定页面上加载脚本
如果您知道需要插件脚本才能在网站的特定页面上加载,则可以在该特定页面上允许插件。
这样,脚本将在站点的所有其他页面上保持禁用状态,并且仅在需要时才加载。
这是在特定页面上加载脚本的方法。
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
functionmy_deregister_javascript() {if( !is_page('Contact') ) {wp_deregister_script( 'contact-form-7');}}
此代码仅在除联系页面之外的所有页面上禁用contact-form-7脚本。
目前为止就这样了。