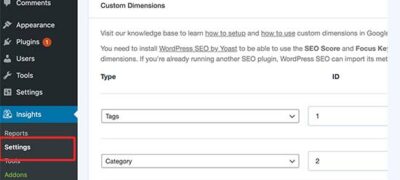
您是否希望跟踪WordPress类别并标记分析?默认情况下,…
您要在WordPress中创建全宽页面吗?许多WordPress主题已经带有内置的全角页面模板,您可以使用它。但是,某些主题没有该功能。在本文中,我们将向您展示如何轻松地在WordPress中创建全宽页面。

方法1:在WordPress主题中使用内置的全宽模板
如果您的主题已经带有全角页面模板,则建议使用此方法。
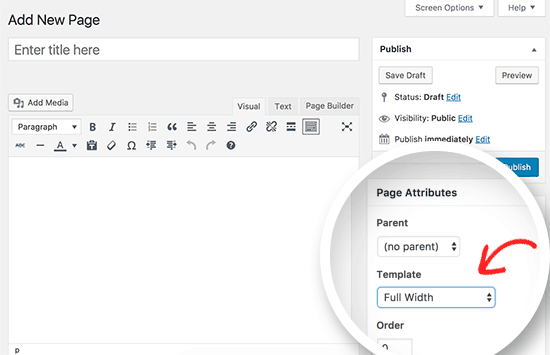
首先,您需要通过访问页面»添加新页面来编辑页面或创建新页面。
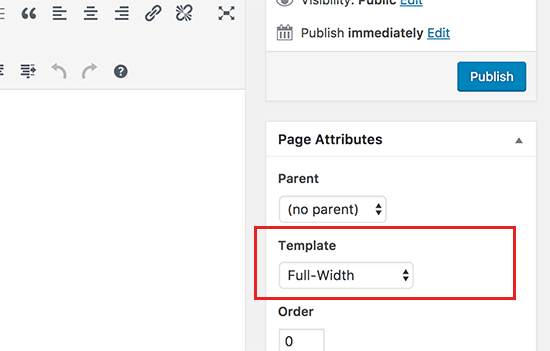
在页面编辑屏幕上,在页面属性元框下选择全角作为模板。

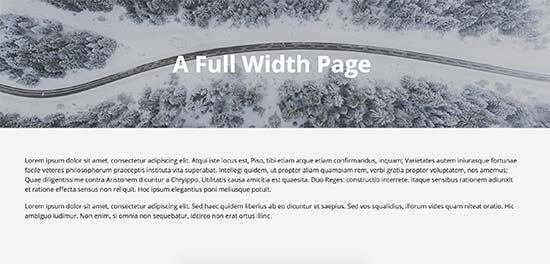
选择全角模板后,您需要保存页面。您可以继续编辑页面以添加更多内容,或单击预览按钮以查看其实际效果。

如果页面编辑屏幕上没有全角模板选项,那么这意味着您的主题没有全角页面模板。
不用担心,我们将向您展示如何轻松创建全角页面而不更改WordPress主题。
方法2:手动创建全角页面模板
此方法要求您编辑WordPress主题文件,并对PHP,CSS和HTML 有一些基本了解。如果您以前没有做过,请查看我们的指南,了解如何在WordPress中复制/粘贴代码。
在继续进行任何操作之前,您应该创建一个WordPress备份或至少一个当前主题的备份。如果出现问题,这将帮助您轻松恢复站点。
首先,您需要打开一个纯文本编辑器(如记事本),并将以下代码粘贴到空白文件中:
<?php/**Template Name: Full-Width*/get_header(); ?>
现在,您需要将此文件另存为full-width.php计算机上的文件。
此代码仅定义模板文件的名称,并要求WordPress提取标头模板。
接下来,您将需要代码的内容部分。使用FTP客户端(或cPanel中的文件管理器)连接到您的网站,然后转到/ wp-content / themes / your-theme-folder /。
现在,您需要找到名为page.php的文件。这是您主题的默认页面模板文件。
复制所有内容get_header(),并将其粘贴到计算机上的full-width.php文件中。
现在,您需要查看full-width.php文件并删除以下代码行:
<?php get_sidebar(); ?>
该行仅获取侧边栏并将其显示在主题中。删除它会阻止您的主题在使用全角模板时显示侧边栏。
您可能会看到该行在主题中多次出现。如果您的主题有多个补充工具栏(页脚小部件区域也称为补充工具栏),那么您将在代码中看到每个引用一次的补充工具栏。您需要确定要保留的侧边栏。
如果您的主题不在页面上显示侧边栏,则您可能在文件中找不到此代码。
这是完成更改后我们的full-width.php代码的外观。您的代码可能看起来略有不同,具体取决于您的主题。
<?php/**Template Name: Full-Width*/get_header(); ?><div id="primary"class="content-area"> <main id="main"class="site-main"role="main"> <?php // Start the loop. while( have_posts() ) : the_post();
// Include the page content template. get_template_part( 'template-parts/content', 'page');
// If comments are open or we have at least one comment, load up the comment template. if( comments_open() || get_comments_number() ) { comments_template(); }
// End of the loop. endwhile; ?>
</main><!-- .site-main --></div><!-- .content-area --><?php get_footer(); ?>
接下来,您需要使用FTP客户端将full-width.php文件上传到主题文件夹。
您已经成功创建了自定义全角页面模板并将其上传到主题。下一步是使用此模板创建全角页面。
转到WordPress管理区域并编辑或创建新页面。
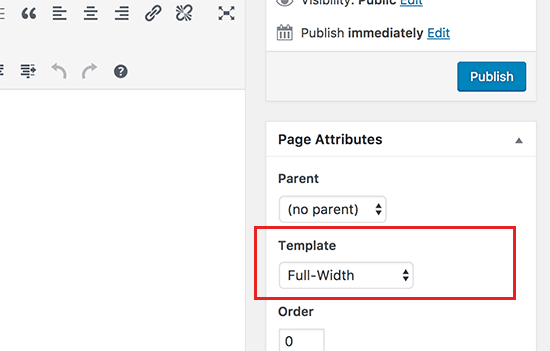
在页面编辑屏幕上,查找页面属性元框,然后单击“模板”选项下的下拉菜单。

您将可以在那里看到您的全角模板。继续选择它并保存/更新页面。
现在,您可以访问您的网站,您会看到侧边栏消失了,并且页面显示为单列。它可能还没有全角,但是现在您可以使用其他样式了。
您将需要使用Inspect工具来查找主题定义内容区域所使用的CSS类。
之后,您可以使用CSS将其宽度调整为100%。我们在测试站点中使用了以下CSS代码:
.page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;}
.page-template-full-width .site {margin:0px;}
这是在我们的演示网站上使用“二十十六岁”主题的外观。

方法3:使用Page Builder插件创建全宽页面
此方法更简单,建议所有用户使用。它使您可以轻松地编辑全角页面并为您的网站创建不同的页面布局。
对于这种方法,您将需要一个WordPress页面构建器插件。在本教程中,我们将使用Beaver Builder。它是最好的拖放页面构建器插件之一,它使您无需编写任何代码即可轻松创建页面布局。
您需要做的第一件事是安装并激活Beaver Builder插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要编辑一个现有页面或创建一个新页面。
在页面编辑屏幕上的页面属性部分下,您需要选择WordPress主题提供的全角模板。

如果您的主题没有完整宽度的模板,则可以按照第二种方法中提到的说明创建模板。
选择页面模板后,您需要单击保存草稿按钮来存储页面。
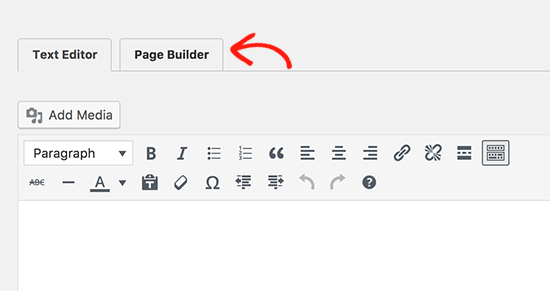
现在,您可以使用页面构建器插件来创建布局了。您将首先单击页面编辑器上方的页面构建器选项卡。

这将启动页面构建器界面,您可以在其中看到带有页面构建器选项的页面实时预览。

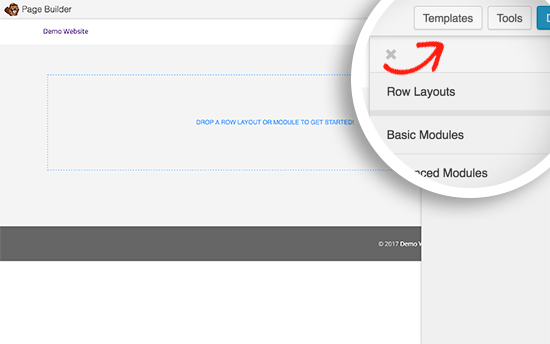
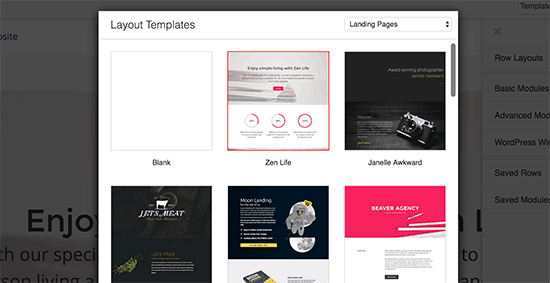
您可以通过单击顶部的模板按钮开始。Beaver Builder附带了几个可立即使用且经过专业设计的模板,您可以以此为起点。

您只需单击模板即可将其选中,页面构建器将为您加载模板,包括布局,图像和内容。您也可以单击空白模板以在没有现成模板的情况下开始创建自己的布局。
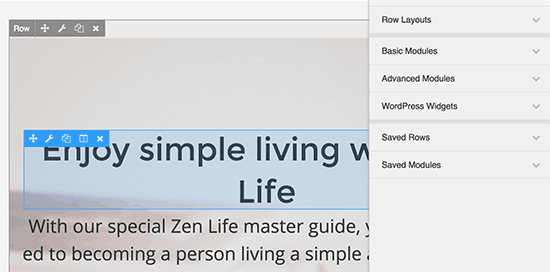
Beaver Builder布局是使用行和模块构建的。每行可以有多列,并且在每行内可以添加内容模块和小部件。
要编辑布局中的行或模块,只需指向并单击它。

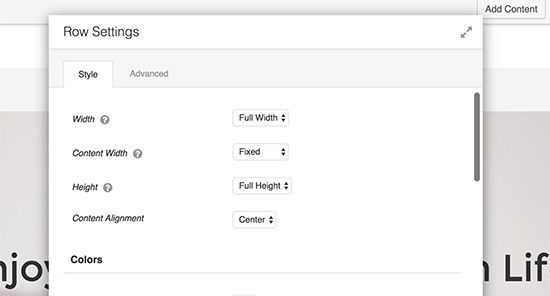
Beaver Builder将在弹出窗口中打开项目详细信息,您可以在其中编辑其设置。您可以更改颜色,字体,添加背景图片,更改文本等。

您可以随时在布局中添加模块和小部件。Beaver Builder附带了许多基本和高级内容模块,您只需将其拖放到页面中即可。
完成编辑后,可以单击顶部的“完成”按钮。这将显示一个弹出窗口,您需要在其中单击“保存”或“发布”按钮。
现在,您可以访问您的页面以查看其运行情况。